Como construir um widget em passos simples

No contexto de programação, chamamos de widgets pequenas aplicações ou pedaços de código isolados que permitem acesso rápido a determinadas funcionalidades e recursos que esse código oferece.
Podemos classificar os widgets em três grandes categorias:
· Desktop widgets: Os widgets desktop são aplicativos leves que são baixados e executados em um computador com muita rapidez e facilidade. Por exemplo, temos widgets que nos informam sobre a temperatura e o clima local, outros sobre o horário, podemos mantê-los visíveis em nossa área de trabalho ou abri-los conforme necessário.
· Web widgets: São pedaços de código incorporados e executados em um site para executar uma função específica. Por exemplo, os widgets de atendimento ao usuário são muito populares, pois permitem que um cliente de um site se comunique rapidamente com um consultor ou chatbot para obter suporte ou informações de qualquer outro tipo.
· Widgets para celular: Eles são semelhantes aos widgets de desktop, mas funcionam em ambientes de celulares ou tablets. São provavelmente os mais conhecidos, principalmente em aparelhos baseados em Android, em cujo ecossistema são fundamentais para que o usuário personalize seu aparelho ao seu gosto.

Classes de widgets
Dentro das três categorias de widgets mencionadas, podemos implementar uma variedade incontável de widgets, de acordo com as nossas necessidades. Aqui estão alguns exemplos de widgets amplamente usados:
· Calendários: Os widgets de calendário permitem aos usuários visualizar eventos, agendar compromissos ou verificar datas importantes diretamente.
· Formulários de contato: Os widgets de formulário de contato permitem que os visitantes do site enviem mensagens ou consultas diretamente da página, sem a necessidade de abrir seu cliente de e-mail.
· Botões de redes sociais: Esses widgets permitem que os usuários compartilhem conteúdo de um site em diferentes plataformas de redes sociais com o clique de um botão.
· Widgets de notícias ou atualizações: Esses widgets fornecem notícias em tempo real ou atualizações de conteúdo, como manchetes ou resultados esportivos.
· Widgets meteorológicos: Eles permitem que você exiba informações meteorológicas atualizadas em tempo real.
· Ferramentas de rastreamento e análise: Widgets de rastreamento e análise são usados para coletar dados sobre a atividade do usuário em um site, como número de visitantes, visualizações de página ou conversões.
Widgets web + bots
Um dos usos mais comuns dos widgets atualmente é sua combinação com bots populares, que são programas projetados para interagir com os usuários automaticamente e fornecer respostas ou executar ações específicas.
Através de um chatbot é possível oferecer uma experiência interativa e personalizada aos visitantes do site.
Podemos usar widgets em combinação com bots, de diferentes maneiras:
· Janela de chat ao vivo: Os widgets da web podem incluir uma janela de chat ao vivo onde os usuários podem interagir diretamente com um bot. Isso permite que você responda às perguntas mais frequentes, forneça informações relevantes ou ajude os usuários a encontrar o que procuram.
· Assistentes virtuais: Os widgets da web podem conter um assistente virtual alimentado por um bot. Esses assistentes virtuais podem orientar os usuários através de um processo, oferecer recomendações personalizadas ou executar tarefas específicas com base nas dúvidas do usuário.
· Coleta de dados e formulários interativos: Os widgets da Web podem integrar bots para coletar informações dos usuários por meio de formulários interativos. Os bots podem fazer perguntas, validar respostas e fornecer assistência em tempo real durante o processo de preenchimento de formulários.
· Suporte automatizado: Os widgets da Web podem incluir um bot de suporte automatizado que ajuda os usuários com problemas técnicos, responde a perguntas frequentes ou fornece orientação sobre o uso de um produto ou serviço.
Construindo um widget de suporte a partir do frontend
Quem ainda não entrou na página do seu banco e viu o ícone de um simpático robô, que nos convida a receber ajuda? Sem dúvida, num mundo cada vez mais automatizado, estamos cada vez mais habituados a obter respostas rápidas às nossas questões através de um destes chatbots.
A seguir, mostro uma maneira rápida e fácil de construir um widget que funcionará com um bot para fornecer suporte automatizado aos clientes de um site de vendas de cosméticos.
O código será desenvolvido a partir do frontend, utilizando JavaScript e React. Do backend receberemos as respostas correspondentes às diferentes palavras que o usuário inserirá através do chat. Estas respostas serão baseadas nas diferentes palavras com as quais o bot foi treinado.
Dividiremos nosso widget em diferentes componentes:
· Chat
· ChatHeader
· ChatMessagesContainer
· ChatInboxContainer
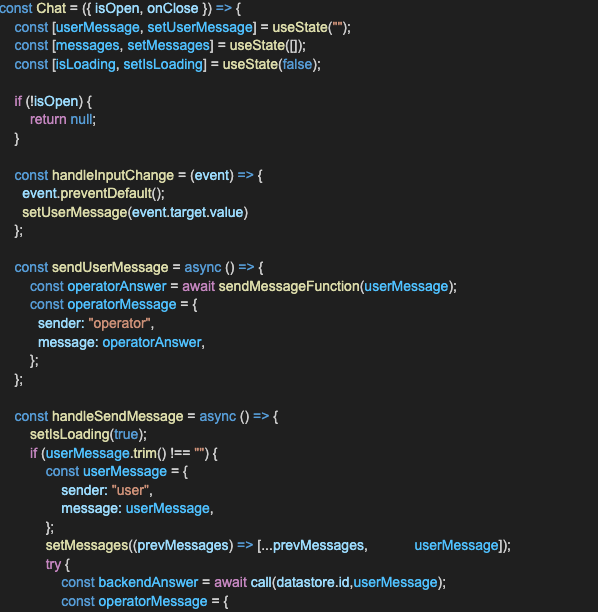
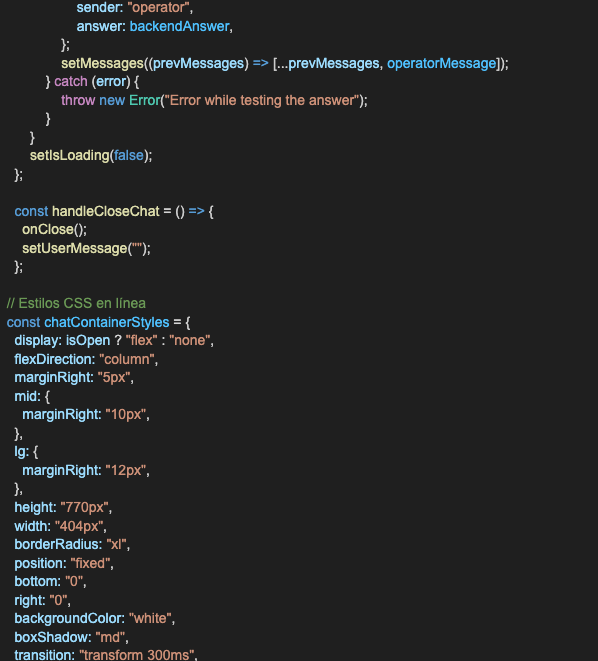
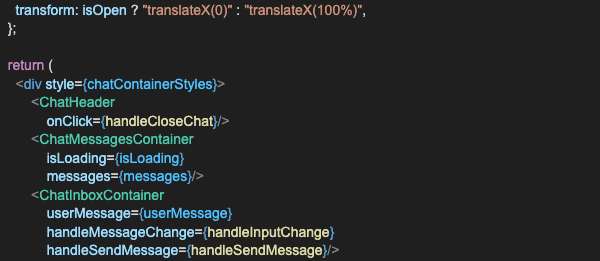
Componente principal
A função sendMessageFunction é responsável por enviar a pergunta do cliente ao endpoint e dependerá da sua configuração.
Em geral, esta função poderia receber a mensagem, um userId e um roomId como parâmetros, dependendo da complexidade do chat.
O endpoint ao qual é feita a solicitação deverá retornar pelo menos uma mensagem de resposta, que será a correspondente à pergunta que o cliente enviou.
Em algumas ocasiões, pode ser útil exibir uma lista de opções para escolher, em vez de permitir que o usuário digite uma pergunta. Isso permitiria que o código de backend fosse mais simples e preciso na resposta.
É importante ressaltar que este código não contempla persistência, ou seja, ao fechá-lo, as informações que nele foram renderizadas serão perdidas.
Se a persistência for necessária, pode-se usar manipuladores de estado globais como Redux ou React Context ou, se o histórico de conversas for muito importante, manipular a persistência do banco de dados.




