Como editar um theme no Prestashop?

Um theme Prestashop é um design ou modelo visual pré-estabelecido para personalizar a aparência da nossa loja online. É composto por arquivos de design como folhas de estilo CSS, templates de páginas e arquivos de imagem, que podem ser facilmente customizados e editados para atender necessidades específicas como logotipo, cores, navegação, entre outras.
Uma boa prática para modificar nosso theme é criar um tema filho, opção que está disponível a partir da versão 1.7 e permite criar um tema que herdará de um tema instalado. Portanto, utilizaremos todas as visualizações, estilos e customizações do tema principal por padrão e será possível modificar qualquer um desses elementos sem mexer nos arquivos originais.
O objetivo dos temas filhos é evitar que o Prestashop trave ou que uma atualização do sistema substitua o conteúdo modificado. É até possível que a atualização não seja mais possível após este tipo de modificação.
Antes de continuar, é importante ter em mente que a base do desenvolvimento do Prestashop é o modelo MVC (Model-View-Controller). Portanto, neste artigo irei focar em tudo relacionado à visualização, estrutura e como fazer modificações nela com base em um tema filho.

Estrutura de visualizações no Prestashop
Prestashop é desenvolvido com 3 tipos de visualizações:
- Layout: contém as visualizações e layouts de página básicos usados para renderização.
- Vistas: Eles incluem layouts e geralmente correspondem às ações do controlador.
- Partials: As pastas _partials são visualizações incluídas em visualizações e podem ser usadas em vários locais.
O controlador é responsável por fazer a ligação entre a visão e o modelo. Por exemplo, ao digitar o endereço minhaloja.com/historia-compra, você acessa a página de histórico de pedidos.
Na verdade, primeiro você acessa o controlador history, o modelo é consultado pelos pedidos feitos pelo cliente e os envia para a visualização.
Arquivos .tpl
Os arquivos .tpl são modelos de páginas em formato de texto simples usados pelo Prestashop para controlar a aparência de cada página da sua loja. Esses arquivos contêm código HTML, CSS e o mecanismo de modelagem Smarty, usado para gerar a aparência e o conteúdo das páginas da loja.
Cada página da loja possui seu próprio modelo .tpl, permitindo personalizar a aparência e a funcionalidade de cada página de forma independente. Por exemplo, se quisermos modificar a aparência da visualização Produto devemos procurar o arquivo:
/themes/[nombre de tema]/templates/catalog/product.tpl
Smarty
Prestashop é desenvolvido em PHP. Smarty é um motor de templates para a linguagem PHP, ou seja, oferece formas de exibir conteúdo PHP (variáveis, loops, expressões condicionais) em HTML sem a necessidade de inserir código PHP nativo.
Também limita o uso de funções PHP por questões de segurança, oferecendo apenas uma gama limitada de ações, mas ao mesmo tempo simplifica sua estrutura e permite adicionar facilmente conteúdo ao HTML.
Por exemplo, para exibir o conteúdo de uma variável PHP em HTML seria assim:
No Smarty, o acima é feito desta forma:
O código Smarty é sempre avaliado entre duas chaves. Você pode consultar seu documentação para saber mais e encontrar tudo que você precisa para começar a usar o Smarty.
Arquivos básicos
A maioria dos temas partilha estruturas e pontos de vista básicos semelhantes, mas há sempre algumas diferenças e pontos de vista adicionais.
Para todas as funcionalidades básicas, a pasta é a seguinte:
/themes/[nome do tema]/templates
Lá você encontra uma estrutura que permite localizar os arquivos utilizados com bastante facilidade.
Se você deseja modificar as visualizações de um módulo específico (módulo que você baixou ou um módulo fornecido por padrão com Prestashop), você deve localizar a pasta:
/themes/[nome do tema]/modules
Lá você encontra a lista de pastas que contém informações relacionadas a cada módulo. No entanto, um módulo pode não aparecer porque não foi adicionado ao tema padrão. Na verdade, esta pasta permite adicionar visualizações e funções que substituirão as padrão dos módulos instalados.
