Como integrar o acesso com o Google em nossos aplicativos da web

Atualmente, no mundo tecnológico acelerado em que nos encontramos, é cada vez mais comum verificarmos como a grande maioria das aplicações e serviços web que requerem autenticação do utilizador oferecem um leque alargado de opções para o processo de registo e login.
Essas opções adicionais permitem que os usuários usem a autenticação de serviços externos, como o popular e amplamente utilizado serviço do Google, para acessar suas contas de maneira rápida e fácil.
A integração de serviços de autenticação externa tornou-se uma prática padrão na indústria de programação e desenvolvimento de aplicativos, pois oferece vários benefícios para desenvolvedores e usuários finais.
Ao permitir que os usuários usem suas credenciais existentes de serviços populares, como o Google, elimina a necessidade de criar e lembrar vários conjuntos de nomes de usuário e senhas. Isso simplifica o processo de autenticação e reduz o atrito para os usuários, proporcionando a eles uma experiência mais integrada e conveniente.
Além da conveniência para os usuários, a integração de serviços externos de autenticação também traz benefícios significativos para os desenvolvedores. Aproveitando a infraestrutura de autenticação existente de serviços confiáveis de terceiros, os desenvolvedores podem reduzir a complexidade de implementar e gerenciar seu próprio sistema de autenticação. Isso significa economia de tempo e recursos, já que não é necessário desenvolver todo o processo de cadastro e gerenciamento de contas do zero.
Ao mesmo tempo, o uso de serviços de autenticação externa pode melhorar a segurança aproveitando as medidas de proteção implementadas por provedores estabelecidos e confiáveis.
É por isso que hoje quero apresentar este tópico e, por meio de etapas simples, explicar como integrar a autenticação do Google ao seu aplicativo da web, seja para um projeto novo ou existente.

Para começar, devo dizer que a implementação anterior do Google para esse fim foi preterida desde o final de março de 2023, e terei que desenvolver aqui a versão mais recente, aquela recomendada pelo Google e que requer a implementação do Google Identity Services para a web. Também quero destacar que, com a implementação anterior, era possível modificar a aparência do típico botão Entrar com o Google em seu aplicativo.
Isso não é mais possível ou, para ser mais preciso, é possível, mas usando um elemento wrapper em JavaScript, cuja implementação está além dos limites deste tutorial (você pode encontrar alguma versão dele na web).
Implementação
1) Gerar ID do cliente da API do Google
a. Abre o teu Consola de API de Google.
b. Clique na opção Credenciais no menu à esquerda.
c. Clique em Criar credenciais > ID do cliente OAuth e, em Tipo de aplicação, escolher Aplicativo da Web para criar um novo ID de cliente.
d. Escreva um nome para seu cliente na caixa de texto correspondente.
d. Adicione o URI do seu site a fontes JavaScript autorizadas (por exemplo, https://www.example.com). Para teste ou desenvolvimento local, adicione http://localhost e http://localhost:<numero_do_porto>.
e. Adicione seus URIs de redirecionamento aos URIs de redirecionamento autorizados. Por exemplo, https://www.example.com/auth-receiver.
2) Configurando a tela de consentimento
A autenticação Sign in with Google and One Tap inclui uma tela de consentimento que informa aos usuários que o aplicativo está solicitando acesso aos seus dados, que tipo de dados é solicitado e quais condições se aplicam.
a. Abre o teu Consola de API de Google.
b. Clique na opção Tela de consentimento OAuth no menu à esquerda.
c. Se solicitado, selecione o projeto que você acabou de criar.
d. Nesta página, preencha os formulários e clique no botão Salvar e continuar para prosseguir com o assistente.
(1) Tela de consentimento OAuth
- Nome da Aplicação: O nome do aplicativo solicitando consentimento. Ele deve refletir exatamente o aplicativo e deve ser consistente com o nome que os usuários veem em outros lugares, porque é aquele que será exibido na tela de consentimento.
- E-mail de suporte: Ele é exibido na tela de consentimento para assistência ao usuário.
- Logotipo do aplicativo: É uma imagem da tela de consentimento que ajudará os usuários a reconhecer seu aplicativo.
- Domínio do aplicativo: Para proteger o proprietário do aplicativo e seus usuários, o Google permite apenas que aplicativos autenticados via OAuth usem domínios autorizados e exibirá essas informações aos usuários na tela de consentimento (página inicial do aplicativo, link para o aplicativo, política de privacidade do aplicativo, link aos termos de serviço do aplicativo).
- Domínios autorizados: Quando um domínio é usado na tela de consentimento ou nas configurações do cliente OAuth, ele deve ser pré-registrado aqui.
- Informações de contato do desenvolvedor: o Google enviará notificações sobre quaisquer alterações em seu projeto para esses endereços de e-mail.
(2) Permissões
As permissões representam o que você pede aos usuários para permitir para seu aplicativo e permitem que seu projeto acesse tipos específicos de dados privados de usuários de suas Contas do Google.
Para autenticação, o escopo padrão (e-mail, perfil, OpenID) é suficiente, não é necessário adicionar nenhum outro acesso. É recomendável que você solicite escopos de forma incremental, no momento em que o acesso for necessário, e nunca o faça com antecedência.
(3) Usuários de teste
Enquanto o status de lançamento for Teste, apenas os usuários de teste poderão acessar o aplicativo. O limite de usuários permitido antes da verificação do aplicativo é de 100. Você pode adicionar, por exemplo, uma conta Gmail que pertença a você.
3) Cargar el script (biblioteca) cliente en tu app
Certifique-se de carregar a biblioteca cliente em qualquer página que o usuário possa acessar, usando o seguinte trecho de código:
<script src="https://accounts.google.com/gsi/client" async></script>
Esse atributo booleano async permite otimizar a velocidade de carregamento da página ao carregar o script.
4) Implementar o botão
Finalmente, estamos prontos para exibir o botão na página. Para fazer isso, podemos gerar o código HTML de integração, usando uma ferramenta fornecida pelo Google.
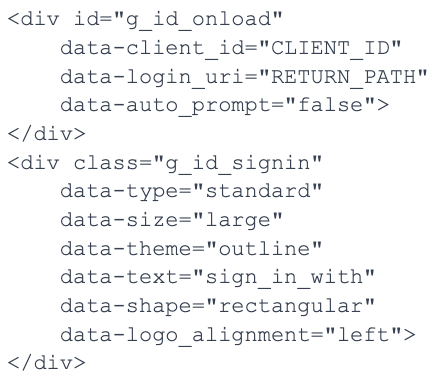
Dependendo dos parâmetros que você escolher, pode retornar algo como o seguinte, que você só precisa copiar e colar em seu projeto, onde quiser que o botão apareça:

CLIENT_ID: Este é o ID do cliente que você configurou na etapa 1 e está disponível quando você clica nesse Cliente na lista OAuth Client ID (na tela Credenciais do console do Google, na seção Informações adicionais -> ID do Cliente). É uma sequência de texto que começa com um número e termina com apps.googleusercontent.com.
RETURN_PATH: É a página para a qual o aplicativo deve retornar uma vez que o usuário tenha feito login ou tenha tentado fazê-lo.
5) Processar a resposta
Uma vez finalizado o processo, você pode processar essa resposta no script ao qual ela retornou, para saber se o usuário está autenticado corretamente e obter suas informações para uso posterior (como salvá-lo no banco de dados).
Você deve usar ou importar um pacote de acordo com a plataforma em que está trabalhando. O Google oferece exemplos para Java, Node, PHP e Python.
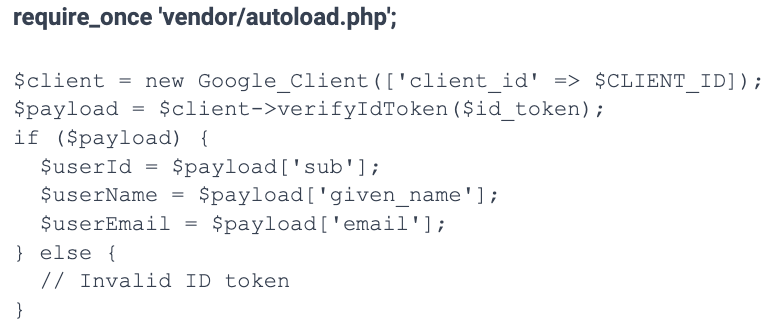
No caso do PHP, bastará adicionar uma dependência via Composer: composer require google/apiclient e processar o token que o Google retorna para a página de retorno:

CLIENT_ID: É o Client ID, como vimos anteriormente.
ID_TOKEN: É o token que chega à página de retorno, no parâmetro credential da URL.
Se o payload for válido, o usuário está devidamente autenticado e podemos obter suas informações. Caso contrário, você deve executar alguma ação correspondente. A função VerifyIdToken da classe Google_Client verifica a assinatura (validade) do token usando o JWT.
Isso é tudo. Com as etapas acima, você concluiu com êxito a integração da autenticação do Google em seu aplicativo. Agora você está pronto para permitir que os usuários façam login em seus projetos usando suas contas, depois de publicar o aplicativo.

Lembre-se sempre de seguir as práticas recomendadas de segurança ao integrar esse tipo de autenticação. Isso inclui proteger adequadamente as credenciais e os dados recebidos e garantir a comunicação segura entre seu aplicativo e os serviços externos usados.
Tudo isso não apenas melhorará a experiência de seus usuários, mas também permitirá que você aproveite os serviços e recursos adicionais oferecidos pelo Google.
Aproveite já esses benefícios em seus aplicativos e faça com que seus usuários se sintam bem-vindos e seguros!
A Revelo Content Network acolhe todas as raças, etnias, nacionalidades, credos, gêneros, orientações, pontos de vista e ideologias, desde que promovam diversidade, equidade, inclusão e crescimento na carreira dos profissionais de tecnologia.
