Crie seu próprio conector de dados para o Looker Studio

O Looker Studio (antigo Data Studio) é uma ferramenta versátil e extremamente útil para visualização de dados, então a versão gratuita é mais que suficiente para a maioria dos casos, pois possui conectores para múltiplas fontes de dados como BigQuery, bancos de dados SQL, Google Sheets e muito mais.
Mesmo assim, é possível que alguma fonte de dados não esteja disponível ou talvez você queira estruturar os dados de uma forma mais conveniente. Para esses casos escrevo este artigo, no qual vou te ensinar como desenvolver seu próprio Community Connector para Looker Studio.
Vamos começar!

Realizaremos este projeto em Google Apps Script (GAPPS), que funcionará como nosso IDE e também será o local onde será executado o código do conector quando o integrarmos ao Looker Studio. Se você nunca trabalhou nesta plataforma, farei uma breve introdução:
Para acessar, vá para a seguinte url. O layout deve parecer familiar para você, pois o Google tem um padrão UX/UI muito semelhante em todos os seus serviços. Na tela de boas-vindas você verá sua lista de projetos e, do lado esquerdo, o botão Novo Projeto. Ao clicar você será levado/a para a interface onde passaremos o restante do artigo.
Na interface do seu Novo Projeto você notará que a maior parte dela é dedicada ao editor de código, que gera automaticamente um arquivo chamado Code.gs.
Você provavelmente está se perguntando qual linguagem de programação usa esses tipos de arquivos. Não se preocupe, você não precisa aprender nenhuma linguagem esotérica para usar esta plataforma porque ela roda em JavaScript. Portanto, desde que você saiba programar nesta linguagem, será tudo o que você precisa em termos de conhecimento técnico.
Para obter o código de amostra, clone o seguinte repositório GitHub. O conector de exemplo obtém dados de mensagens de texto enviadas no Twilio.

Ao acessar o repositório da sua IDE preferida, acesse o arquivo Code.js e copie o código para colar no editor em GAPPS. A seguir, vamos examinar as funções que compõem um conector e sua finalidade:
Cada conector é iniciado criando uma instância do Community Connector chamando a classe DataStudioApp e seu método createCommunityConnector(). Isso nos permitirá acessar os métodos e atributos que fornecem ao Looker Studio os elementos necessários para estruturar os dados e exibi-los em widgets como tabelas e gráficos.

A função getAuthType() determina o método de autenticação que você deseja definir na configuração do conector. Isso é muito útil se você deseja aplicar algum tipo de restrição ou uma camada de segurança adicional para que apenas usuários autorizados possam integrá-lo em seus dashboards. O atributo AuthType retorna uma enumeração que define os tipos de autenticação que podem ser configurados para um conector.
Na tabela abaixo você encontrará mais detalhes sobre as propriedades de autenticação permitidas.
Definimos o método de autenticação desejado através do seguinte código cc.newAuthTypeResponse().setAuthType(AuthTypes.NONE).build().
O Looker Studio exigirá automaticamente as informações para autenticar o usuário ao configurar o conector. Nesse caso, defini NONE para que meu conector não exija autenticação para integrar.

A função a seguir é bastante simples, mas seu papel não é menos importante porque irá ajudá-lo com uma ação que todo desenvolvedor deve realizar mais de uma vez em todos os seus projetos e isso é... Debugging.
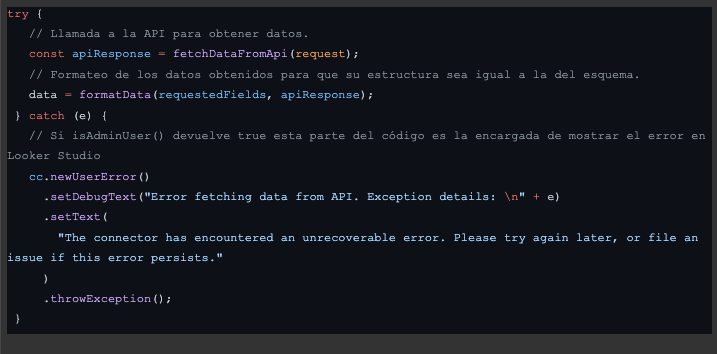
Quando você estiver em desenvolvimento e precisar testar seu conector, é recomendável que a função isAdminUser() retorne true, pois se algo der errado, a interface do Looker Studio exibirá a mensagem de erro e você terá um contexto melhor do que corrigir para resolvê-lo.
Agora que você está pronto/a para publicar seu conector, altere o valor para false para que os usuários finais não tenham acesso à mensagem de erro. Isso ocorre porque não só pode causar confusão, mas você também pode expor informações de seu código, como endpoints ou dados não públicos.

