Instalar o Vue 3 - Parte 1

No meu artigo anterior, falei sobre por que começar com o Vue, lembra? Agora vou explicar com mais detalhes sobre os primeiros passos no Vue3.js, ou seja, instalação e criação de um projeto, bem como sua conexão com a API.
Instalação do Vue e dependências
A primeira coisa é instalar o Vue3.js para começar com seu projeto. Siga esses passos:
- Abra um terminal ou linha de comando em seu sistema operacional.
- Certifique-se de ter Node.js e NPM em seu sistema. Você pode verificar se os tem instalados executando os seguintes comandos:

Se esses comandos não retornarem uma versão do Node.js e do NPM, respectivamente, você deverá baixá-los e instalá-los em seu sistema. No entanto, instalar ou atualizar Node.js e NPM varia de acordo com o sistema operacional que você usa. Aqui vou mencionar as instruções para as plataformas mais comuns:

Windows
Instalação
- Baixe o instalador do Node.js para Windows na página oficial do Node.js.
- Depois de baixado, clique duas vezes no arquivo para executá-lo e siga as instruções do instalador. Certifique-se de selecionar a opção Add to Windows PATH durante a instalação.
- Após a conclusão da instalação, abra uma linha de comando (CMD) ou janela do PowerShell e digite os seguintes comandos para verificar se Node.js e NPM estão em sua máquina.
- Se Node.js e NPM foram instalados com sucesso, você está pronto para usá-los em seu projeto.

Além disso, para evitar problemas durante a instalação, certifique-se de ter privilégios de administrador em sua conta do Windows e (temporariamente) desative qualquer software antivírus para garantir que ele não bloqueie a instalação.
Atualização
- Desinstale a versão anterior.
- Baixe o instalador Node.js mais recente para Windows na página oficial do Node.js.
- Clique duas vezes no arquivo baixado para executar o instalador.
- Siga as instruções do instalador para concluir a atualização.
Mac OS
Instalação
- Baixe o instalador do Node.js para macOS na página oficial do Node.js.
- Clique duas vezes no arquivo baixado para executar o instalador.
- Siga as instruções do instalador para concluir a instalação. Se tiver problemas durante a instalação, certifique-se de ter privilégios de administrador em sua conta do macOS. Você também pode tentar instalar o Node.js por meio do Homebrew Package Manager, uma ferramenta popular de gerenciamento de pacotes para macOS. Para fazer isso, basta digitar brew install node no terminal e seguir as instruções.
Atualização
- Abra o Terminal e digite o seguinte comando para instalar o gerenciador de versão Node.js chamado n:

- Depois que n estiver instalado, digite o seguinte comando para atualizar o Node.js para a versão mais recente:

- Depois de atualizar o Node.js, digite o seguinte comando para atualizar o NPM para a versão mais recente:

- Verifique se a atualização foi bem-sucedida digitando node -v para verificar a versão do Node.js e npm -v para verificar a versão do npm.
- Se tudo foi atualizado corretamente, você está pronto/a para usar a nova versão do Node.js e NPM em seu projeto.
Se você tiver algum problema durante a atualização, certifique-se de ter privilégios de administrador em sua conta do macOS. Você também pode desinstalar a versão antiga do Node.js antes de instalar a nova versão usando o mesmo comando sudo n com a versão específica do Node.js que deseja instalar.
Linux
Instalação
- Abra um terminal em sua distribuição Linux.
- Atualize o índice de pacotes do seu sistema com o seguinte comando:

- Instale o Node.js usando este comando:

- Verifique se a instalação do Node.js foi bem-sucedida:

Isso deve imprimir a versão do Node.js instalada.
- Instala o NPM:

- Verifique se a instalação do NPM foi bem-sucedida:

Isso deve imprimir a versão do NPM instalada.
Com essas etapas, você deve ter Node.js e NPM em seu sistema Linux. Se estiver com problemas para instalar, verifique a documentação da distribuição Linux que está usando para obter mais informações sobre como instalar o Node.js e o NPM.
Outra forma de instalar o Node.js e o NPM é com o NVM (Node Version Manager), uma ferramenta que permite instalar e gerenciar várias versões do Node.js em um único sistema operacional. Em outras palavras, o NVM permite alternar entre diferentes versões do Node.js sem desinstalar e reinstalar manualmente cada versão. É especialmente útil para desenvolvedores que trabalham em diferentes projetos que requerem versões específicas do Node.js.
Com o NVM, você pode alternar facilmente de uma versão do Node.js para outra sem afetar outros projetos.
Para instalar Node.js e NPM usando NVM (Node Version Manager), siga os passos abaixo:
- Abra um terminal em seu sistema operacional.
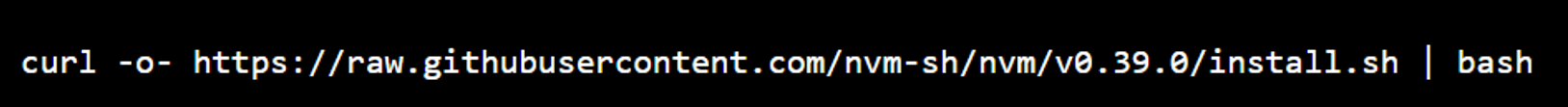
- Baixe o script de instalação do NVM com o seguinte comando:

- Verifique se a instalação foi bem-sucedida:

- Instale uma versão específica do Node.js:

Por exemplo, se você deseja instalar o Node.js versão 16.9.0, digite:

- Verifique se a instalação do Node.js foi bem-sucedida:

Isso deve imprimir a versão do Node.js instalada.
- Verifique se o NPM está instalado corretamente com o seguinte comando:

Isso deve imprimir a versão do NPM instalado.
Com essas etapas, você deve ter o Node.js e o NPM instalados usando o NVM. Lembre-se de que, se precisar mudar para uma versão diferente do Node.js, você pode usar:

Por exemplo, se você deseja fazer downgrade para Node.js versão 14.17.6, digite:

Atualização
Uma das maneiras mais fáceis de atualizar o Node.js e o NPM é com a ferramenta mencionada anteriormente: NVM. Depois de instalado, você pode seguir as etapas abaixo para atualizá-los para a versão mais recente disponível:
- Instale a versão mais recente do Node.js:

- Verifique se a instalação foi bem-sucedida:

Isso deve imprimir a versão mais recente do Node.js.
- Actualiza la versión de NPM:

- Verifica que la actualización de NPM haya sido exitosa:

Isso deve imprimir a versão mais recente do NPM.
Com essas etapas, você deve atualizar o Node.js e o NPM para a versão mais recente disponível usando o NVM. Lembre-se de que, se precisar mudar para uma versão diferente do Node.js, você pode usar o seguinte comando:

Criar um projeto
1) Crie um novo projeto Vue3.js usando o comando create-vite-app da seguinte forma:

Isso criará um novo projeto chamado my-vue3-project com o modelo Vue3.js.
2) Mude para o diretório do projeto recém-criado:

3) Instale as dependências do projeto usando NPM:

4) Uma vez instaladas as dependências, você pode executar o projeto com o seguinte comando:

Isso iniciará um servidor de desenvolvimento em sua máquina e nele você poderá acessar o projeto em seu navegador da Web em http://localhost:3000.
Pronto! Agora você tem o Vue3.js instalado e está pronto para desenvolver seu aplicativo.
Instalação do Vue3.js com o Vue CLI
Outra maneira de instalar o Vue3.js e iniciar um projeto é com o Vue CLI, mas o que exatamente é isso?
O Vue CLI é uma ferramenta de linha de comando para criar e configurar projetos Vue.js de forma rápida e fácil. O Vue CLI inclui um conjunto de comandos e opções que permitem aos desenvolvedores gerar uma estrutura de projeto, adicionar dependências e personalizar as configurações de um projeto Vue.
Com o Vue CLI, você pode criar projetos Vue do zero ou a partir de modelos predefinidos que incluem configuração e funcionalidade, como roteamento, gerenciamento de estado e manipulação de arquivos CSS. Além disso, o Vue CLI oferece opções para personalizar e configurar as ferramentas e o fluxo de trabalho do seu projeto.
Ao usar o Vue CLI, os desenvolvedores podem automatizar tarefas comuns (permitindo que eles se concentrem no desenvolvimento de seu aplicativo e não na configuração do projeto), enquanto fornecem um ambiente de desenvolvimento mais estruturado e sustentável, muito útil ao iniciar um projeto no Vue.
Para instalar Vue3.js e Vue CLI e assim criar seu projeto com esta ferramenta, você deve seguir os seguintes passos:
1) Crie uma nova pasta para o seu projeto e navegue até ela no terminal.
2) Inicialize um novo projeto NPM usando o seguinte comando:

3) Instale o Vue 3 e o Vue CLI:

4) Crie um novo projeto Vue usando o Vue CLI. Execute o seguinte comando no terminal e siga as instruções para configurar seu projeto:

Isso criará uma nova pasta chamada my-app com um projeto Vue básico.
5) Navegue até a pasta my-app e execute o seguinte comando para iniciar o servidor de desenvolvimento:

Isso iniciará o servidor de desenvolvimento em http://localhost:8080/.
6) Agora você pode abrir seu navegador e navegar até http://localhost:8080/ para ver o aplicativo em execução.
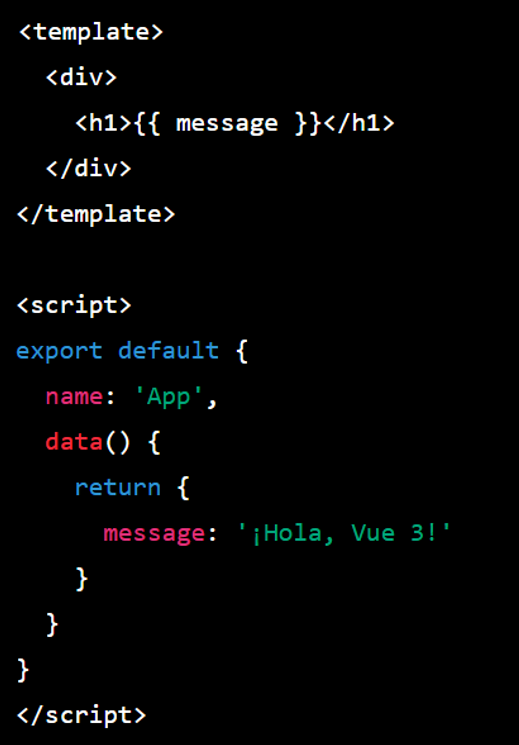
Agora, por exemplo, abra o arquivo src/App.vue e adicione o seguinte código:

Este código define um componente App que exibe uma mensagem de saudação. Salve o arquivo e retorne ao seu navegador. Você verá o Hello Vue 3! é exibido na página.

Este é apenas um exemplo básico, mas você pode adicionar mais componentes, rotas e outras funcionalidades ao seu projeto Vue 3 para criar aplicativos da Web mais complexos.
No próximo artigo continuaremos com desenvolvimentos mais complexos e sua conexão com API.
Até a próxima!
A Revelo Content Network acolhe todas as raças, etnias, nacionalidades, credos, gêneros, orientações, pontos de vista e ideologias, desde que promovam diversidade, equidade, inclusão e crescimento na carreira dos profissionais de tecnologia.