Por padrão, um módulo é instalado globalmente na pasta:
/modules
Lá você encontra todos os módulos instalados (e há vários deles por padrão). Caso queira modificar a exibição de algum elemento, localize a pasta:
/modules/[nome do módulo]/views/templates/
Dependendo da funcionalidade do módulo, você pode encontrar os seguintes diretórios nesta pasta:
/modules/[nome do módulo]/views/templates/admin
/modules/[nome do módulo]/views/templates/hook
/modules/[nome do módulo]/views/templates/front
Dentro de cada uma você encontrará os arquivos .tpl que compõem as visualizações. Para modificar um arquivo específico, você deve criar a mesma estrutura dentro da pasta do seu tema, desta forma evitará o risco de o módulo ser corrompido:
/themes/[nombre del tema]/modules/views/templates/
Por exemplo, se você deseja modificar a exibição das formas de pagamento bancário em sua loja. O módulo de pagamento bancário é denominado ps_wirepayment. O arquivo que você deseja alterar está localizado em:
/modules/ps_wirepayment/views/templates/hook/payment.tpl
Este arquivo gerencia a exibição do módulo de pagamento no momento do pedido. Caso queira modificar seu conteúdo, crie a mesma estrutura de dados em seu tema e faça uma cópia do arquivo payment.tpl:
/themes/[nome do tema]/modules/ps_wirepayment/views/templates/hook/payment.tpl
Lá você pode modificar esta visualização sem correr o risco de tocar nos arquivos originais.
Criar um tema filho
Como mencionei no início deste artigo, criar um tema filho é uma boa prática. Você tem duas maneiras de realizar esta ação:
Maneira manual
Basta acessar as pastas do tema na instalação do Prestashop:
/themes
Crie uma subpasta. Por exemplo, vamos chamar esse novo tema de tema-filho. Dentro, crie uma pasta de configuração e dentro dela um arquivo, necessário para qualquer tema filho, chamado theme.yml. Seria algo assim:
/themes/theme-child/config/theme.yml
Este arquivo contém todas as informações importantes do seu tema filho. Abaixo deixo um exemplo de arquivo theme.yml:
Onde:
- parent: é o nome do tema principal.
- name: é o id do tema filho, geralmente o mesmo da pasta do tema.
- display-name: descreve o tópico.
- version: permite especificar uma versão e gerenciar atualizações de tema.
- use_parent_assets: indica se o seu novo tema também deve herdar CSS, JavaScript e imagens do tema pai.
Isso é basicamente o que você precisa para criar um tema filho. No entanto, você precisa criar um arquivo preview.png na raiz do seu tema, que exibirá uma imagem de visualização do tema criado. Se você não especificar, tirará a imagem do tema principal.
Em seguida, crie a estrutura de pastas para os ativos, para que fique assim:
/themes/theme-child/assets/css
/themes/theme-child/assets/js
/themes/theme-child/assets/img
E dentro da pasta /themes/assets/css crie um arquivo custom.css que será o arquivo CSS usado para seu novo tema filho.
Preparar! Você já criou seu tema filho.
Modificar uma visualização
Para modificar uma visualização em um tema filho você deve sempre começar procurando o arquivo que lhe interessa no tema pai.
Digamos que você queira modificar o modelo que exibe a página do produto. Este modelo é chamado product.tpl e está localizado por padrão nesta pasta no tema clássico (é o tema padrão no Prestashop):
/themes/classic/templates/catalog/product.tpl
Se quiser usar este arquivo para modificá-lo, você pode recriar esta estrutura em seu tema filho:
/themes/theme-child/templates/catalog/product.tpl
Se você apenas criar este arquivo sem fornecer nenhum conteúdo, verá que quando for para a página de um produto ele estará vazio. O arquivo product.tpl substituiu o arquivo existente e substituiu seu conteúdo.
Você pode copiar o arquivo product.tpl do tema original e modificá-lo completamente. Mas, em geral, modificamos apenas alguns elementos. Por exemplo, se você deseja substituir o bloco que exibe o botão do carrinho nesta visualização, herde seu arquivo original. Para herdar o arquivo product.tpl, você precisaria adicionar:
{extends file=’parent:catalog/product.tpl’}
Ao atualizar a página, você verá que ela é idêntica ao arquivo product.tpl do tema original.
Agora, se você abrir o arquivo product.tpl original você verá algumas tags chamadas block, que são uma indicação dada pelo Smarty para indicar que o conteúdo deve aparecer no bloco com o nome fornecido e, a partir dessa visualização secundária, você pode substituir o conteúdo que você deseja.