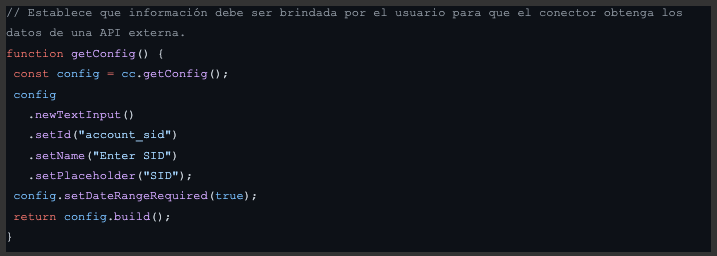
Agora vamos ver a função getConfig(). Aqui você define quais informações você precisa que o usuário forneça para que seu conector as use em uma chamada para uma API externa. Esses dados serão armazenados na configuração do conector e você poderá acessá-los para utilizá-los como query parameters.
Observe também que o snippet config.setDateRangeRequired(true) fará com que o conector crie parâmetros de intervalo de datas, que são obtidos de controles do tipo Intervalo de datas na interface de criação de dashboards no Looker Studio. Isso é útil se você deseja aplicar filtros de data à consulta feita à API externa.

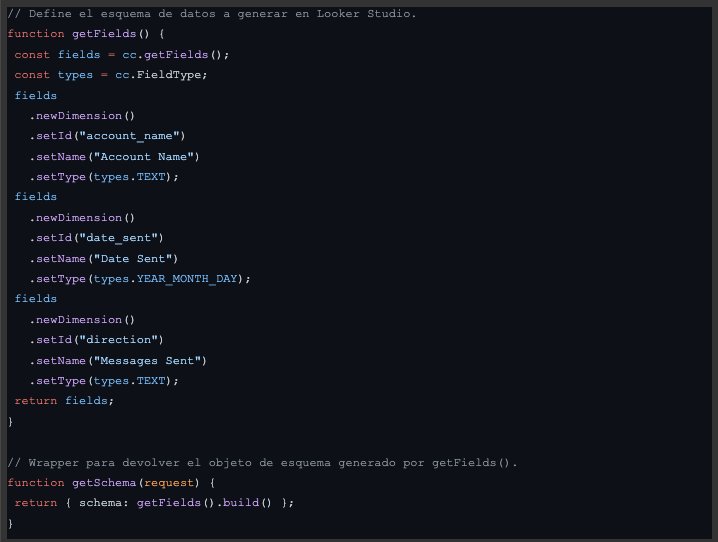
É hora de estruturar os dados que nosso conector irá exibir no Looker Studio. O objetivo da função getFields() é construir o esquema dos dados recuperados posteriormente, o que é muito semelhante à adição de colunas em uma tabela de banco de dados SQL. Dentro do Looker Studio uma coluna é chamada de Dimension e cada uma tem três atributos definidos:
- ID (nome interno que podemos referenciar no código).
- Nome (nome visível para o usuário).
- Tipo (tipo de dados que esta coluna produz).
O Looker Studio usará a função getSchema(request) para chamar getFields() e criar o esquema após obter os dados de uma API externa.

