Guia para atualizar o Web Service no Visual Studio

No artigo anterior criamos nosso banco de dados em SQL Server com sua respectiva tabela e o procedimento armazenado que utilizaremos para um formulário de contato. Também criamos um Windows Communication Foundation (WCF) service com Visual Basic no Visual Studio e publicamos o serviço com IIS em um servidor Windows. No momento temos o serviço web publicado. No entanto, este está vazio.
Nesta postagem, carregamos o conteúdo do serviço web e exploramos como atualizá-lo e, em seguida, finalizamos o ciclo fullstack com o frontend.

Guia para usar o serviço Windows Communication Foundation (WCF) no Visual Studio
Instalar arquivos/conteúdo no serviço web
Abrimos nosso serviço WCF no Visual Studio e selecionamos o arquivo no Solution Explorer (que tem um símbolo de disco). Este arquivo é a configuração do serviço web e nos permite baixar os arquivos, o que fazemos clicando com o botão direito e selecionando Build.
Finalizado o build, Você pode olhar a barra que aparecerá na parte inferior do Visual Studio. Selecionamos novamente com clique direito o setup e desta vez selecionamos Open folder in File Explorer.
Nesta pasta, temos duas subpastas e um arquivo. Aqui estamos interessados na pasta debug. Nele estarão dois arquivos que você irá copiar para levá-los ao nosso servidor Windows, onde poderá criar uma pasta na área de trabalho chamada Web Service, no qual colaremos os dois arquivos.
Com os arquivos no servidor, clique no arquivo setup, responsável por executar o instalador que fará o download dos arquivos do nosso serviço web.
No setup o instalador solicitará o path ou endereço onde os arquivos do serviço web serão instalados.
O formulário do instalador mostrará 3 inputs:
1. Site
2. Visual Directory
3. Application Pool
No Site selecionaremos o nome do site que acabamos de publicar com IIS.
No Virtual Directory inseriremos o mesmo nome do site e em Application Pool selecionamos .NET v4.5.
Clicamos Next > e esperamos que o serviço web seja instalado. Uma vez publicado e configurado o serviço web com seus respectivos arquivos, podemos prosseguir para o frontend do nosso formulário de contato.
Se você leu meu post anterior (no qual compartilho este mesmo guia, mas com tecnologia Open Source) você pode ver como a tecnologia é simples de configurar Open Source em comparação com o da Microsoft.
Ainda há mais um passo que você precisa saber para gerenciar seus web services ou APIs com tecnologia Microsoft: atualizar o Web Service.
Atualização do Web Service
Infelizmente, atualizar o serviço web da Microsoft não é tão simples quanto editar o código do serviço web e executar um comando no terminal.
Além de (é claro) editar o código do nosso serviço web, devemos seguir uma série de passos em Visual Studio e em nosso servidor com sistema operacional Windows.
Passos no Visual Studio
1. Clique com o botão direito no arquivo Set Up com o símbolo do disco no Solution Explorer e, em vez de Build, clicamos Rebuild.
2. Com o rebuild completo, copiamos os arquivos de debug clicando Open Folder in File Explorer no arquivo Set Up com o símbolo do disco Solution Explorer.
Passos no servidor
1. Exclua o serviço da web anterior no servidor. Fazemos isso da mesma forma que excluímos qualquer aplicativo ou programa de um sistema operacional Windows.