Gerar um tema filho do backoffice
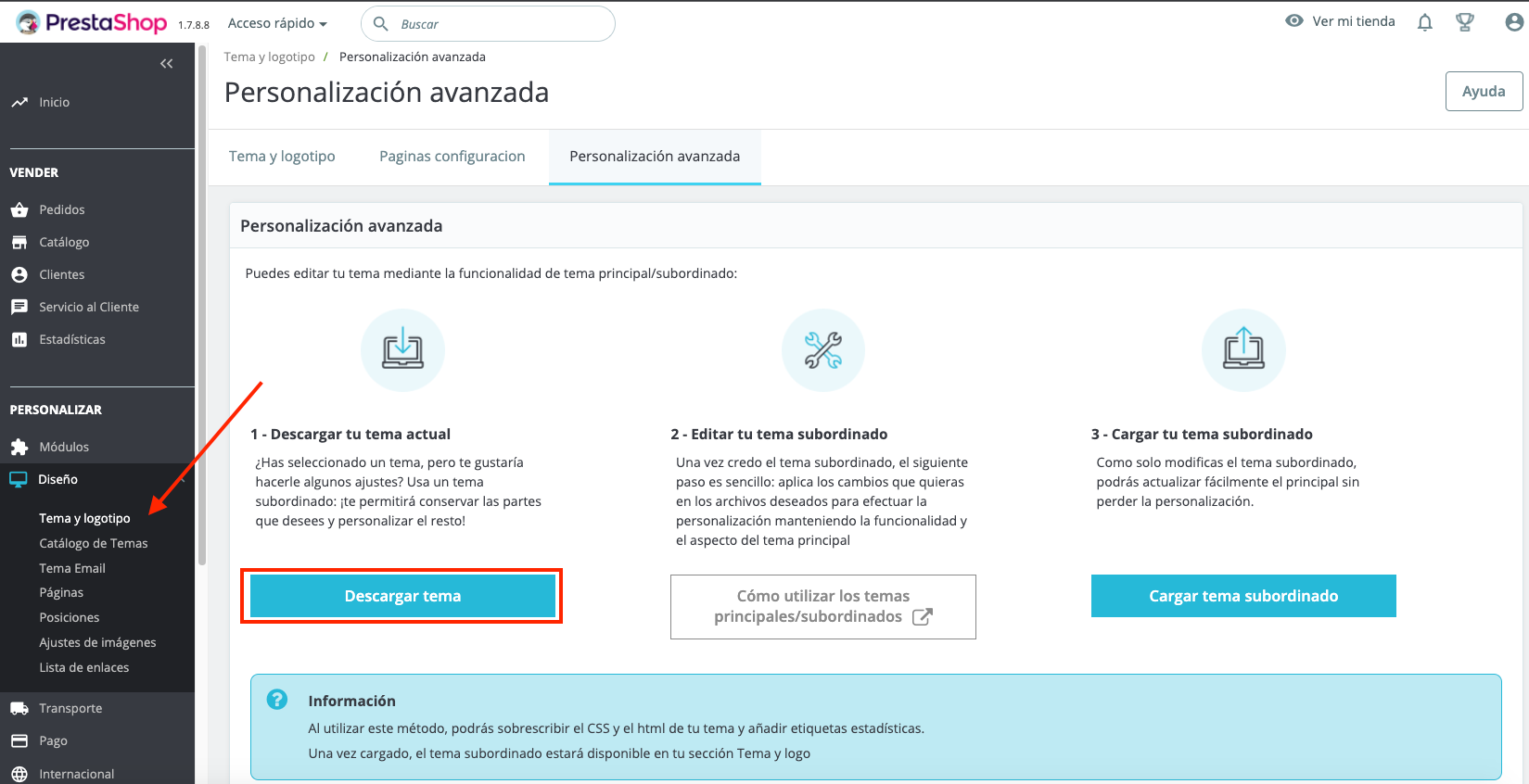
Vimos como criar um tema filho manualmente, mas Prestashop também nos permite gerá-lo a partir do backoffice de forma fácil e rápida. Para tal, aceda ao backoffice e vá ao menu Design > Tema e Logotipo > Personalização Avançada e clique no botão Baixar Tema.

