Guia básico para iniciar com Next.js parte I

Resolvi escrever esse guia básico para ajudar a você a aprender Next.js e alavancar ainda mais a sua carreira. Este guia é ideal para você que tem pouco ou nenhum conhecimento em Next, já tenha usado React no passado e quer aprofundar os seus conhecimento no ecossistema React, principalmente server-side rendering.
Server-side rendering?
Calma! Eu vou te explicar.
Em uma aplicação React tradicional todo o app é carregado e renderizado no client side. Já o Next permite que o primeiro carregamento da página seja feito no server side, trazendo então a sua principal característica: performance!
E esse, para mim, é a principal vantagem do Next. Quando olhamos para os usuários de hoje em dia, vemos que cada vez mais a pressa e falta de paciência tomam conta. As pessoas não querem mais esperar mais do que alguns segundos determinado site carregar. E isso pode ser de extrema importância quando estamos pensando em vendas ou taxa de conversão.
Este processo de SSR (server-side rendering) só é possível graças ao JavaScript funcionar também no back-end com o Node.js e poder entender o fluxo de funcionamento de uma aplicação construída com React.
Utilizando o processo de SSR conseguimos fazer com que o Node.js renderize o nosso componente antes da resposta ao cliente chegar, ou seja, todo conteúdo necessário para o componente ser exibido em tela chega pronto ao front-end.
Agora que já te dei uma leve introdução sobre sobre os poderes do Server-side Rendering, com o guia abaixo vou fazer você começar a usar o Next da maneira mais fácil possível.
Aqui você vai aprender o que é o Next, as vantagens de utilizá-lo e como criar um projeto básico.
Vamos lá!
Afinal, o que é Next.js?
Next.Js é um framework Javascript open-source criado pela Vercel para aprimorar aplicações React com features como Server-Side Rendering, como já falamos anteriormente, e Static Site Generation.
Trabalhar com aplicações Javascript modernas com o React é sim incrível e dá muito certo, porém, com o tempo começamos a perceber alguns problemas relacionados a renderização de todo o conteúdo no client side, principalmente quando estamos falando de aplicações complexas.
Primeiro, você começa a perceber que a página demora para ficar visível ao usuário, isso por que antes do conteúdo carregar, todo o Javascript deve ser carregado também e nossa aplicação precisa ser executada para determinar o que será mostrado na página.
SEO e Next
Outro problema muito comum nas aplicações tradicionais é relacionado ao SEO, principalmente se estiver construindo um site disponível para o público. Os mecanismos de buscas tem melhorado com o passar dos anos, mas é muito mais assertivo se pudermos enviar o conteúdo a eles.
O Next é a ferramenta ideal para resolver esse tipo de problema, mas não é limitado a só isso. Ele é divulgado por seus criadores como “um conjunto de ferramentas de zero configuração e comando único para aplicativos React.”
Vantagens em usar o Next
Vou listar abaixo mais algumas das infinitas possibilidades que o Next nos entrega, e mais a frente entraremos no detalhe em algumas delas:
- Roteamento baseado em páginas. Simples, fácil e rápido.
- Um roteador embutido. Assim não precisamos de instalar bibliotecas externas.
- Rotas de API. Podemos escrever o nosso próprio backend.
- Builds de desenvolvimento e produção super rápidos.
- Otimização de imagens e fontes.
- Suporte para ESLint e Typescript.
Quando usar Next?
Para resolver esta pergunta, você deve ter em mente qual é o seu objetivo, e não precisa ser apenas um.