2. Vamos para a pasta que hospeda os instaladores de serviços web em nosso servidor e substituímos os dois arquivos pelos novos.
3. Executamos o arquivo Setup e selecionamos o site designado, o Virtual Directory (que seria o mesmo nome do site) e .NET v4.5 como Application pool.
Instalado o novo setup, Finalmente atualizamos nosso web service.
É um processo um pouco tedioso, certo?
Esta é uma das razões pelas quais usar parâmetros JSON para nossos web services é muito conveniente, porque nos permite adicionar ou remover algum campo da nossa chamada apenas manipulando tabelas e stored procedures do SQL Server, sem a necessidade de atualizar o serviço web.
Esta é uma grande vantagem, especialmente quando se utiliza tecnologia Microsoft, onde atualizar um serviço web é tão burocrático e tedioso.
E o interessante é que esse guia direto não se compara ao que normalmente se encontra na documentação da empresa...
Um guia com essas mesmas informações pode ser facilmente estendido para páginas e mais páginas (pfff!), o que mostra uma grande capacidade de complicar o que não deveria ser.
Prosseguimos com nosso formulário de contato.
Já temos nosso banco de dados, tabela, stored procedure, serviço web referenciando nosso stored procedure e o web service publicado na web para que possa ser acessado de qualquer lugar. O que nos resta é desenvolver o frontend.
Nele usaremos JavaScript e suas tecnologias associadas, como JQuery e AJAX para se comunicar com nosso serviço web e passar os dados do formulário de contato no formato JSON.
Em termos de web design, você pode usar o idioma de sua preferência.
Frontend
No frontend simplesmente criamos uma função executada assim que o usuário envia o formulário de contato.
Nesta função definimos variáveis com os dados inseridos pelo usuário, a url do web service e uma variável utilizando o método JSON.Stringify() para converter os dados inseridos pelo usuário para o formato JSON.
Nosso string de dados JSON vai ser gerado com os mesmos valores definidos em nosso procedimento armazenado:
1. first_name
2. email
3. inquiry_type
4. Message
O que seria o seguinte:
{“first_name” : variable-nombre,
“Email” : variable-email,
“Inquiry_type” : variable_inquiry_type,
“Message” : variable_message
}
Após definir as variáveis, fazemos nossa chamada com AJAX do tipo post e com tipo de dados json. A seguir, passamos a url e a variável com o string de dados json como a data da chamada, para então validar o success ou error da chamada.
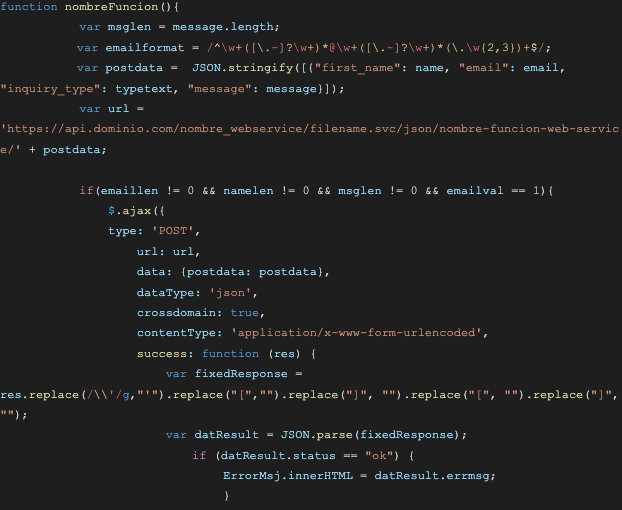
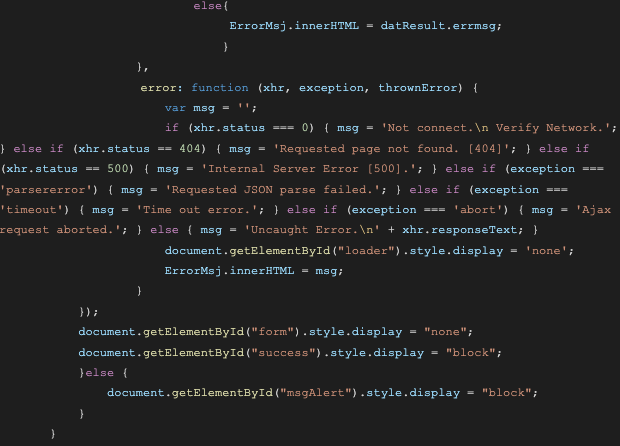
Aqui compartilho o código JavaScript do nosso frontend.
<pre><code>


</code></pre>
Aí está! Um ciclo de desenvolvimento fullstack com tecnologia Microsoft.

Neste guia criamos um banco de dados com uma tabela e stored procedure, Desenvolvemos nosso serviço web/API em Visual Studio usando a linguagem Microsoft Visual Basic, publicamos nosso serviço web no servidor Windows configurando o IIS e lançamos o formulário de contato no frontend usando JavaScript.
Espero que este guia tenha sido útil para aqueles que desejam entrar no desenvolvimento fullstack desenvolvido pela Microsoft.
A Revelo Content Network acolhe todas as raças, etnias, nacionalidades, credos, gêneros, orientações, pontos de vista e ideologias, desde que promovam diversidade, equidade, inclusão e crescimento na carreira dos profissionais de tecnologia.