Esta ação gera os arquivos básicos que incluem um tema filho e cria um arquivo child_classic.zip para download:

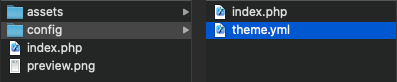
Ao descompactar, teremos os mesmos arquivos que criamos manualmente:
/assets/css/custom.css
/config/theme.yml
/preview.png
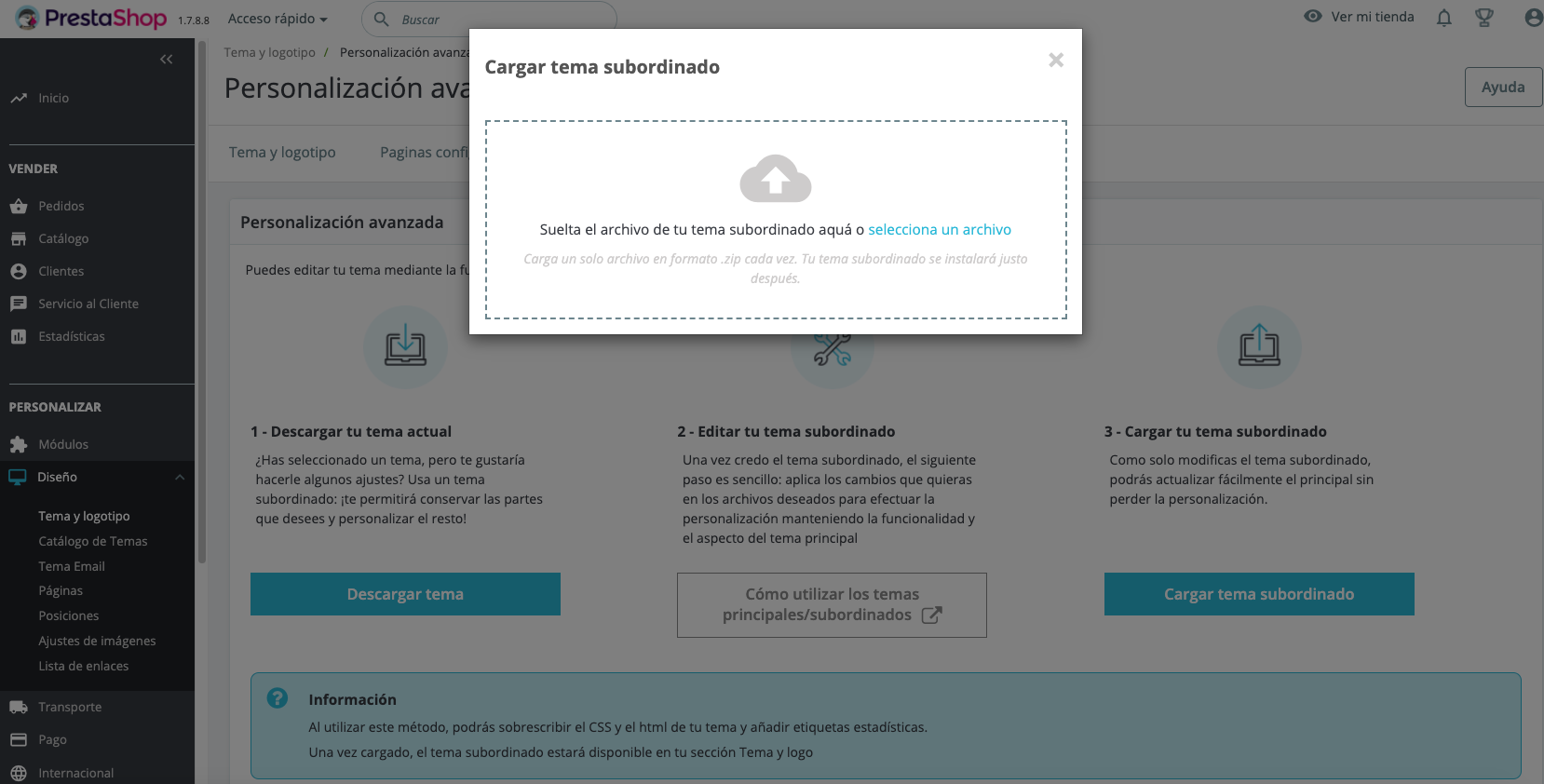
Você edita de acordo com o que considera, compacta novamente e carrega:

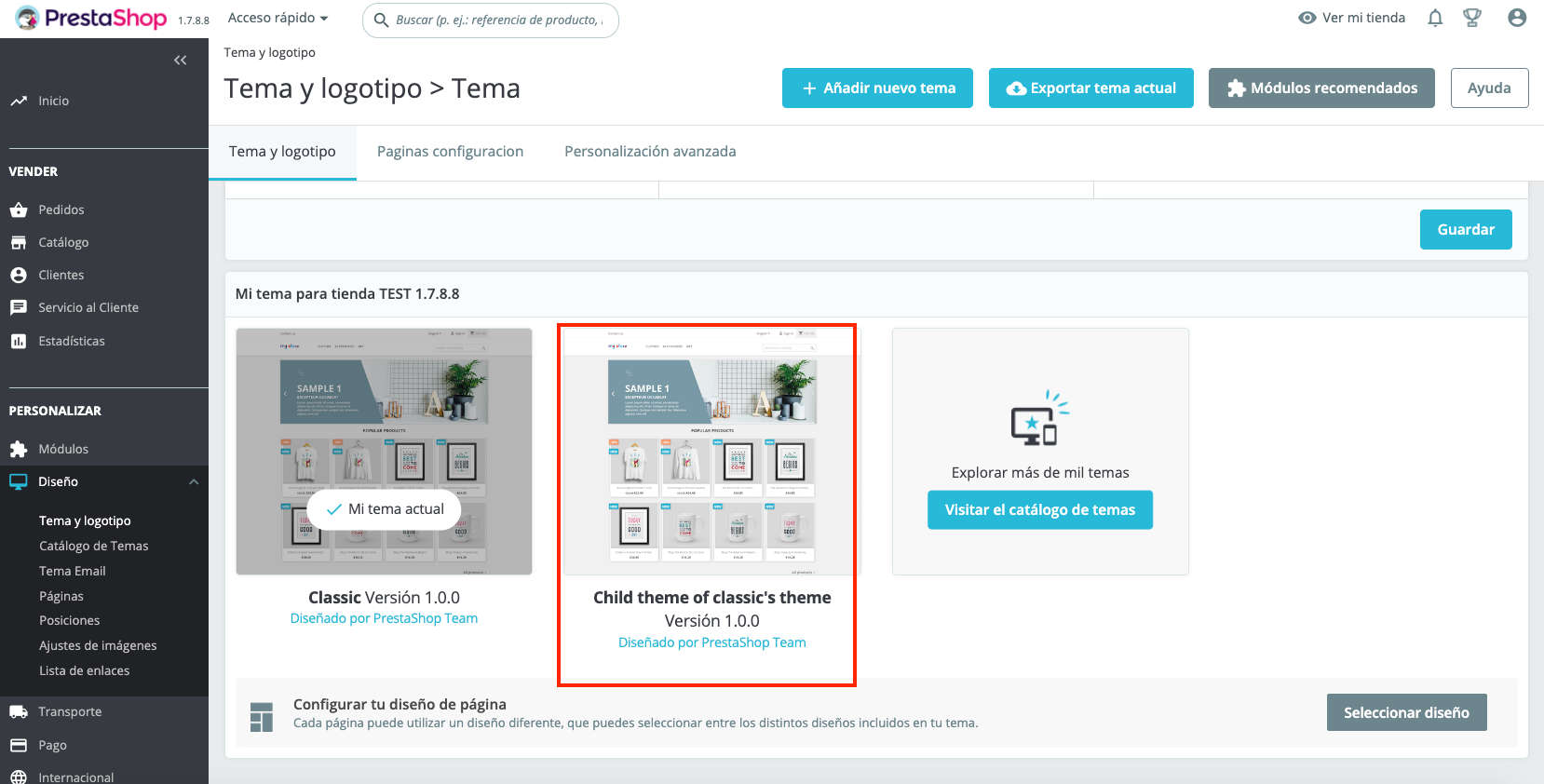
Selecione a guia Tema e logotipo e lá você verá seu tema filho:


Conclusão
Prestashop oferece grande flexibilidade na personalização de temas, permitindo adaptar completamente a estrutura e o conteúdo das visualizações. Embora o Smarty não seja o melhor mecanismo de templates, ele ainda oferece uma ampla gama de opções e ferramentas para personalizar temas existentes ou criar novos do zero.
Em caso de dúvidas, entre em contato comigo pelo LinkedIn.
Até logo!
A Revelo Content Network acolhe todas as raças, etnias, nacionalidades, credos, gêneros, orientações, pontos de vista e ideologias, desde que promovam diversidade, equidade, inclusão e crescimento na carreira dos profissionais de tecnologia.
