Implementação de um range slider personalizável no React

Os sliders ou controles deslizantes são elementos de UI muito comuns em aplicativos da web modernos. Eles permitem que os usuários selecionem um valor dentro de um determinado intervalo, como a avaliação de um produto, o preço de um item ou qualquer outro valor numérico contínuo.
Neste artigo, explicaremos como implementar um controle deslizante de intervalo do zero usando JavaScript e CSS. Além disso, discutiremos algumas bibliotecas populares que facilitam a criação de controles deslizantes altamente personalizáveis.

Por que usar um controle deslizante de intervalo?
Os range sliders são úteis em diversas situações em que você precisa selecionar um valor dentro de um intervalo específico. Alguns dos casos de uso comuns incluem:
1. Filtragem de produtos: Em um site de comércio eletrônico, os usuários podem usar um controle deslizante para filtrar produtos por preço, classificação ou qualquer outro atributo numérico.
2. Seleção de data: Um slider pode ser usado para selecionar uma data dentro de um intervalo de datas, como em um calendário de reserva de hotel.
3. Controle de volume: Em aplicativos multimídia, como reprodutores de música ou vídeo, os controles deslizantes permitem aos usuários ajustar o volume.
4. Configuração de preferências: Os sliders são uma forma intuitiva de permitir que os usuários configurem suas preferências, como brilho da tela ou tamanho do texto.
Vantagens de um range slider personalizável
Personalizar um slider oferece vários benefícios, como:
1. Adaptabilidade de design: Você pode ajustar o slider para se adequar perfeitamente ao design do seu aplicativo, alterando seu comprimento, cores e estilos para combinar com a estética do seu site.
2. Experiência do usuário aprimorada: Ao permitir que os usuários personalizem sua experiência ao interagir com o slider, você pode tornar a interface mais intuitiva e atraente.
3. Compatibilidade de marca: Um slider customizável permite que você alinhe o componente com a identidade da sua marca usando as cores corporativas e o estilo visual da sua empresa.
Implementação do range slider em React
Pretendemos criar um controle deslizante de intervalo que tenha a seguinte aparência, no qual você pode personalizar a cor da barra, a cor da bola na extremidade direita do controle deslizante, a largura do referido elemento e também controlar se ele é exibido ou não o valor em um determinado momento.
Para isso, começaremos criando um componente React que aceita propriedades para configurar sua aparência. Nós vamos usar useState pRastrearemos o valor selecionado pelo usuário e aplicaremos estilos dinâmicos com base nas propriedades passadas ao componente.