Vamos passar para a parte final do código onde iremos obter os dados a serem exibidos no Looker Studio. Faremos isso fazendo uma chamada para nossa API externa (o código da API está além do escopo deste artigo), uma parte do processo que é composta por três funções:
- getData.
- fetchDataFromApi.
- formatData.
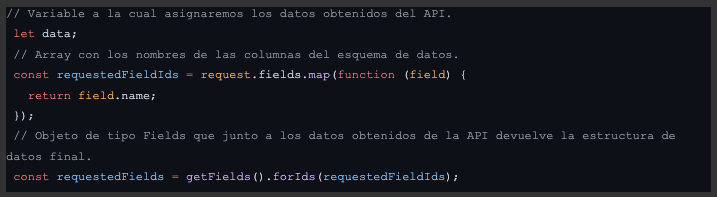
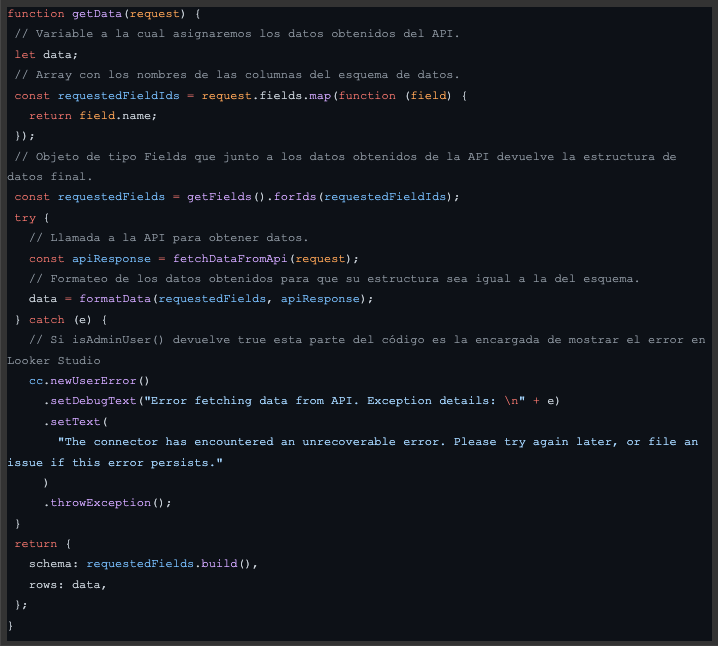
Vamos começar com getData(request), a função nativa do Looker Studio encarregada de obter e formatar os dados passando o objeto request como seu único argumento. Isso traz (entre outros detalhes) os nomes dos campos do esquema de dados no atributo fields.
A seguir, criamos um array a partir dos nomes das colunas e então utilizamos a função getFields().forIds(requestedFieldNames), que retorna um objeto do tipo Fields que, somado aos dados obtidos da API, retorna a estrutura de dados final.

Passamos para o próximo bloco de código dentro de getData(request), onde usaremos as duas funções restantes, uma para fazer a requisição à API e para obter o JSON com os dados da resposta.

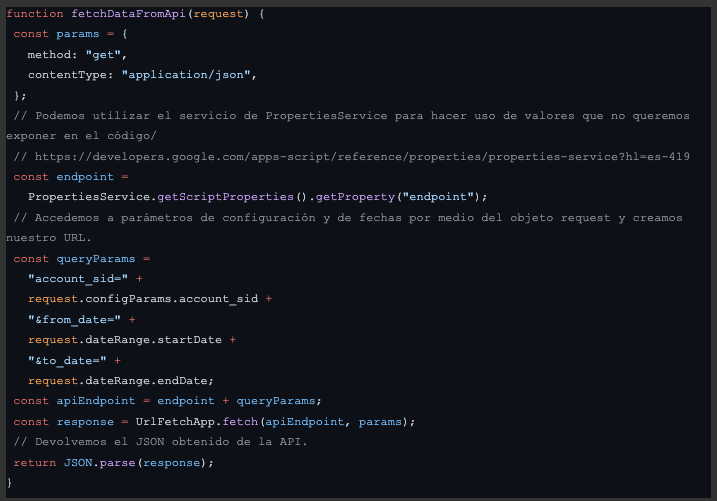
A função fetchDataFromApi(request) aceita o objeto de solicitação como seu único parâmetro e faz uma solicitação GET para a API de onde obtemos os dados do Twilio. Observemos que o objeto request é aquele que nos dá acesso aos parâmetros salvos na configuração do conector e também aos parâmetros de intervalo de datas enviados pelo widget desde a interface do Looker Studio.

