Crie uma NavBar responsiva com React

A NavBar ou Barra de Navegação é uma parte fundamental de qualquer site, pois permite que os usuários se desloquem facilmente entre as diferentes seções do site.
Neste tutorial, você aprenderá como criar um NavBar responsivo com React usando Chakra UI para estilos.

Preparação
Antes de começar, precisamos ter certeza de que temos nosso ambiente de desenvolvimento React e Chakra UI (caso você decida usá-lo) configurado corretamente. Para fazer isso, siga as etapas abaixo:
- Crie um novo projeto React de acordo com sua preferência.
- Se você escolher Chakra como sua biblioteca de componentes, instale Chakra UI no projeto com o NPM (npm install @chakra-ui/react) ou com o yarn (yarn add @chakra-ui/react). Certifique-se de seguir o guía de primeiros passos para que você possa configurar o Chakra corretamente.
Com essas dependências instaladas, podemos começar a trabalhar na barra de navegação.
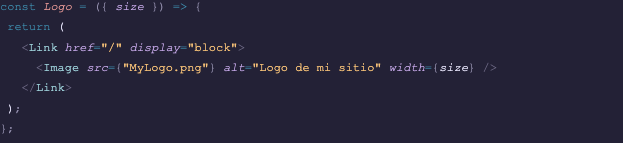
Componente Logotipo
Sempre que crio um site, gosto de começar com o componente do logotipo. Este terá um link para que, quando o usuário interagir com ele, o leve para a página inicial. Eu uso bastante esse componente ao longo do projeto, então recomendo considerá-lo em seu próximo projeto, caso ainda não o faça!

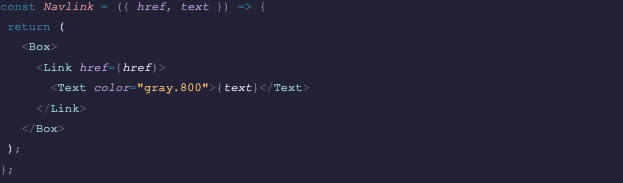
Componente Link
Aqui você pode estilizar e dar um toque único aos elementos da NavBar do seu site. No meu caso, vou trabalhar com alguns links bem simples:

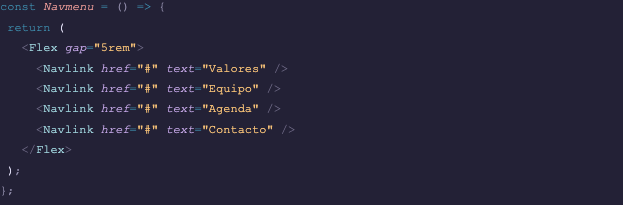
Componente Menu
O menu será o conjunto de links e é a parte que fará a maior mudança ao torná-lo responsivo para dispositivos móveis:

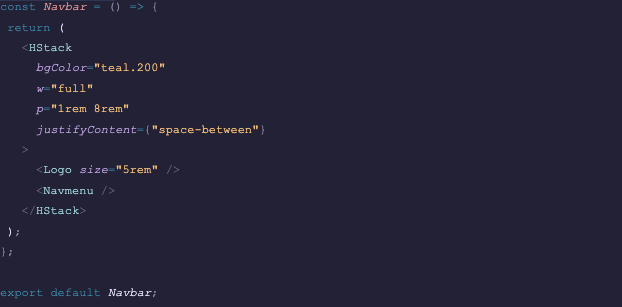
Componente NavBar
Como você já pode imaginar, o componente NavBar funcionará como um container para o Menu e o Logo:

Com isso teremos nossa versão desktop pronta! E é assim que fica:
Depois que a parte da área de trabalho estiver concluída, passamos a torná-la responsiva!
Componente NavMenuMobile
Como este tutorial se concentra em um NavBar responsivo, não vou entrar muito em detalhes sobre como trabalhar com consultas de mídia no Chakra, mas você pode aprender mais sobre isso aqui.
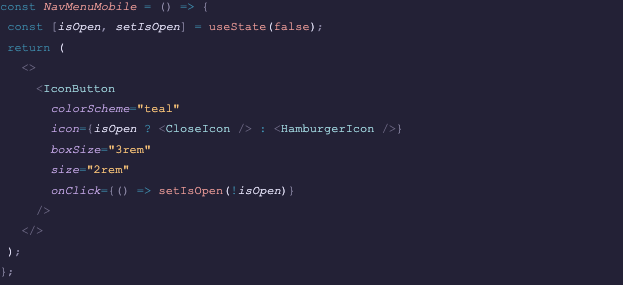
A primeira coisa que faremos é criar outro componente para o NavMenu para que ele simplesmente tenha que ser substituído tornando-o responsivo. Ao criarmos nosso componente, a primeira coisa que queremos obter é um botão que pode ser alternado (como uma alavanca) para que, ao ser clicado, mude do botão de hambúrguer para um X para fechar a NavBar:

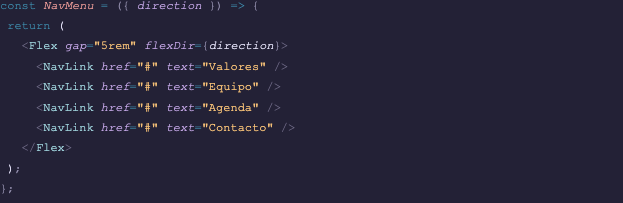
Feito isso, podemos trabalhar com o próprio menu. Para reutilizar o componente NavMenu a fim de tornar o código mais fácil de manter e preciso, devemos adicionar um prop para Flex Direction da seguinte forma:

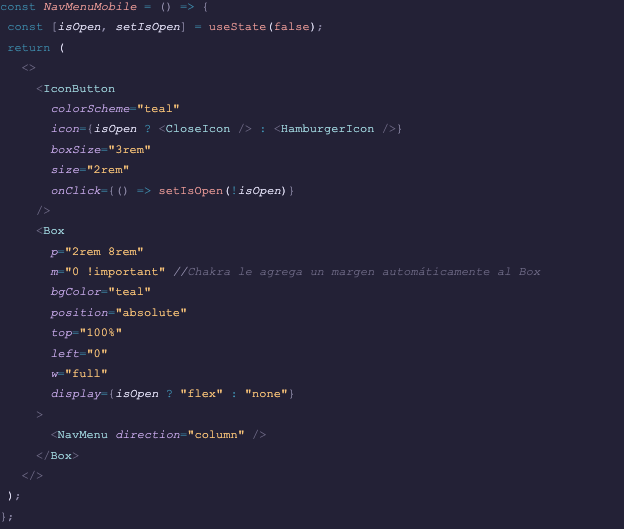
Agora adicionamos os estilos para o componente NavMenuMobile com a lógica de que, quando isOpen, queremos que o bloco não fique visível.

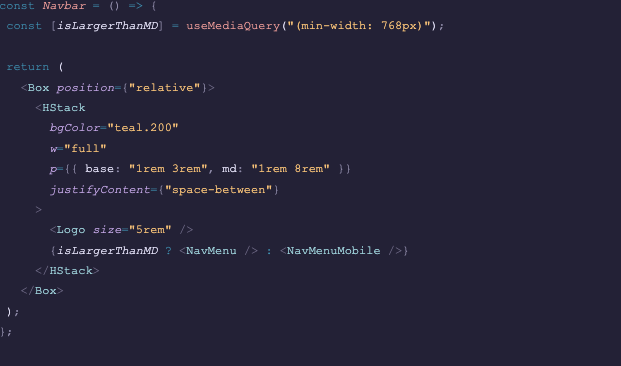
Porque agora o menu suspenso Box dentro do NavMenuMobile tem position: absolute, envolvi o componente Navbar em uma caixa com a posição relative.
Da mesma forma, foi adicionada lógica para que, quando a tela do dispositivo for menor que 48 em (768 px), mostre o menu do celular em vez do do computador. Eu fiz isso usando useMediaQuery, um hook IU de Chakra personalizado que retorna verdadeiro ou falso. Ao empregar um operador ternário, consegui isso:

E com isso você terá sua barra de navegação responsiva e pronta para usar em qualquer dispositivo!
Bonus track
Uma vez que você tenha o básico de como fazer uma barra de navegação responsiva, você pode dar o próximo passo e encontrar inspiração na comunidade online de designers e desenvolvedores. Aqui vou deixar alguns exemplos de NavBars com efeitos hover realmente impressionantes que podem levar nossos projetos para o próximo nível:
- Beautiful Navigation Hover Effects: esses NavBars usam um efeito de animação ao passar o mouse, o que dá um toque de dinamismo e modernidade ao design.
- +100 link hover effect: nesses NavBars o efeito de animação nos botões é sutil e dá um toque de modernidade e sofisticação ao projeto.
- Desktop navbar: ele tem a animação em seus botões e dropdowns para um efeito lúdico e interessante.
Estes são apenas alguns exemplos, mas nas comunidades existem muitos mais. Se você está procurando inspiração para seu próximo projeto, recomendo fazer sua própria pesquisa para encontrar os navegadores adequados aos seus projetos.

Conclusión
Construir um NavBar responsivo é essencial para melhorar a experiência do usuário em qualquer site. Com React e Chakra UI, podemos criá-lo facilmente e com uma aparência profissional. Além disso, com a ajuda de componentes reutilizáveis e uma boa estrutura de código, podemos manter nosso projeto limpo e operacional.
Espero que este tutorial tenha lhe dado uma ideia clara de como criar um NavBar responsivo com React e Chakra UI. Lembre-se sempre de experimentar e personalizar sua barra de navegação para atender às necessidades do seu projeto.
Boa sorte!
A Revelo Content Network acolhe todas as raças, etnias, nacionalidades, credos, gêneros, orientações, pontos de vista e ideologias, desde que promovam diversidade, equidade, inclusão e crescimento na carreira dos profissionais de tecnologia.
