Ciclo de desenvolvimento Fullstack usando tecnologias Microsoft

Olá! Na última ocasião, compartilhei com vocês o ciclo completo de desenvolvimento utilizando tecnologias Open Source, lembra?
Nesta ocasião abordarei mais um ciclo de desenvolvimento fullstack, desta vez com tecnologias Microsoft.
Assim como na última publicação, criaremos um formulário de contato para completar o ciclo fullstack. Isso nos permitirá criar uma comparação precisa e clara.
Se você está iniciando no mundo da programação e ainda não escolheu em que se especializar, poderá ter uma base mais concreta para escolher o seu caminho.

Você deve estar se perguntando... O que é o ciclo fullstack?
De forma simplificada, o ciclo fullstack é composto por três componentes principais:
1. O banco de dados: Onde as informações do usuário são armazenadas.
2. O Web Service/ API: O caminho de transmissão entre o backend e o frontend.
3. A Web: Onde o usuário insere as informações e as envia para o backend.
Ter essa capacidade é um privilégio que poucos programadores que trabalham em grandes empresas têm...
Devido à grande quantidade de dados que manipulam, eles devem se especializar em apenas um dos componentes principais. Isto é lógico para tais organizações, mas para o prazer e satisfação do programador é deprimente.
Muito poucos desses programadores podem dizer que têm liberdade para criar software completo. E não é que eles não tenham habilidade, apenas não podem tocar em todas as bases.
Espero que você aproveite a liberdade de tocar todas as bases do desenvolvimento de software, desenvolvendo sua forma de entrar em contato com a tecnologia Microsoft.
Banco de Dados SQL Server
Nosso primeiro passo é criar o banco de dados. Nós vamos usar o Database Management System SQL Server e, uma vez instalado e configurado, procedemos à criação de nosso banco de dados e tabelas para nosso formulário de contato.
No SQL Server procuraremos a pasta no canto superior esquerdo que diz Databases. Com o botão direito abrimos o menu e pressionamos New Database e insira um nome.
Depois que o banco de dados for criado, prosseguimos com nossa tabela.
Criar tabela SQL Server
Fazemos isso clicando no símbolo + no lado esquerdo do nome do nosso banco de dados e selecionando a pasta Tables com clique direito, onde selecionaremos New e depois Table.
Assim como no último post, usaremos o mesmo nome de tabela e campos em nosso formulário de contato.
Aqui compartilho uma imagem da tabela com seus campos, respectivos tipos de dados e se permitem nulos.
É importante ressaltar que, no campo co_id, selecione o auto increment. Fazemos isso selecionando Identify Specifications e adicionando (Is identity) yes.
Você encontrará essas especificações em Column Properties na parte de trás do desenho da mesa. Quando estiver pronto, pressione o botão save onde nos pedirá o nome da tabela e depois a salvará. Vamos ligar para a tabela ma_contact e terá 6 campos:
1. O id do contato.
2. O nome do contato.
3. O email do contato.
4. O tipo de mensagem selecionada pelo contato.
5. A mensagem inserida pelo contato.
6. Data de entrada para auditoria.
Depois que nossa tabela for criada, geramos nosso stored procedure receber os dados inseridos pelo usuário e inseri-los nele.
Criar Stored Procedure SQL Server
Usaremos JSON para lidar com parâmetros (dados inseridos pelo usuário) com mais facilidade.
Para criar nosso procedimento armazenado, selecionamos o sinal + na pasta chamada Programmability, localizada no Object Explorer de SQL Server, então clicamos com o botão direito na pasta chamada Stored Procedures e selecionamos New -> Stored Procedure.
O nosso stored procedure receberá um único parâmetro: o nosso string JSON.
Aqui declaramos nossas variáveis, incluindo os dados que extraímos do JSON e do SQL local.
O stored procedure terá 3 variáveis SQL locais e 4 variáveis JSON.
Variáveis locais (Variáveis SQL)
1. @o_result (o que retorna o Stored Procedure).
2. @w_data_aud (Data de entrada de dados).
3. @w_cod_res (retorna o ID do novo registro na tabela).
Variables JSON
1. @_first_name
2. @_email
3. @_inquiry_type
4. @_message
Após extrair os dados do parâmetro JSON, adicionamos seu respectivo valor JSON às nossas variáveis.
Daremos a esses valores JSON os seguintes nomes:
1. first_name
2. email
3. inquiry_type
4. message
É importante lembrar desses valores ao implementar nosso formulário de contato no frontend, utilizando AJAX.
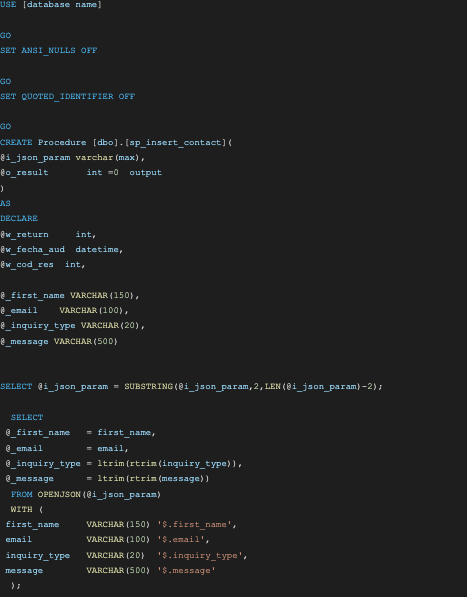
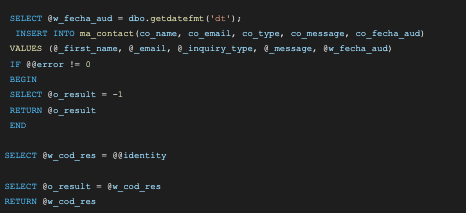
Abaixo compartilho o código do nosso stored procedure no SQL server.
<pre><code>


