Como migrar o projeto Next.js do diretório src para o aplicativo (app)?

Next.js é um framework muito poderoso para o desenvolvimento web graças à sua natureza fullstack, proporcionando a possibilidade de criar aplicações web escaláveis e modernas. Next.js é desenvolvido em cima do React.js, o que significa que além de dividir interfaces em componentes, controlar botões, fazer uso de hooks e outros recursos do React, temos a oportunidade de processar código próximo ao backend SSR (Server Site Rendering), usar o SSG (Static Site Generation), entre outros, de uma forma muito simples.
Com sua nova versão 13, Next.js adicionou melhorias significativas, incluindo a alteração da diretiva src por app. Neste artigo vou mostrar como fazer essas alterações com sucesso.
Para isso, faremos um pequeno projeto do zero diretamente com o diretório app e outro onde devemos migrar do diretório src para app.

Passo 1: Criar o projeto
Usaremos este comando:
npx create-next-app@latest nome do projeto
Ao inserir este comando, aparecerão diferentes configurações para o nosso projeto, que são:
- Você gostaria de usar TypeScript neste projeto? Neste exemplo usaremos javascript, então selecionaremos a opção não.
- Você gostaria de usar Eslint neste projeto? Não o utilizaremos, mas neste exemplo selecionamos a opção sim, embora caiba a você decidir se deseja ou não adicioná-lo.
- Você gostaria de usar Tailwind CSS neste projeto? Neste exemplo usaremos CSS Modular, então escolheremos a opção não.
- Você gostaria de usar o diretório src/? Neste exemplo criamos um projeto do zero então selecionaremos não, pois queremos ver a organização dos arquivos com a diretiva app.
- Você gostaria de usar o diretório experimental app/?? Selecionamos a opção sim.
- Qual alias você gostaria de configurar? Basta pressionar Enter.
Ressaltamos que, ao criar o projeto, serão instaladas as dependências react, react-dom, next, eslint, eslint-config-next e assim verificaremos se tudo está correto.
pnpm create-next-app@latest nome do projeto
yarm create-next-app@latest nome do projeto
Passo 2: Abrimos o projeto em um editor de texto
Neste exemplo, usarei o Visual Studio Code (VSC), mas você pode usar o que quiser.
A primeira coisa que se observa é a mudança na organização das pastas. Agora não existe mais a pasta src onde basicamente todo o projeto foi adicionado, mas temos a pasta app onde temos apenas os arquivos do caminho do sistema.
Se por erro ao criar o projeto você não utilizou a diretiva App ou já possui um projeto pequeno que deseja alterar para src, você pode fazer o seguinte:
1) Digite o arquivo next.config.js e você verá algo assim:
2) Adicione que a opção experimental seja habilitada com a seguinte configuração:

Com essas alterações o arquivo ficaria assim:
3) Crie a pasta app na raiz do projeto. Além disso, dois arquivos devem ser criados dentro deles, chamados layout.js e page.js. A organização dos arquivos ficaria assim:
Sabemos que em nosso projeto dentro da pasta src temos arquivos chamados de maneiras diferentes daquela que acabamos de criar. Aparentemente parecem diferentes, mas na realidade cumprem as mesmas funções.
Nas Próximas atualizações da versão 13, os arquivos _document.js e app.js agora estão dentro do layout.js. O arquivo index.js agora é page.js.
Edite o arquivo index.js e ficará assim:
A partir deste arquivo iremos apenas selecionar o conteúdo dentro da tag main:

4) Adicionamos o conteúdo ao arquivo page.js dentro do aplicativo. Isso parecerá assim:
Com esta mudança virá um erro Next, pois não adicionamos as folhas de estilo deste arquivo. Antes tínhamos uma pasta chamada styles onde estavam todos os arquivos. Se desejar, você pode criar a pasta dentro do app e manter a mesma organização de pastas, embora também tenha a opção de criar o arquivo CSS onde está o arquivo page.js.
Desta vez, vou criar o arquivo junto ao page.js e, quando importado, ficará assim:

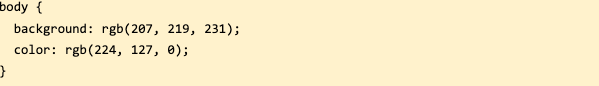
Neste arquivo terei apenas as poucas classes definidas acima:

5) Na criação do arquivo layout.js alguns detalhes são um pouco diferentes. Usaremos aqui o código que não adicionamos na página anterior, mas de uma forma diferente.
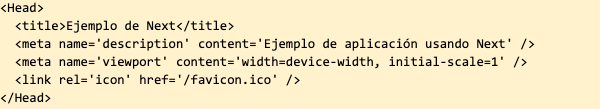
Recapitulando, este é o código que não utilizamos anteriormente:

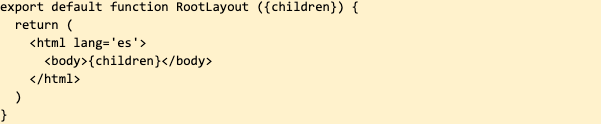
A estrutura HTML será criada no arquivo _document.js. Isso agora será definido em layout.js. Vamos chamar a função RootLayout. Como tudo que usamos em next/documents não é mais necessário, o código fica assim:

Variáveis globais CSS que foram importadas em index.js agora são usadas em layout.js.