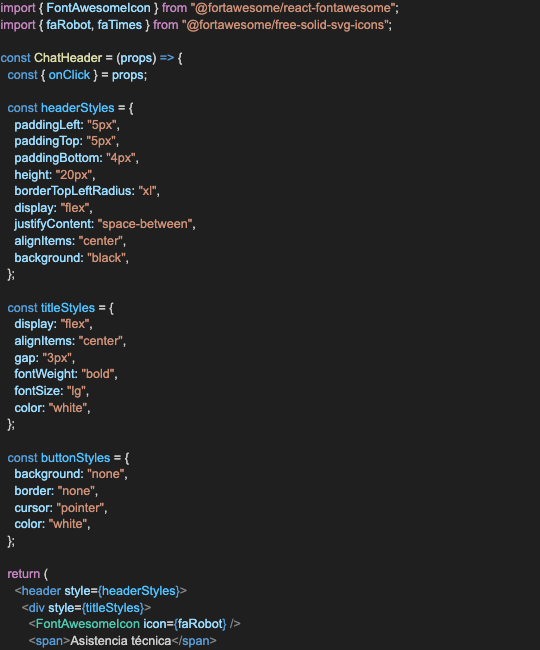
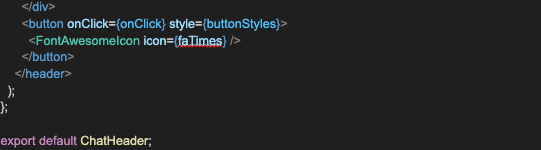
Cabeçalho
O cabeçalho do widget conterá basicamente a função de controle de fechamento, assim como o layout do widget, podendo conter um logotipo, uma legenda, etc.
No nosso caso, aplicaremos a cor e colocaremos o título.


