Como construir Modals eficazes

Atualmente, pode-se afirmar que todas as pessoas com acesso à tecnologia interagiram pelo menos uma vez com uma página ou aplicação web.
Seguindo esse raciocínio, é muito provável que você já tenha se deparado com os famosos modals, que nada mais são do que uma espécie de janela pop-up usada para exibir informações importantes, solicitar confirmações do usuário ou coletar dados adicionais antes que uma ação específica possa ser realizada. contínuo. .
Do ponto de vista da experiência do usuário, os modals ajudam a:
· Fornecer uma abordagem mais direta em determinadas interações.
· Minimizar a navegação entre diferentes partes do nosso aplicativo.
· Reduzir o tempo de espera do usuário para diferentes ações.
Se você trabalha com JavaScript ou Typescript, os modals podem ser implementados usando HTML, CSS ou uma dessas linguagens. Eventos e manipulação de DOM são normalmente usados para mostrar e ocultar modals, bem como para capturar respostas ou ações do usuário dentro do modal.
Por outro lado, existem diversas bibliotecas e frameworks que fornecem componentes modais predefinidos e fáceis de usar. Essas bibliotecas facilitam a implementação de modais com estilos e funcionalidades personalizáveis, sem a necessidade de escrever todo o código do zero.

Agora, para decidir se é hora de implementar modais em nossas aplicações, sugiro que você se pergunte o seguinte:
· Quero direcionar a atenção do usuário para um determinado tipo de informação?
Os modals aparecem como uma sobreposição ao conteúdo existente em uma página da web, enfatizando a atenção do usuário no modal e separando-o do restante do conteúdo.
· As informações que desejo apresentar são relevantes?
Os modals contêm informações relevantes para o usuário, como mensagens de confirmação, formulários de entrada de dados ou detalhes adicionais.
· Tenho interesse que o usuário não consiga realizar nenhuma ação fora do modal?
Os modals bloqueiam a interação com o resto da página até que uma ação específica dentro do modal seja concluída. Isso evita que o usuário interaja acidentalmente com o conteúdo subjacente enquanto trabalha com o modal.
Se a resposta for sim nos três casos, é hora de implementar modais em sua aplicação.
Não sabe como fazer? Não se preocupe, ao longo deste artigo aprenderemos como construir modais de uma forma muito fácil e rápida.
As melhores bibliotecas para construir modals
Para construir modais existem inúmeras ferramentas que nos ajudarão, porém, abaixo você encontrará uma pequena lista das bibliotecas/frameworks que acredito que oferecem o melhor valor na hora de construir modais:
· Bootstrap: É um framework CSS que inclui componentes e estilos predefinidos, incluindo um componente modal amplamente utilizado. Fornece uma maneira fácil de criar modais responsivos e personalizáveis com opções de animação e eventos.
· Material-UI: É um conjunto de componentes baseados nos princípios de Material Design. Inclui um componente de diálogo (Dialog) que pode ser usado como modal. Ele fornece uma abordagem moderna e atraente para a criação de modais em aplicações web baseadas em React.
· React Modal: Se você estiver trabalhando com React, React Modal é uma biblioteca popular para criar modais em aplicativos React. Fornece uma maneira fácil de criar e personalizar modais com opções de animação e uma API intuitiva.
· SweetAlert2: É uma biblioteca independente que permite criar modais lindos e personalizados com animações e estilos avançados. Proporciona uma experiência de usuário mais agradável e moderna para alertas e confirmações.
· Framer Motion: É uma opção popular para adicionar animações e transições a projetos web baseados em React. Sua abordagem simples, mas poderosa, torna-o uma ferramenta flexível e acessível para desenvolvedores que desejam criar experiências de usuário envolventes e dinâmicas.
Como escolher a melhor biblioteca/framework?
Em outros artigos já falamos sobre as vantagens e desvantagens de usar bibliotecas ou frameworks, então agora vamos focar em como escolher a melhor dessas ferramentas.
A primeira coisa a ter em conta é se vamos começar um projeto do zero ou se vamos trabalhar num projeto já consolidado. Por exemplo, trabalhar nos produtos de uma empresa não é o mesmo que trabalhar em um produto que será desenvolvido apenas para um cliente específico.
Se estivermos trabalhando em uma aplicação já estabelecida, é provável que os componentes para os diferentes tipos de modais já tenham sido desenvolvidos ou que você tenha diretrizes muito específicas sobre quais bibliotecas são permitidas e para quais finalidades você pode utilizá-las.
Se for esse o caso, você terá que seguir as orientações e não terá muito mais opções do que as oferecidas pela empresa proprietária do produto.
Se, por outro lado, você está iniciando uma aplicação desde o início, antes de começar a escrever o código, recomendo que comece diagramando todo o projeto e estabelecendo a arquitetura mais eficiente para atingir seu objetivo.
Os diagramas ajudarão você a ver claramente os tipos de componentes que farão parte da sua aplicação, para que você possa decidir facilmente quais bibliotecas/frameworks usar.
Depois de ter as bases da sua aplicação prontas, convido você a se fazer as seguintes perguntas antes de escolher as bibliotecas/frameworks:
· Quais componentes desejo implementar usando bibliotecas?
Em uma aplicação, muitas vezes precisaremos implementar diversos componentes que podem demorar muito para serem construídos em uma linguagem pura. Nestes casos, preferirei uma biblioteca com a qual possa construir vários detalhes a uma com uma finalidade específica. Por exemplo, se vou implementar modais e alertas gráficos, provavelmente usarei SweetAlert2, pois me permitirá realizar as duas tarefas.
· O JavaScript/Typescript pode torná-lo nativo?
À medida que o padrão JavaScript avança, sua capacidade de executar mais funções aumenta. Portanto, é necessário validar quais benefícios terei ao utilizar bibliotecas adicionais.
· Qual será o impacto no desempenho da minha aplicação se eu utilizar uma ou outra biblioteca?
Existem bibliotecas muito úteis como Lodash ou Moment, mas devido ao grande número de funções que possuem, podem afetar o desempenho de nossa aplicação. Nestes casos, é necessária uma análise mais detalhada antes de decidir qual a melhor livraria para cada ocasião.
Crie seu modal usando Framer Motion
Minha opção preferida para projetos onde preciso de transições, animações e modais é, sem dúvida, Framer Motion. Para instalá-lo, execute um dos seguintes comandos no terminal:
npm install framer-motion
yarn add framer-motion
Construiremos um modal simples que será utilizado para criar diferentes tipos de veículos no banco de dados de uma empresa.
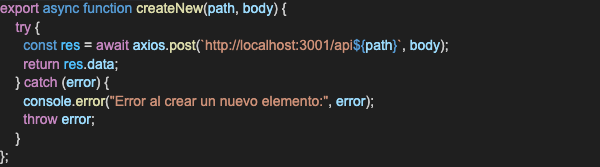
Pressionar o botão criar executará a chamada para endpoint, responsável pela criação do novo veículo. Esta operação será realizada pela função createNew.
O modal ficará assim:

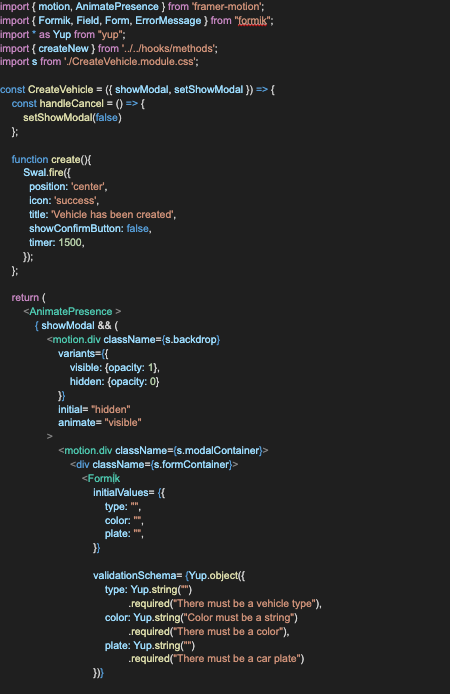
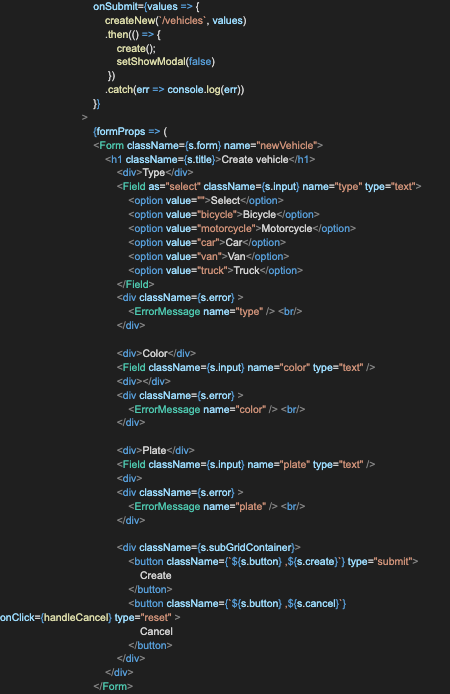
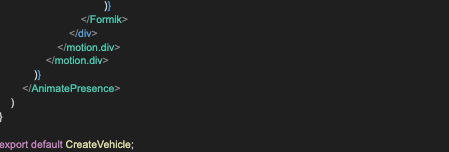
O código do componente modal é o seguinte: Usaremos os componentes motion e AnimatePresence para o modal e iremos combiná-los com Formik e Yup para a validação das informações coletadas.
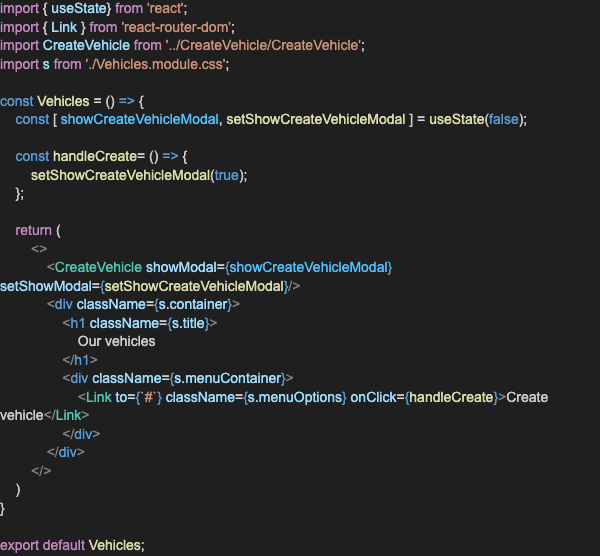
Para controlar a abertura e fechamento do modal serão utilizadas as variáveis showModal e setShowModal, que são passadas do componente a partir do qual o modal será chamado.