A seguir, analisaremos detalhadamente o código implementado.
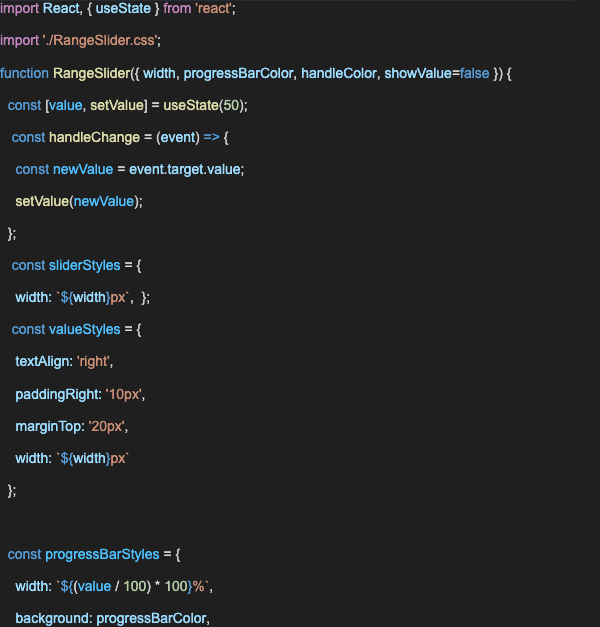
Criamos um componente funcional em um arquivo independente, para poder implementá-lo facilmente a partir de qualquer outro componente do desenvolvimento. Esta função receberá quatro propriedades.
1. width: É uma propriedade obrigatória do tipo number, que define o tamanho do slider em píxeis. Por exemplo, um width={300} criará um slider com um tamanho de 300px.
2. progressBarColor: É uma propriedade obrigatória do tipo string, que receberá o código hexadecimal da cor que você deseja definir para a barra de progresso do controle deslizante, ou seja, a cor que a barra assumirá conforme você desliza para o lado direito.
3. handleColor: É uma propriedade obrigatória do tipo string, que receberá o código hexadecimal da cor que deseja definir para a chamada alça, ou seja, a bolinha que aparece na extremidade direita da barra de progresso do controle deslizante.
4. showValue: É uma propriedade booleana opcional que é inicialmente definida como false. Se o seu valor for true, Irá mostrar na extrema direita abaixo do slider o valor que o referido componente possui em um determinado momento.
Através do estado local do React rastreamos o valor da variável value e a atualizamos usando a função setValue. O valor inicial da variável é definido como 50, portanto a barra de progresso no início ficará bem no meio do controle deslizante.
A seguir, definimos handleChange, que é executado quando o usuário altera o valor do slider e sua função é atualizar o estado value com o novo valor selecionado pelo usuário.
Como alguns estilos são passados para este componente como props, É necessário definir aqui algumas variáveis que nos ajudarão a controlar a aparência do slider, de acordo com as propriedades recebidas.
1. sliderStyles: Esta variável é usada para definir a largura personalizável do slider. No objeto de estilos, o valor da variável width é convertido em pixels (px) e atribuído dinamicamente à largura do contêiner do slider.
2. valueStyles: Define os estilos do contêiner de valor. Esta variável define que o valor numérico apareça logo na extremidade direita do slider, independente do seu tamanho.
3. progressBarStyles: Esta variável controla os estilos da barra de progresso do controle deslizante, incluindo sua cor, de acordo com o valor recebido pelo componente pai. A barra de progresso aumentará ou diminuirá conforme o valor da variável de valor muda, então esse valor é dividido por 100 e depois multiplicado por 100 novamente para obter uma porcentagem relativa ao valor.
4. handleStyles: Define a posição da bola deslizante e sua cor de fundo, que também é personalizável. Seu funcionamento é igual ao da variável anterior, mas 1 é subtraído do valor do controle deslizante antes de obter a porcentagem relativa, para que a bola se sobreponha à barra e assim evite que ela seja vista logo ao lado dela.
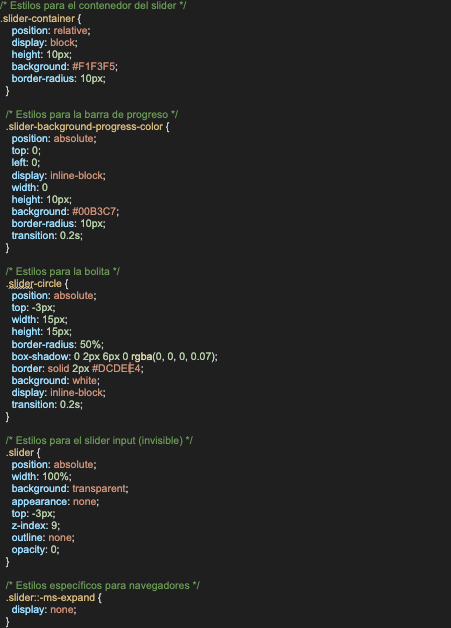
Finalmente, no bloco de retorno o componente é renderizado com os estilos e propriedades correspondentes, que foram definidos no arquivo RangeSlider.css.
Possui apenas 5 elementos, um div como o contêiner principal do slider, outro div como contêiner para a barra de progresso, um div para a bola e um último div para renderizar condicionalmente o valor do controle deslizante.
O contêiner da barra de progresso envolve um elemento input, que cria o controle deslizante como tal. Está configurado como uma entrada do tipo range, com valor mínimo de 0 e valor máximo de 100. O valor do controle deslizante é definido por meio do estado de valor do componente. Além disso, possui um evento onChange que é acionado quando o usuário interage com o controle deslizante, fazendo com que a função seja chamada quando ela muda handleChange para atualizar o estado do componente.
Configuração dos estilos
No arquivo RangeSlider.css todos os estilos foram definidos para as classes associadas a cada elemento do componente RangeSlider.


Uso do range slider
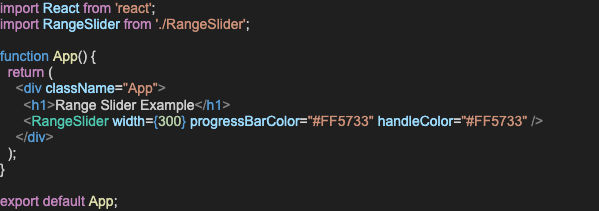
Agora você pode usar o componente em um aplicativo React e personalizar sua aparência de acordo com suas necessidades. Aqui está um exemplo de como usá-lo:

Bibliotecas populares para range sliders
Se você deseja um controle deslizante mais avançado com recursos adicionais, considere o uso de bibliotecas JavaScript que facilitam a implementação e a personalização de controles deslizantes. Algumas das bibliotecas populares são:
1. noUiSlider: Biblioteca de código aberto que permite criar controles deslizantes altamente personalizáveis com suporte para vários intervalos, vários manipuladores, formatação de valores e eventos personalizados.
2. react-slider: Biblioteca específica do React que fornece componentes deslizantes personalizáveis e acessíveis para seus aplicativos.
3. slick-carousel: Biblioteca de carrosséis (controles deslizantes) altamente personalizáveis que podem ser usados para criar controles deslizantes de imagens, depoimentos e muito mais.
4. swiper: Biblioteca de carrossel altamente flexível e móvel que permite criar controles deslizantes e carrosséis interativos com uma ampla gama de opções de personalização.

Essas e outras bibliotecas oferecem flexibilidade para criar controles deslizantes complexos e altamente personalizados com menos esforço. Você pode escolher aquele que melhor se adapta às suas necessidades e exigências específicas.
Depois de ler este artigo, você estará pronto para implementar um controle deslizante de intervalo em seu desenvolvimento, como um profissional.
A Revelo Content Network acolhe todas as raças, etnias, nacionalidades, credos, gêneros, orientações, pontos de vista e ideologias, desde que promovam diversidade, equidade, inclusão e crescimento na carreira dos profissionais de tecnologia.