</code></pre>
Quando estiver pronto, pressione Execute no menu superior do SQL Server para executar e salvar o stored procedure. A seguir, configuramos e publicamos nosso Web Service usando o IIS (Internet Information Services) de Microsoft em nosso servidor Windows.
Criar web service no Visual Studio
Para esta seção, precisamos ter Microsoft Visual Studio em nossa máquina.
Já no programa, clique Create New Project e selecione WCF Service Application.
O WCF Service Application está disponível em linguagem C# e VB. Para esta postagem, usaremos VB (Visual Basic) como a linguagem do nosso Web Service.
Damos-lhe o nome do projeto, especificamos o path ou localização e clicamos create.
Teremos três arquivos base em nosso projeto:
1. .config
2. .vb
3. .svc.vb
Os arquivos que usaremos para programar nosso web service / API Eles são os que têm a extensão .vb y .svc.vb. No arquivo .vb, Definiremos nossas funções GET, POST, DELETE etc.
Para nosso formulário de contato, precisamos apenas de um tipo de função POST, e receberá um único parâmetro que é o string JSON.
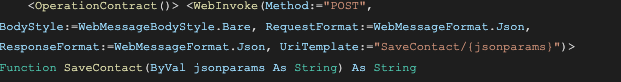
Abaixo compartilho o código do arquivo .vb onde definiremos a função.
<pre><code>

