6 maneiras de adicionar CSS a projetos React.js

Como Desenvolvedora Frontend ou Fullstack, é fundamental ter domínio de CSS (Cascading Style Sheets) e, ao entrarmos no imenso mundo dev, notamos que existem diversas formas de utilizá-lo em projetos web.
Embora possamos ignorar alguns deles, neste artigo compartilho 6 maneiras de adicionar CSS a projetos React.js, para que você possa escolher a opção que melhor lhe convier. 👉 Usarei o VSC (Visual Studio Code) como editor de código e o Vite no React.js. Para exemplificar cada método explicado, vou replicar o mesmo exemplo, que fica assim:

📌 Método 1: com folha de estilo externa ou CSS simples
A maneira mais conhecida e fácil de adicionar folhas de estilo aos seus projetos em diferentes idiomas e frameworks é adicionando uma folha externa ao componente, um processo também conhecido como CSS Simples ou Global.
O que o torna tão simples é que não existem configurações prévias para seu uso. É importante usar metodologias como OOSCSS (Object-Oriented CSS), BEM (Block, Element, Modifier) ou SMACSS (Scalable and Modular Architecture for CSS) para criar CSS organizado e legível.
Vantagens
✅ Mantemos uma visão limpa do componente, pois temos o CSS bem separado.
✅ Podemos usar todas as novas ferramentas CSS (novos pseudosseletores, variáveis, seletores avançados, etc.).
Desvantagens
❌ Muito código tende a ser repetido e isso cria a probabilidade de quebra de classes. Portanto, devemos implementar metodologias como OOSCSS, BEM ou SMACSS para ter CSS legível e organizado. Desta forma não é difícil mantê-lo corretamente.
❌ Devemos configurar ou adicionar os prefixos utilizados pelo navegador para garantir o correto funcionamento de todas as alterações ao usuário final.
❌ Por serem folhas de estilo globais, mesmo que sejam para um único componente, afetam todos os demais.
Exemplo
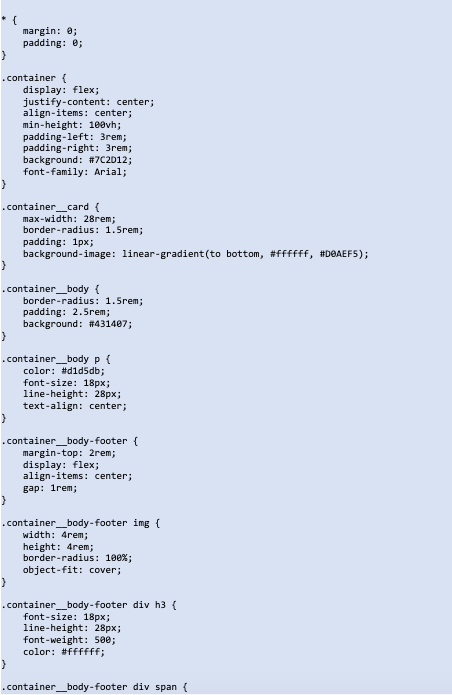
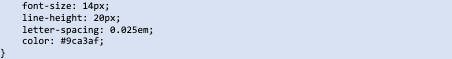
Criamos um componente chamado CardCSS.jsx, dentro do qual importamos a folha de estilos. Neste caso criei uma pasta chamada styles:
Import “../styles/CardCSS.css”
Componente CardCSS.jsx:
O arquivo CardCSS.css:


⚠️ Se você quiser ver o exemplo em execução, deixo o código completo aqui.
📌 Método 2: CSS Modular
Se quisermos utilizar CSS Simples, mas evitar que a folha de estilos afete todo o projeto, a solução é implementar CSS Modular, ou seja, teremos CSS Simples, embora dedicado a cada componente. Isso é conseguido porque utilizamos uma única planilha e não gera conflitos se utilizarmos os mesmos nomes de classes, pois quando o projeto é executado são adicionados caracteres aleatórios, tornando-os diferentes entre si. Tal como no simples, podemos implementar metodologias como OOSCSS, BEM ou SMACSS.
Vantagens
✅ Ao contrário das outras opções, esta folha de estilo é mantida em um único componente ou naqueles que você deseja especificamente.
✅ Ele garante que você não terá conflitos em outros componentes se usar os mesmos nomes de classes, já que um nome exclusivo é gerado automaticamente para evitar isso.
✅ Não requer configuração prévia para uso.
✅ Pode ser combinado com outros métodos, principalmente com SASS, já que você pode modularizar os estilos que deseja usar.
Desvantagens
❌ Pode ser tedioso ou complicado fazer referência a classes CSS no componente.
❌ Você não pode usar o seletor de tipo no início da folha de estilos, mas sim começar com uma classe e depois usá-la.
❌ Só podem ser criadas classes e não identificadores, pois sabemos que os identificadores são únicos e rompem com o objetivo principal de reaproveitar código e, por serem modulares, já são únicos entre os demais componentes do projeto.
Exemplo
A primeira coisa que devemos fazer é adicionar a palavra module ao nome da folha de estilos. Então parece cardCSS.module.css.
Para utilizá-lo no componente, importamos-o usando um nome, pois com isso vamos utilizá-lo desta forma:
import Styles from '../styles/CardCSS.module.css'
Então, dentro da propriedade className, fazemos a chamada CSS assim:
<div className={Styles.container}></div>
👉 Usaremos as mesmas classes do exemplo anterior:
👉O arquivo da folha de estilo permanece o mesmo. Editei apenas a última classe que transforma sublinhado em sublinhado.
Ao inspecionar o navegador, podemos verificar se novos caracteres são adicionados a cada classe para torná-las únicas:
⚠️ Se você quiser ver o exemplo em execução, deixo o código completo aqui.
📌 Método 3: CSS online
Uma maneira rápida de dar estilos aos nossos projetos é adicionar CSS inline, pois quando escrevemos o componente podemos incluir os estilos que desejamos.
Sintaxis
No React.js, a maneira de fazer isso é:
<p style={{color: 'red'}}>Prueba CSS</p>
⚠️Em CSS sabemos que existem propriedades compostas por duas palavras como background-color ou border-radius. Quando usamos estilos online, hífens não podem ser usados; Em vez disso, a propriedade é utilizada com camelCase, ou seja, o travessão do meio é eliminado e a palavra é unida com sua primeira letra maiúscula, além de o valor da propriedade ter que ser colocado entre aspas, assim:
<p style={{backgroundColor: 'red'}}>Prueba CSS</p>
Vantagens
✅ Maneira rápida e fácil de escrever estilos. Visualmente, temos uma visão direta da folha de estilos.
✅ Ideal para pequenas aplicações.
✅ Como são estilos embutidos, eles têm prioridade para substituir as propriedades da folha de estilos que você não deseja usar.
✅ Excelente opção para realizar cálculos dinâmicos e renderizar o componente (por exemplo, posição de rolagem, tamanho de um modal, etc.).
Desvantagens
❌ Quando muitos estilos online são usados, o componente fica ilegível.
❌ O uso de CSS é bastante limitado (não é possível usar animações, pseudosseletores, etc.).
❌ Se a aplicação deixar de ser pequena, ela não será mais viável, pois esta opção não é escalável. CSS tem que ser migrado online e é muito tedioso converter tudo em folhas de estilo.
Exemplo
Voltando ao mesmo exemplo, continuamos no componente CardCSS.jsx, adicionando os estilos inline:
⚠️ Se você quiser ver o exemplo em execução, deixo o código completo aqui:
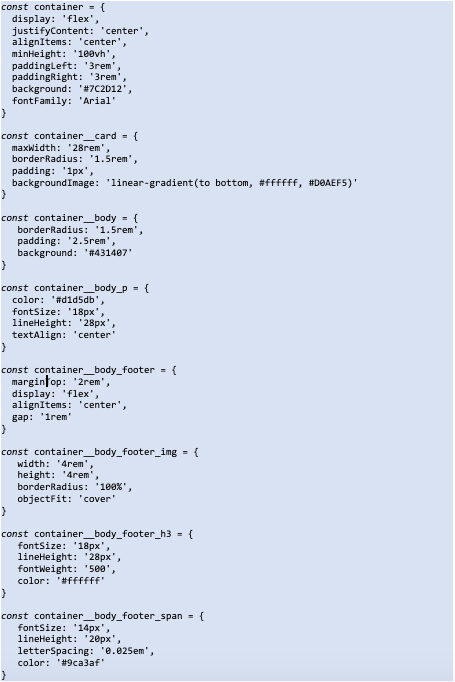
👉 Vemos como o componente parece muito carregado de estilos dessa forma. Para resolver isso, temos uma alternativa sempre utilizando CSS linear: criamos as classes CSS como objetos JavaScript, assim:

Na parte de retorno adicionamos as constantes:
⚠️ Se você quiser ver o exemplo em execução, deixo o código completo aqui.
📌 Método 4: CSS como JS
Sabemos que a linguagem JavaScript é muito flexível e está presente em muitas áreas, por isso não é surpreendente que esteja incluída nas folhas de estilo, dotando-as de propriedades CSS. Isso foi possível desde 2014 e se tornou muito popular entre os desenvolvedores, já que seu principal objetivo é ter CSS com funcionalidades dinâmicas. Para isso é necessário instalar bibliotecas, pois isso é impossível de forma simples. Existem vários como: Linaria, Style Components, Stitches, etc.
Vantagens
✅ Manter o CSS em componentes nos faz ver o código de forma mais intuitiva, para priorizar os estilos.
✅ Vendo uma mistura entre JavaScript e CSS, é muito fácil de aprender e implementar.
✅ Podemos criar nossos próprios estilos evitando o uso de muitas bibliotecas para obter os mesmos resultados.
Desvantagens
❌ Você deve ter um bom domínio de CSS Simples para evitar problemas na implementação (por exemplo, com sintaxe), pois ao usar JavaScript não teremos ajuda do editor de código.
❌ Se você não tiver uma boa base em JavaScript ou programação semelhante, a implementação será complicada.
❌ Ele só pode ser usado instalando um pacote como style-components.
Exemplo
Neste exemplo usarei Style Components. Você pode instalá-lo assim:
npm install styled-components@latest
No componente CardCSS.jsx, o código fica assim:
O arquivo onde teremos os estilos se chamará Styles.js, onde usaremos Style-Components, que fica assim:
⚠️ Se você quiser ver o exemplo em execução, deixo você o código aqui.
📌 Método 5. Usando frameworks
Uma maneira de acelerar a criação de estilos é usar frameworks como React Boostrap, ElementalUI, MaterialUI, Bulma, TailwindCSS, etc. Neste exemplo, usaremos TailwindCSS com PostCSS.
Passo 1: Instalando os pacotes no projeto
npm install -D tailwindcss postcss autoprefixer
Passo 2: Crie o arquivo tailwind.config.js na raiz do projeto com o seguinte código
Pode ser gerado automaticamente com o comando:
npx tailwind init
No array content, por padrão está vazio, deve-se adicionar as extensões dos arquivos do projeto conforme mostrado na imagem.
Passo 3: Crie o arquivo postcss.config.js na raiz do projeto
Passo 4: arquivo index.css
Adicionamos o seguinte:
@tailwind base;
@tailwind components;
@tailwind utilities;
Visualmente, os arquivos criados ficarão assim:
Com esta configuração, o projeto está pronto para o funcionamento do framework:
Passo 5: El componente CardCSS.jsx
Isso parecerá assim:
⚠️ Se você quiser ver o exemplo em execução, deixo você o código completo aquí.
⚠️ Se você quiser saber mais sobre como usar o Tailwind, convido você a visitar o site deles para a documentação oficial.
📌 Método 6: Preprocesadores
O React possui total compatibilidade com pré-processadores, ou seja, ferramentas onde criamos pseudocódigo para resgatar o código CSS quando ele é compilado, mas nos proporcionando melhorias como uso de variáveis, ciclos, instruções, funções, modularidade, etc.
Vantagens
✅ Podemos aprimorar muito o CSS com o uso de novos recursos que podem ser adicionados à folha de estilos graças ao pré-processador, como a criação de variáveis, funções ou condicionais.
✅ Evitamos ter código repetido. Portanto, mantemos uma folha de estilos limpa.
Desvantagens
❌ Novas atualizações de CSS já contam com recursos oferecidos por processadores como SASS (Syntactically Awesome Stylesheets), por exemplo, criação de variáveis e concatenação de seletores.
❌ Assim como o Simple CSS, os estilos são globais, o que significa que podem editar todo o projeto. Porém, pode ser combinado com a técnica de uso de CSS modular para evitar isso.
❌ Necessita de configuração prévia para funcionar.
Exemplo
Usaremos SASS. Primeiro, instalamos com o comando:
npm install --save-dev node-sass
A extensão nas folhas de estilo será scss. O componente CardCSS parecerá como se estivéssemos usando CSS simples, assim:
Criamos uma pasta dentro do src chamada estilos. Lá criamos uma folha de estilo em SASS chamada app.scss, que se parece com isto:
⚠️ Se você quiser ver o exemplo em execução, deixo o código completo aqui.
⚠️ Se você quiser saber mais sobre como usar o Tailwind, convido você a visitar sua documentação oficial.

Conclusão
Existem muitas maneiras de dar vida aos nossos projetos com folhas de estilo, mas isso não significa que uma seja melhor que a outra. Todos possuem vantagens e diferenças que os caracterizam para que, como desenvolvedor, você possa fazer a melhor opção para seus projetos com React.js.
Espero que este conteúdo seja muito útil para você adicionar estilos aos seus projetos. Nunca deixe de praticar todo o conhecimento para se tornar cada vez melhor 💻.
Até a próxima 🚀!
A Revelo Content Network acolhe todas as raças, etnias, nacionalidades, credos, gêneros, orientações, pontos de vista e ideologias, desde que promovam diversidade, equidade, inclusão e crescimento na carreira dos profissionais de tecnologia.