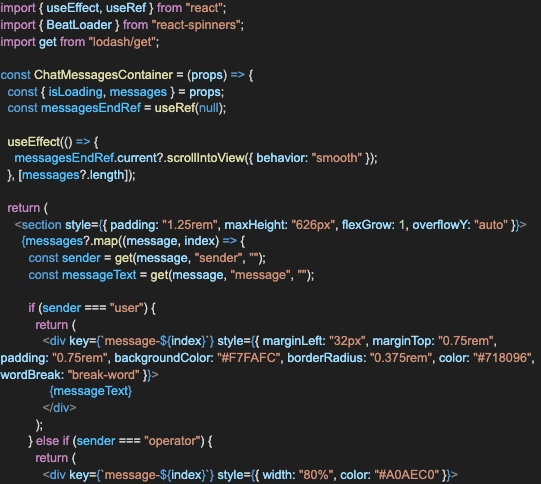
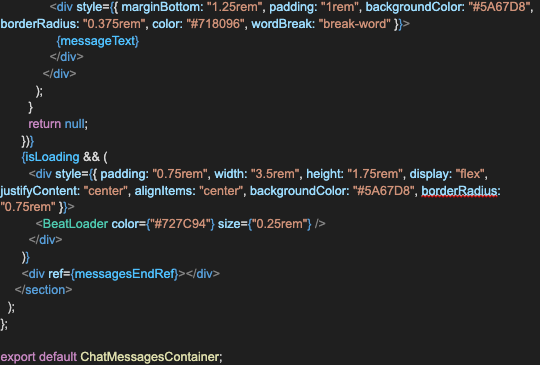
Container de bolhas
Este componente gerencia as informações que serão exibidas no chat, ou seja, as interações entre o que o cliente escreve e o que o operador responde, que pode ser um bot, uma simples API ou até mesmo uma pessoa.
Enquanto o backend envia a resposta, um carregador será exibido no chat. Além disso, diferentes estilos são aplicados às perguntas feitas pelo cliente e às respostas enviadas pelo servidor.


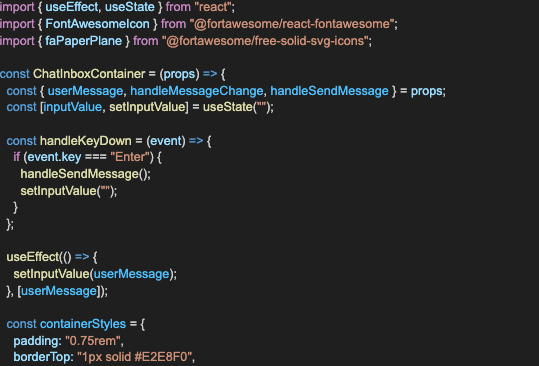
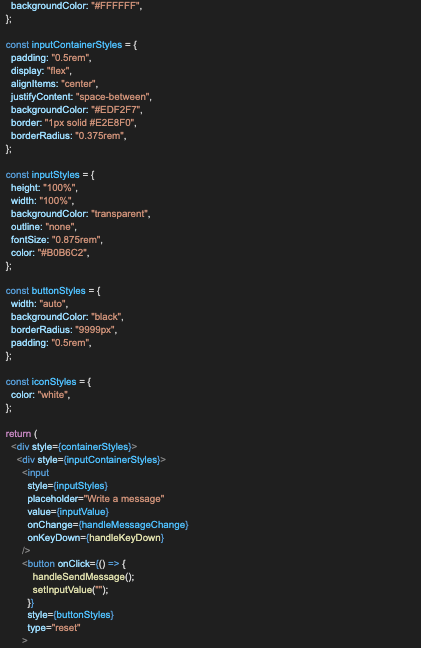
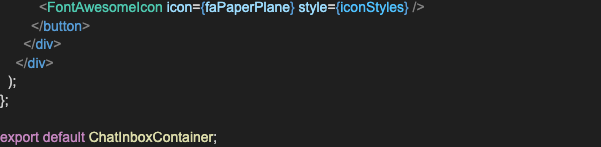
Caixa de entrada
Aqui é feito o tratamento do texto escrito pelo usuário, uma vez enviada a mensagem a entrada será zerada.




Espero que este guia tenha sido útil para você. Como você tornaria este widget mais interativo?
A Revelo Content Network acolhe todas as raças, etnias, nacionalidades, credos, gêneros, orientações, pontos de vista e ideologias, desde que promovam diversidade, equidade, inclusão e crescimento na carreira dos profissionais de tecnologia.