Neste arquivo colocarei apenas as cores do body:

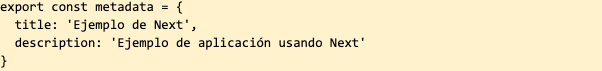
Agora usaremos o código que separamos do Head como um objeto de metadados desta forma:

Todo o código fica assim em layout.js:
A organização final das pastas e arquivos fica assim:
6) Verifique se as alterações feitas estão corretas. Fazemos isso com o seguinte comando:

Vemos que não há erros no console e o navegador carrega perfeitamente. Se tudo correr bem, ficaria assim:
Informação Extra
Quando o diretório app é utilizado e queremos criar rotas, o arquivo não é mais criado diretamente da raiz dessa pasta. Agora deve ser criada uma pasta com o nome da rota que precisamos e dentro dela é criado o arquivo page.js. Qualquer rota só se torna uma com aquele arquivo. Por exemplo, vamos criar a rota /about que, junto com seu respectivo arquivo CSS, fica assim:
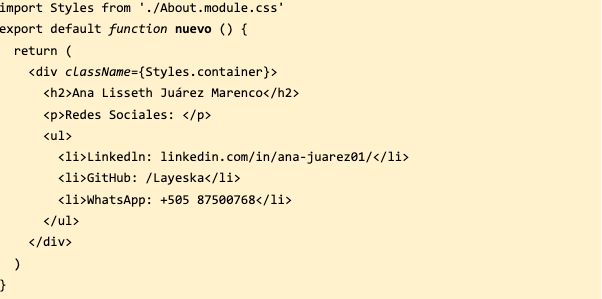
O arquivo about.js ficaria assim:

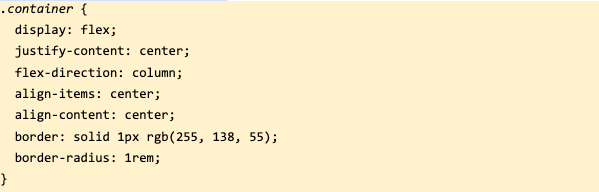
O arquivo About.module.css se parece com isto:

A visualização no navegador:
Lembre-se que qualquer pasta criada dentro da pasta app será uma rota desde que possua um arquivo chamado page.js. Caso contrário, será impossível acessá-lo pelo navegador.
Agora, um exemplo em que uma pasta não é uma rota. Algo comum em praticamente todos os projetos é criar a pasta de components. Para ilustrar, vamos criá-lo dentro da pasta app. As pastas ficarão assim:
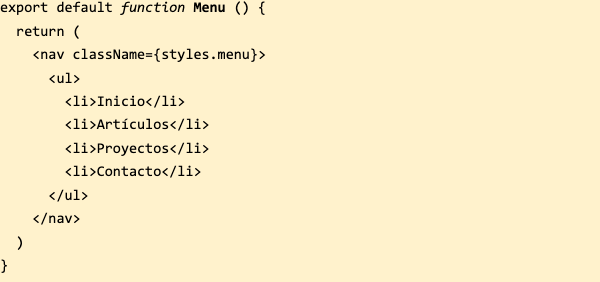
Dentro dos components será criado um arquivo chamado Menu.jsx e dentro dele haverá um pequeno menu de navegação. No meu caso, conterá o seguinte:

Para adicionar uma folha de estilo, proceda da mesma forma que antes, adicionando o seguinte ao início do arquivo Menu.jsx:

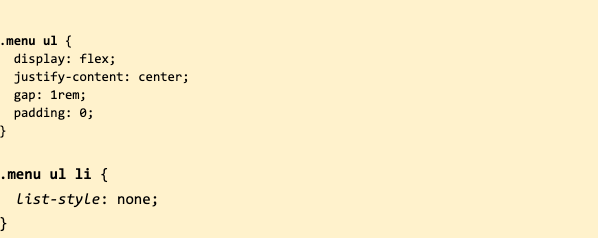
No arquivo Menu.module.css, existe o seguinte código:


Conclusão
Utilizar o diretório app em Next.js é uma opção disponível graças à versão 13. Embora seja uma configuração experimental, o grupo responsável pelo desenvolvimento sempre cuida do suporte, adicionando gradativamente esta opção totalmente funcional.
O Next é um framework muito atrativo para desenvolvedores pois possui documentação bastante completa, comunidade ativa, compatibilidade com React.js (já que é construído em cima dele). Como vimos neste artigo, o roteamento é automático e temos diversas formas de usar CSS (modular, como discutido no exemplo), com frameworks como Tailwind ou CSS-in-JS, ou seja, adicionando estilos no mesmo arquivo de código JavaScript.
Se você ainda não desenvolveu algo com Next.js, convido você a experimentar e dedicar um tempo para conhecê-lo e avaliar seus benefícios para seus próximos projetos.
Espero que isso ajude você a entender o uso da nova diretiva de aplicativo em Next.js. Se você quiser mais informações sobre o framework, convido você a ler o documentação oficial e que você pratique para ser o programador/a programadora que deseja ser 😎.
Até logo 😊!
A Revelo Content Network acolhe todas as raças, etnias, nacionalidades, credos, gêneros, orientações, pontos de vista e ideologias, desde que promovam diversidade, equidade, inclusão e crescimento na carreira dos profissionais de tecnologia.
