Angular Material: Primeiros passos

Angular Material é um módulo Angular que funciona como camada frontend para desenvolver aplicações de forma rápida, fácil e visualmente atrativa. Ele contém componentes de interface do usuário, que ajudam a projetar um aplicativo mais estruturado. Suas origens estão relacionadas ao Material Design, linguagem criada pelo Google em 2014 que auxilia frameworks frontend com design responsivo, efeitos visuais e interativos.
Em setembro de 2016, o Google adicionou o Material Design ao Angular, dando origem ao Angular Material, tema deste artigo.

Usar ou não usar Angular Material: esse é o dilema
Vantagens
- Design definido: Os desenhos já são fornecidos apenas para implementá-los. Isso é muito útil para evitar mais design. Além disso, vindo do Material Design do Google, é possível ver as visualizações bastante normalizadas de outras páginas atuais da Internet.
- Fácil de integrar: Sendo feito por e para Angular, está totalmente desenhado para funcionar com as suas funcionalidades, pelo que a integração dos componentes é muito fácil.
- Formulários validados: Os formulários já vêm com uma camada de validação, economizando tempo de desenvolvimento na aplicação.
Desvantagens
- Documentação fraca: Para alguns, a documentação não é muito precisa ou intuitiva, ou está desatualizada.
- Desempenho: Foram encontrados casos em aplicações de grande escala com desempenho de página afetado pelo uso de Angular Material.
Neste artigo vou mostrar um exemplo prático com Angular Materials, utilizando Visual Studio Code (VSC) como editor de código.
O que precisamos para criar um aplicativo usando Angular Material?
✅ Editor de código: Você deve ter aquele de sua preferência instalado. Se você quiser usar o VSC, você pode baixá-lo no site oficial.
✅ Node.js: É necessário ter a versão 10.9 ou superior.
Para verificar a versão, digite o seguinte comando no PowerShell ou Terminal:
node –version
node -v
⚠️ Se você quiser ver a versão do npm, execute:
npm -v
Se você não o instalou ou atualize a versão:
Passo 1: Visite o site oficial e baixe a opção TLS:
Passo 2: Execute o arquivo baixado. Ao clicar nele, aguarde até que o botão next seja habilitado.
Passo 3: Aceite os termos e condições (ver sublinhado verde). Clique no botão next.
Passo 4: Clique em próximo nas três janelas a seguir:
Passo 5: Clique no Instalar.
Em seguida, selecione a opção install, seguido por um clique final em finish:
Passo 6: Verificamos a versão novamente:
✅ Angular CLI: É necessário instalá-lo porque com ele podemos criar aplicações, bibliotecas, etc. em Angular.
Para verificar a versão, executamos no PowerShell ou Terminal:
ng version
👉 Desde a versão 8.0.6 podemos utilizá-lo bem, mas é sempre recomendável ter a versão estável mais recente.
Neste caso, vemos que tenho a penúltima versão mais atual para esta data:
Se não estiver instalado, você pode fazer o seguinte:
Passo 1: Abra o PowerShell ou Terminal, digite o comando:
npm install -g @angular/cli
⚠️ Se você não quiser instalar o pacote globalmente, basta remover -g do comando.
Agora que tudo está pronto, vamos trabalhar!
🚀Criar projeto
Passo 1: Execute o seguinte comando no terminal ou no PowerShell:
ng new “nome do projeto”
Neste caso, se chamará tutorial:
ng new tutorial
👉 A primeira coisa que perguntará é se queremos criar o arquivo de roteamento. Escrevemos y, embora não seja necessário.
👉 Em seguida, você deve selecionar o que deseja usar para a folha de estilos. Neste exemplo, selecionarei a primeira opção: CSS.
Passo 2: Instale o Angular Material com o seguinte comando:
ng add @angular/material
Ao executar este comando, várias perguntas surgirão.
⚠️ Caso você não possua a versão mais atual do Angular Cli, ele fará a seguinte pergunta, à qual você responderá Y:
Em seguida, indique com as setas de navegação qual tema deseja utilizar. No meu caso, escolherei o primeiro tópico: Indigo/Pink.
⚠️ Se você não sabe como será o tema, acesse o link para uma prévia ou no site oficial, na parte superior, no lado esquerdo do repositório GitHub, você pode selecioná-lo assim:
Depois, ele perguntará se você deseja adicionar o estilo da fonte. No meu caso, vou colocar y.
Em seguida, perguntará se você deseja ou não adicionar os módulos de animação. Vou escolher sim com y.
Após a conclusão, você poderá ver que vários arquivos foram atualizados:
✅ Package.json: Instalação do pacote de materiais.
✅ App.module.ts: Adicionando o pacote BrowserAnimationsModule.
✅ Angular.json: O tópico selecionado foi adicionado.
✅ Index.html: Fonte adicionada.
✅ Styles.css: Fonte adicionada.
Com tudo isso, o Angular Material está pronto para ser usado.
Passo 3: Adicione um componente ao projeto, que pode ser encontrado no site oficial, na seção componentes.
Neste exemplo, o componente será adicionado card dentro de uma pasta chamada components, localizada em app:
⚠️ Use o comando:
ng g g card
Os arquivos serão os seguintes:
Passo 4: Dentro do arquivo card.component.html, adicione o HTML do componente:
⚠️ O código é obtido clicando no segundo ícone. Na imagem aponto onde está o círculo amarelo:
Passo 5: Podemos ver que dá muitos erros, e isso se resolve importando os módulos que estamos adicionando no arquivo card.component.ts, assim:
⚠️ O que está sublinhado em amarelo é o que está adicionado.