O que você pode alcançar caso escolha utilizar o Next:
- Aplicação facilmente escalável
- Melhor experiência do usuário
- Menos custo de manutenção
- Aumento de taxa de conversão e vendas
- Impulso nos canais de marketing e pesquisa
Como tudo começa
Assim como no React, que temos o create-react-app para o Next temos o create-next-app
npx create-next-app my-first-next-project
Após rodar essa linha de código em seu terminal você terá um projeto inicial com o Next e todas as suas dependência instaladas que são next, react e react-dom, além de algumas páginas e estilos de exemplo.
**<Head/> & SEO
O Next nos traz o componente Head que faz com torna simples anexar elementos ao Header de cada página, como por exemplo a tag meta, que então vai fornecer dados aos mecanismos de pesquisa:
import Head from "next/head";
const Contact = () => {
return (
<div>
<Head>
<title>Contact</title>
<meta name="description" content="Welcome to our contact page!"/>
</Head>
</div>
);
};
export default Contact;
Páginas e Rotas
Rotas no Next são bem fáceis de criar. Quando você cria o seu projeto utilizando o create-next-app o app por default já cria uma pasta pages.
Essa pasta será útil para o gerenciamento de rotas, então, cada arquivo dentro desta pasta será considerado uma rota.
Por exemplo, crie dentro da pasta um arquivo chamado about.jsx e então acesse no seu navegador localhost:3000/about.
Pronto! Essa é a sua primeira rota. Simples, né?
Links e Navegação
Assim como rotas, o Next também nos dá um component Link que importamos direto de next/Link.
Por exemplo, se estamos criando um blog e na barra de navegação temos um link que vai direto para a home page e outro para algum post, podemos fazer da seguinte forma:
import Link from "next/link";
export default function About() {
return (
<div>
<h1>About Me</h1>
<div>
<Link href="/home">
<a>Home</a>
</Link>
<Link href="/blog/123">
<a>My Blog Post</a>
</Link>
</div>
</div>
);
}
É legal lembrar que se caso necessário, também podemos passar um objeto para a prop href.
Mudanças de rotas também podem ser feitas através do hook useRouter usando o push.
Veja este exemplo a seguir:
import { useRouter } from 'next/router'
export default function Page() {
const router = useRouter()
return (
<button type="button" onClick={() => router.push('/about')}>
Click me
</button>)
}
Rotas de API
Com o Next também é possível criar uma aplicação full-stack sem a necessidade de um backend.
Para escrever o seu backend basta adicionar dentro da pasta pages uma pasta chamada api.
Se você quer por exemplo, buscar os dados para a nossa página about, criaríamos então uma página chamada about.js em /pages/api
// syntax is very similar to the "Express" Node.js framework
// here we are responding to every request with an OK (200) code and sending JSON data back (our name)
export default function handler(req, res) {
res.status(200).json({ name: "Reed Barger" });
}
Agora que você já conhece um pouco sobre os poderes do Next, vamos colocar a mão na massa?
Pré requisitos
- NodeJS que vai nos permitir utilizar CLI
- Yarn para gerenciamento de pacotes
- Visual Studio Code como editor de código.
Prontos para criar um blog? Vamos lá!
Criando Next App
Para criar o seu Next.js app abra o seu terminal no diretório que você escolher para a sua aplicação e então rode:
npx create-next-app my-first-blog
Agora você já tem o seu projeto, vamos ver as configurações iniciais. Para isso:
cd my-first-blog
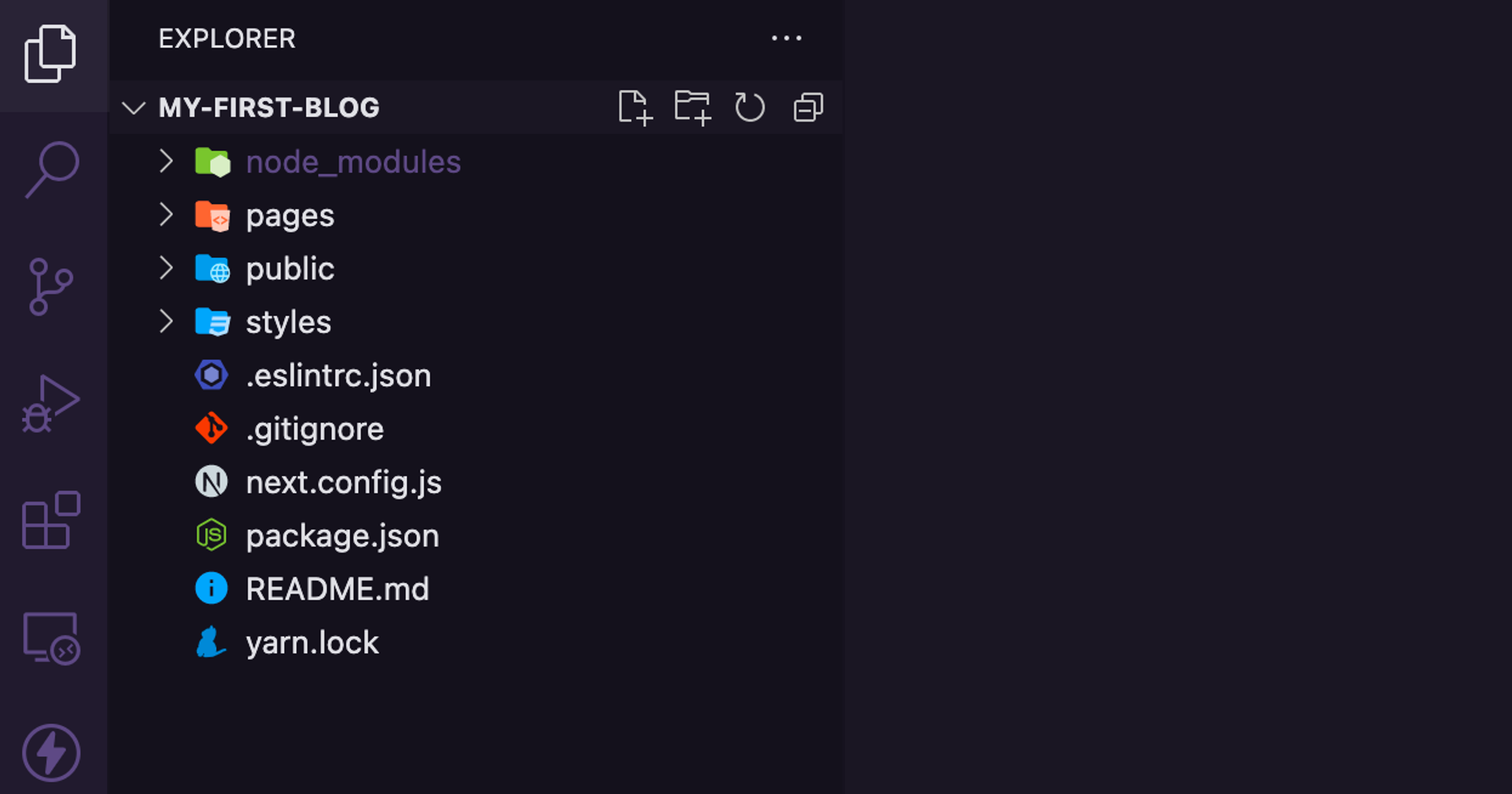
Se tudo ocorreu bem, você terá as seguintes pastas:

Para ver a aplicação rodando localmente, basta rodar no seu terminal:
yarn dev
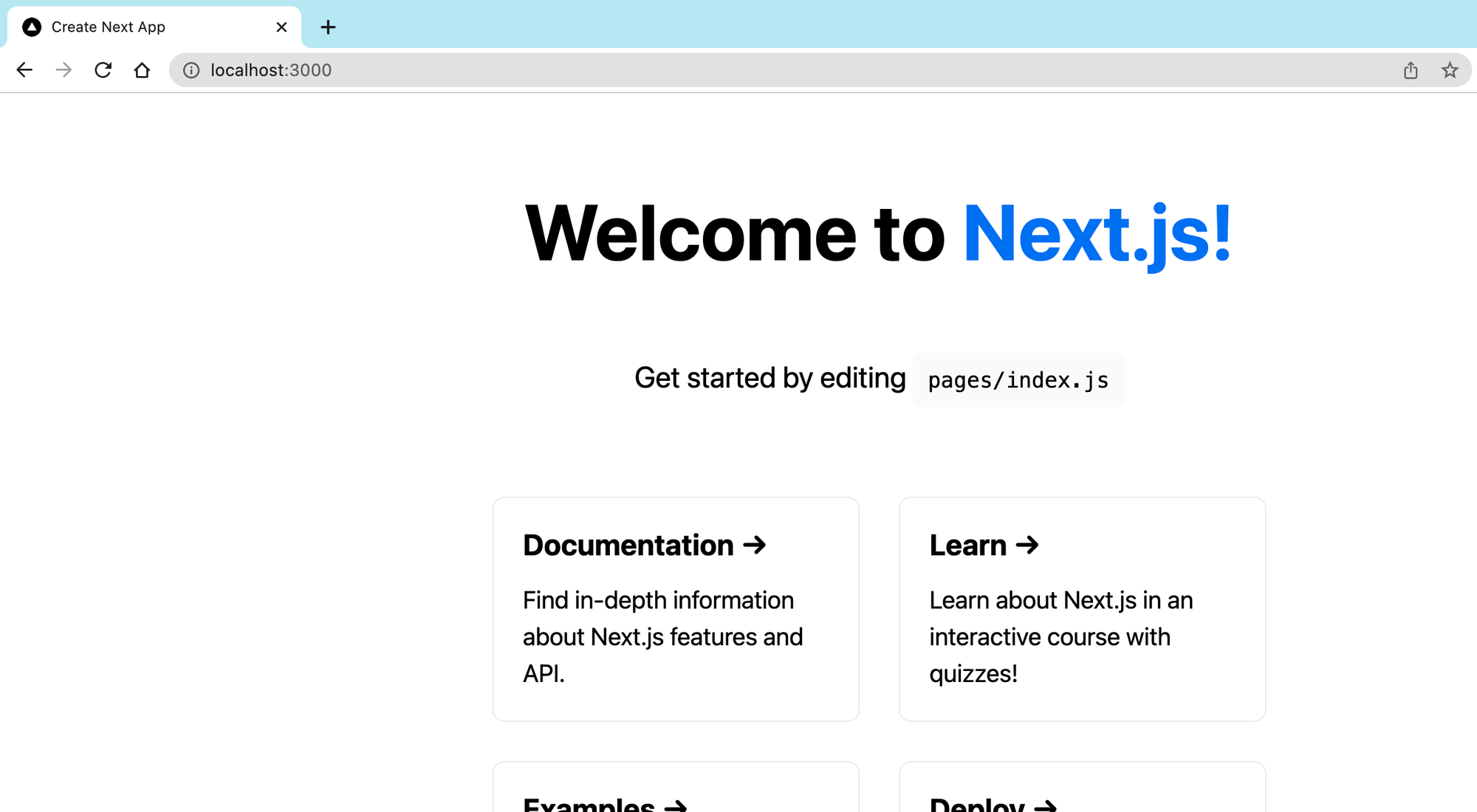
Então abra seu navegador na porta 3000 e você verá:

Navegando entre as páginas
Até agora nós só temos uma única página, mas geralmente blogs possuem mais que isso, certo?
Então vamos aprender como navegar entre páginas.
Como falamos anteriormente, as páginas no Next são componentes que ficam dentro da pasta pages e suas rotas serão baseadas no nome do arquivo criado dentro desta pasta.
pages/index.jsé associado com a rota/ou seja, a página inicial da aplicaçãopages/posts/first-post.jsé associado com a rota/posts/first-post.
Vamos então criar este exemplo.
Dentro da pasta pages crie outra página chamada routes e dentro dela o arquivo first-post.js
Suas pastas devem estar assim:

Vamos criar um conteúdo dentro de first-post.js para que possamos navegar para esta página.

Para ter certeza que tudo está funcionando corretamente em seu navegador acesse localhost:3000/posts/firs-post
Você deverá ver a seguinte página:

E assim você criou a sua primeira página da aplicação! Bem simples né?
Conectando componentes
Usando React ou um HTML tradicional para linkar páginas utilizamos a tag <a>
No Next podemos utilizar o componente Link que permite fazer navegações no client-side.
No seu arquivo /pages/index.js temos o conteúdo que vem por default quando criamos o app. Apague tudo e deixe com essa cara:

No seu navegador você terá a seguinte tela:

Clicando em first post você será redirecionado para a página /pages/posts/first-post

Agora você pode fazer o contrário, ir até a página first-post e linkar ela com a home. Tente 😊
Como vocês podem ver, usar Link é similar a usar a tag <a> mas ao invés de usar <a href="…">, nós usamos <Link href="…">. O que difere é a performance, quando usamos Link a navegação está sendo feito no client-side e não no navegador como tradicionalmente.
Assets, Metadados, and CSS
Nossas páginas estão sem graça, então, vamos adicionar alguns estilos e imagens.
Next.js tem suporte integrado para CSS e Sass, além de suportar arquivos estáticos como imagens e matadados como a tag <title>.
- ASSETS
O Next.js salva suas imagens dentro da pasta public e para utilizar esses arquivos chamamos da mesma forma que page, por exemplo, criamos uma pasta images e então quando necessário /images/minha_imagem.jpg
Dessa forma conseguimos centralizar tudo em um só lugar.
Vamos tentar!
- Faça download de uma de perfil foto sua e salve a imagem como
profile.jpg - Crie a pasta
imagesdentro depublic - Mova a imagem para dentro da pasta
Quando falamos de imagens no Next, podemos utilizar o componente <Image />.
Este componente nos traz grandes benefícios, como por exemplo otimização de imagens e melhora de performance. E também, ao invés de otimizar a imagem no momento de compilação, o Next irá otimizar as imagens sob demanda, ou seja, conforme a solicitação do usuário no client-side.
As imagens são carregadas com lazy-load por padrão. Isso quer dizer que a velocidade da sua página não é prejudicada por imagens que estão fora da janela de visualização, elas serão carregadas à medida que são disponíveis na janela.
Para utilizar o Image faremos da seguinte forma:
import Image from 'next/image';
const SeuComponente = () => (
<Image
src="/images/profile.jpg" // rota para a imagem
height={144} // altura desejada
width={144} // largura desejado
alt="Minha foto"
/>
);
Mais a frente iremos utilizar isso no nosso código, não se preocupe.
- METADADOS
Neste ponto da aplicação não estamos usando nenhum tag especial, como por exemplo <Head> ou <title> .
A tag de <title> faz parte do componente <Head>. Repare que começamos com a letra H maiúscula, e não minúscula como com o head do HTML. O Head componente é um componente React que vem junto com o Next, e ele nos permite fazer algumas alteração no cabeçalho da nossa página, como por exemplo, adicionar um título a aba de navegação.
Vamos ver agora como podemos usar esse tag em nossa aplicação.
Primeiro, comece importando a tag:
import Head from 'next/head';
E em seguida vamos adicionar ao código o componente Head e o Title e ver como vai ser o resultado. Sua página /pages/index.js deve ficar assim:

E o resultado será o seguinte:

Repare no nome da aba. Assim podemos customizar página por página.
Vamos fazer o mesmo com a página /pages/posts/first-post.js


- CSS
Vamos falar um pouco de CSS, aquilo que entrega a nossa aplicação um pouco mais de vida!
Como vocês podem ver, nossa home page /pages/index.js já possui alguns estilos.
Dentro da nossa aplicação temos uma pasta/styles com dois arquivos de estilos, /styles/global.css e /styles/Home.module.css.
Os módulos de CSS nos permitem definir o escopo de CSS localmente, ou seja, isso nos permite usar o mesmo nome de classe CSS em arquivos diferentes sem se preocupar com conflito entre nomes de classe. Isso pode nos poupar algum tempo durante a construção do layout visto que, alguma vezes mais de um componente pode ter o mesmo estilo.
Além de módulos CSS, o Next também aceita:
- Sass
- PostCSS, como o Tailwind
- CSS-inJS, como o Styled Componentes (se você quiser saber um pouco mais sobre, pode visitar este outro artigo )
Para esse projeto usaremos módulos CSS.
Primeiro, vamos criar um componente que será compartilhado entre as páginas. Para isso, crie na raiz do projeto uma pasta chamada components e dentro desta pasta um arquivo chamado layout.js.
Sua pastas devem estar assim:

E dentro de layout.js escreva o seguinte código:

Para utilizar esse componente, vá até o arquivo /pages/posts/first-post.js e então importe esse componente novo:

Por enquanto nada mudou, certo? Vamos adicionar alguns estilos.
Dentro de components crie o arquivo layout.module.css
💡Dica: para utilizar css modules os arquivos devem terminar com .module.css
E então dentro desse arquivo de estilo, coloque o seguinte:

E agora para passar esses estilos para o nosso componente <Layout/> vá até o arquivo, e então:

Agora se você ir até essa página no seu navegador, o resultado deverá ser este:

Pronto! Agora em todas as páginas que você utilizar o componente <Layout/> terá esse estilo, e assim evitando uma possível repetição de código.
Mas e se você quiser estilos que serão iguais para toda aplicação? Para isso utilizamos Global Styles.
Quando utilizamos o npx create-react-app ele já nos traz o arquivo globals.css. Vá até esse arquivo e substitua o conteúdo existente:

E agora, vá até _app.js e repare que lá temos importado esse arquivo de estilos, e isso quer dizer que todas as páginas da nossa aplicação terá os estilos aplicados em globals.css.
Nossa tela inicial estará assim:

Utilizamos muito essa técnica para fazer um reset inicial de css, como paddings e margins.
💡Dica: caso os estilos não atualizem, vá até seu terminal e reinicie a sua aplicação.
Até agora adicionamos um estilo básico e inicial para a aplicação só para entendermos alguns conceitos de estilo. Agora, vamos dar forma ao nosso projeto!
Abra components/layout.module.css e adicione o seguinte:
.container {
max-width: 36rem;
padding: 0 1rem;
margin: 3rem auto 6rem;
}
.header {
display: flex;
flex-direction: column;
align-items: center;
}
.backToHome {
margin: 3rem 0 0;
}
Até agora nenhuma mudança visual. Vamos criar outro arquivo para carregar nossas classes de tipografia e alguns outros estilos úteis para toda aplicação.
Dentro de styles crie o arquivo utils.module.css com o seguinte conteúdo:
.heading2Xl {
font-size: 2.5rem;
line-height: 1.2;
font-weight: 800;
letter-spacing: -0.05rem;
margin: 1rem 0;
}
.headingXl {
font-size: 2rem;
line-height: 1.3;
font-weight: 800;
letter-spacing: -0.05rem;
margin: 1rem 0;
}
.headingLg {
font-size: 1.5rem;
line-height: 1.4;
margin: 1rem 0;
}
.headingMd {
font-size: 1.2rem;
line-height: 1.5;
}
.borderCircle {
border-radius: 9999px;
}
.colorInherit {
color: inherit;
}
.padding1px {
padding-top: 1px;
}
.list {
list-style: none;
padding: 0;
margin: 0;
}
.listItem {
margin: 0 0 1.25rem;
}
.lightText {
color: #666;
}
Agora, para ver a mágica acontecer, vamos até o componente <Layout /> e substituir o conteúdo:
import Head from 'next/head'
import Image from 'next/image'
import styles from './layout.module.css'
import utilStyles from '../styles/utils.module.css'
import Link from 'next/link'
const name = 'Seu nome'
export default function Layout({ children, home }) {
return (
<div className={styles.container}>
<Head>
<link rel="icon" href="/favicon.ico" />
<meta
name="description"
content="Guia básico para iniciar com Next.js"
/>
</Head>
<header className={styles.header}>
{home ? (
<>
<Image
priority
src="/images/profile.jpg"
className={utilStyles.borderCircle}
height={144}
width={144}
alt=""
/>
<h1 className={utilStyles.heading2Xl}>{name}</h1>
</>
) : (
<>
<Link href="/">
<a>
<Image
priority
src="/images/profile.jpg"
className={utilStyles.borderCircle}
height={108}
width={108}
alt=""
/>
</a>
</Link>
<h2 className={utilStyles.headingLg}>
<Link href="/">
<a className={utilStyles.colorInherit}>{name}</a>
</Link>
</h2>
</>
)}
</header>
<main>{children}</main>
{!home && (
<div className={styles.backToHome}>
<Link href="/">
<a>← Voltar para home</a>
</Link>
</div>
)}
</div>
)
}
Calma! Parece complicado, mas vou te explicar:
- Utilizamos
metatag para falar sobre o conteúdo do site - Um boolean (verdadeiro ou falso)
homeque vai trazer o conteúdo da página dinamicamente levando em consideração se estamos na home ou na página first-post - Um
<Link />para voltar para a home page caso não esteja nela - E um componente Next
<Image />trazendo a nossa foto de perfil junto com todos os benefícios que já falamos anteriormente.
Vá para a rota /posts/first-page no seu navegador e repare no novo visual:

Nosso site está criando forma!
Agora vamos editar a home. Volte para o arquivo /pages/index.js e substitua o conteúdo:
import Head from 'next/head'
import Layout, { siteTitle } from '../components/layout'
import utilStyles from '../styles/utils.module.css'
export default function Home() {
return (
<Layout home>
<Head>
<title>{siteTitle}</title>
</Head>
<section className={utilStyles.headingMd}>
<p>[Quem é você]</p>
<p>
(Esse é um website de exemplo - você pode ver mais detalhes na própria
documentação do <a href="<https://nextjs.org/learn>"> Next.js</a>.)
</p>
</section>
</Layout>
)
}
E o resultado esperado será:

💡Dica: substitua os campos Foto, Nome e Quem é você com as suas informações e deixe o site a sua cara!
Conclusão
O objetivo deste artigo não é te ensinar tudo, mas sim fazer uma introdução dos principais conceitos e vantages do Next.js.
Nesta primeira parte aprendemos o básico dos principais conceitos iniciais, colocamos a mão na massa e construímos nossa primeira aplicação, criamos rotas, entendemos alguns benefícios do use das tags e também de componentes como o Image e Link, criamos e aplicamos estilos de CSS e já temos algo visível bem legal!
Na próxima parte falaremos de alguns assuntos mais técnicos como pré renderização, que é um dos principais conceitos do Next, além de rotas dinâmicas, rotas de API e agregaremos ainda mais valor a nossa aplicação.
Espero que você continue aqui comigo e aprenda ainda mais!
Até breve 😊
A Revelo Content Network acolhe todas as raças, etnias, nacionalidades, credos, gêneros, orientações, pontos de vista e ideologias, desde que promovam diversidade, equidade, inclusão e crescimento na carreira dos profissionais de tecnologia.