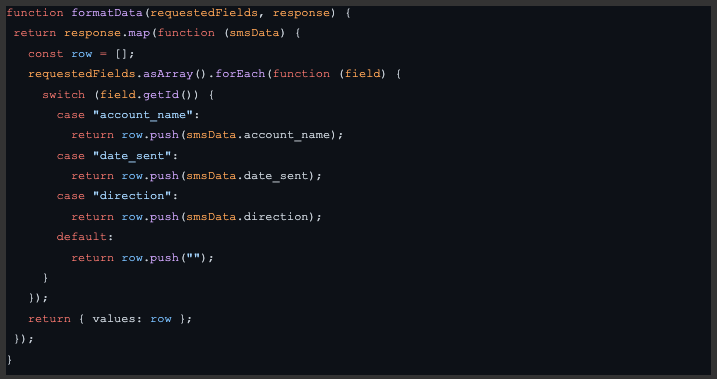
A função formatData(requestedFields, response) toma como argumentos o objeto Fields e a resposta da API, que por meio de iterações dos dados, das colunas e de uma switch statement; molda as linhas para que a ordem dos dados corresponda à ordem das colunas no esquema. O resultado é um array com as linhas de dados na ordem e estrutura corretas para o Looker Studio gerar tabelas e gráficos a partir dele.

Por fim, getData(request) pode retornar um objeto com a estrutura de dados que o Looker Studio pode interpretar. Vamos ver a função completa abaixo:

Embora tenhamos finalizado o código do nosso conector, ainda faltam algumas etapas para testar no Looker Studio.
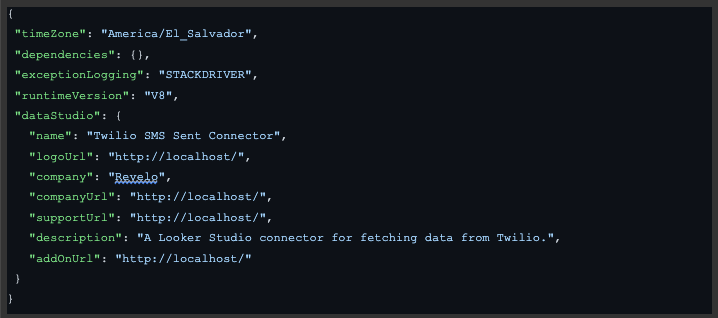
Primeiro, vamos para as configurações do projeto para habilitar a opção Mostrar arquivo de manifesto appsscript.json en el editor. Isso abrirá um novo arquivo, que é um JSON simples ao qual adicionaremos atributos adicionais que permitem que nosso conector esteja disponível de forma privada no Looker Studio para teste.
O produto final do manifesto deve ser semelhante a este exemplo:

Uma vez concluído o ponto anterior, você pode ir para o Looker Studio e em Create > Data Source, procurar seu conector pelo nome que você deu a ele no manifesto. Em seguida, defina os parâmetros necessários e comece a visualizar seus dados.

Aqui vem este artigo. Espero que seja muito útil e que você possa criar seu primeiro conector em breve. Até a próxima e happy coding!
A Revelo Content Network acolhe todas as raças, etnias, nacionalidades, credos, gêneros, orientações, pontos de vista e ideologias, desde que promovam diversidade, equidade, inclusão e crescimento na carreira dos profissionais de tecnologia.