Caso a operação tenha sido bem-sucedida, a função create exibirá uma mensagem que indicará ao usuário que o veículo foi criado.



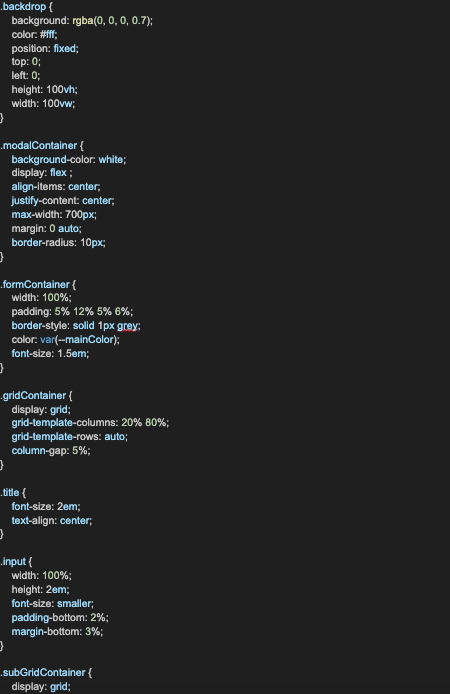
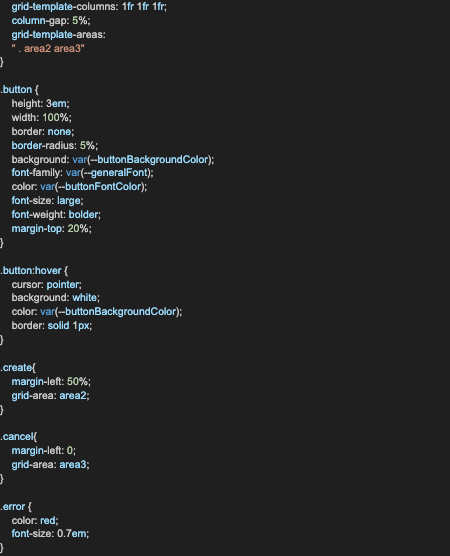
Os estilos modais foram construídos usando CSS modules da seguinte forma:



Lembre-se que para que o código de um modal seja executado somente quando ele for chamado, você precisa incorporar em seu código Lazy Loading deste componente.
Espero que este guia tenha sido útil para você e que você comece a incluir modais em seus projetos.
A Revelo Content Network acolhe todas as raças, etnias, nacionalidades, credos, gêneros, orientações, pontos de vista e ideologias, desde que promovam diversidade, equidade, inclusão e crescimento na carreira dos profissionais de tecnologia.