</code></pre>
Após definir a função, desenvolvemos ela no arquivo .svc.vb.
No código da nossa função no arquivo .svc.vb definiremos a conexão com o banco de dados e o stored procedure criado anteriormente. Em seguida, validamos os resultados obtidos e tratamos os erros.
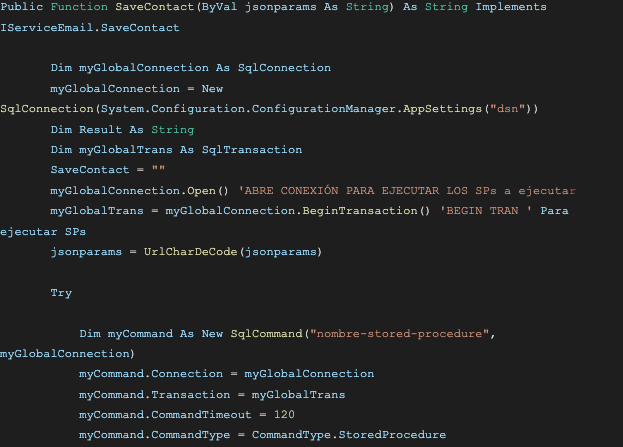
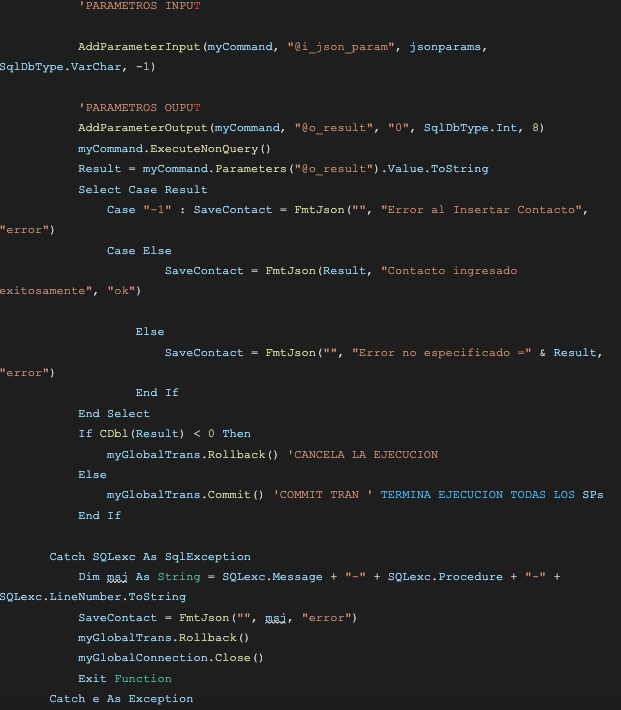
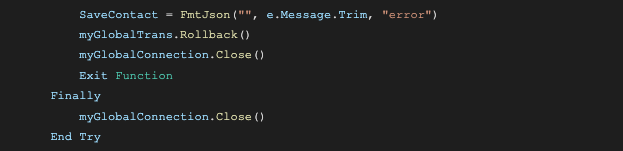
Agora compartilho o código Visual de nossa função do arquivo .svc.vb.
<pre><code>




</code></pre>
Após configurar o arquivo .vb e programar no arquivo .svc.vb…, publicamos o web service.
Publicação do Web Service / API em Windows Server
No servidor Windows usaremos IIS (Internet Information Services) para nosso serviço web. O processo de publicação de um serviço web é bastante semelhante ao de publicação de um site no IIS, embora seja necessário publicar nosso serviço web para acessá-lo de qualquer lugar da web.
Se não o publicarmos, ele permanecerá local e não poderá ser visitado na web.
Então precisamos de um endereço web que requeira um domínio, que deve ser um endereço específico para nossa API. O mais popular é adicionar um prefixo ao seu domínio com a frase api ou ws.
Você pode adicionar esse prefixo visitando a seção DNS da sua plataforma domain registrar onde você pode criar um novo registro do tipo A, com o nome api ou ws, e o conteúdo é o IP do servidor Windows.
Etapas para publicar serviço web no IIS
1) Abrimos o IIS em nosso servidor.
2) Na pasta Sites Pressionamos o botão direito e selecionamos Add Website.
3) Definimos o nome e Application pool, que pode ir com o mesmo valor.
4) Nós selecionamos o path ou endereço dele em nosso servidor e adicionamos o domínio do serviço web (api.dominio.com) no Host name.
5) Finalmente, clicamos OK para publicar nosso serviço web no IIS.
É simples assim! Já temos o esqueleto do serviço web, mas ainda precisamos do conteúdo do nosso serviço web e da instalação dos arquivos.
Nosso guia ficou mais longo do que o esperado, então continuo com uma segunda parte.
Estamos perto de completar o ciclo full-stack com tecnologia Microsoft. Basta carregar o conteúdo do serviço web (WCF), aprender um pouco sobre como atualizar o serviço web e o frontend.

Te espero na segunda parte aqui (espanhol).
Saudações!
A Revelo Content Network acolhe todas as raças, etnias, nacionalidades, credos, gêneros, orientações, pontos de vista e ideologias, desde que promovam diversidade, equidade, inclusão e crescimento na carreira dos profissionais de tecnologia.