Passo 6: Movemos o CardComponent nas imports para utilizá-lo no projeto.

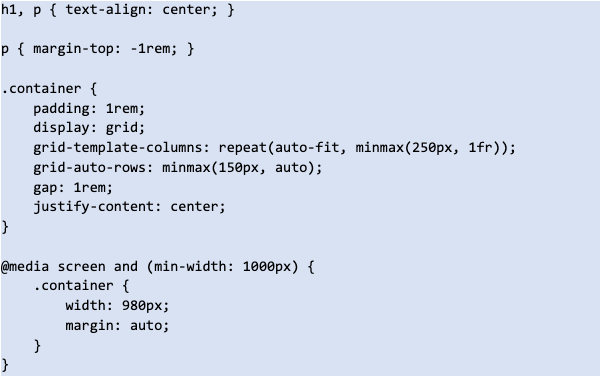
Passo 7: Os estilos são adicionados ao arquivo card.component.css:

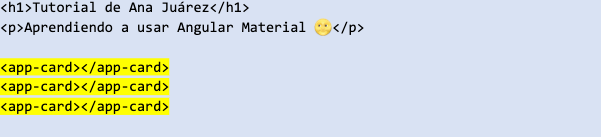
Passo 8: Adicionamos o componente em app.componente.html, assim:

Passo 9: Revisão do navegador:
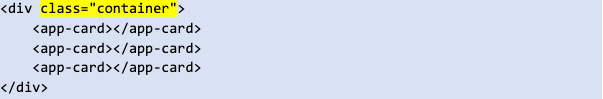
⚠️ Neste exemplo adicionarei três, mas o valor que deve ser adicionado é uma questão de conveniência. Portanto, adicionei um container CSS para que eles sejam melhor exibidos.

Adicionamos os estilos no componente app.componente.css:

Vemos que também fica bem no celular, o que mostra que o projeto é responsivo:
⚠️ Se você quiser ver o exemplo completo, deixo o código aqui.

Conclusão
Angular Material é uma ótima opção para salvar código e melhorar facilmente a aparência de seus projetos futuros. Embora apenas um componente tenha sido adicionado desta vez, o Angular Material oferece muitos mais prontos para uso dependendo das necessidades do projeto.
Espero que este conteúdo seja muito útil para você. Convido você a descobrir tudo o que o grupo Google pode nos oferecer através do Angular Material. Nunca deixe de praticar todo o conhecimento para se tornar cada vez melhor 💻.
Até a próxima 🚀!
A Revelo Content Network acolhe todas as raças, etnias, nacionalidades, credos, gêneros, orientações, pontos de vista e ideologias, desde que promovam diversidade, equidade, inclusão e crescimento na carreira dos profissionais de tecnologia.
