Instalar Vue 3 - Parte II

Olá! Em meu artigo anterior, mostrei como instalar o Vue3.js em diferentes sistemas operacionais, bem como com a ajuda de várias ferramentas como NVM e CLI. Nesta ocasião, aprofundarei a adição de outros elementos mais complexos aos aplicativos associados. Estão prontos? Vamos!
Uma maneira de desenvolver aplicativos da Web mais complexos é conectar seu projeto a uma API. Desta forma, você terá os espaços de trabalho conhecidos como Frontend e Backend.
Uma API (Application Programming Interface) é uma janela que permite que diferentes aplicativos se comuniquem entre si. Em outras palavras, é um conjunto de regras e ferramentas que permitem que os aplicativos interajam com serviços externos, como bancos de dados, redes sociais ou serviços da Web, para obter informações ou realizar tarefas específicas. As APIs são muito importantes porque permitem que os aplicativos trabalhem juntos, possibilitando a criação de aplicativos mais complexos e úteis.
Criar uma API é como criar um serviço que permite que outros aplicativos se comuniquem com o seu e acessem os dados ou serviços que ele oferece.
Para criar uma API, podem ser utilizadas diferentes linguagens de programação como PHP, Python, Java, Ruby, C# e muitas outras. A escolha do idioma dependerá do seu conhecimento e dos requisitos específicos do seu projeto.
Uma API pode ser criada usando diferentes ferramentas, como frameworks e bibliotecas. Por exemplo, em PHP você pode usar Laravel ou Symfony para criar uma API, enquanto em Python você pode usar Flask ou Django e em Java Spring ou Jersey. Essas ferramentas facilitam a criação de uma API e oferecem recursos adicionais, como autenticação, autorização e roteamento de solicitação.
Para criar uma API, é necessário definir uma série de pontos de entrada ou rotas que permitam que aplicações externas enviem requisições e recebam respostas da API. Também é importante definir o formato dos dados que serão enviados e recebidos na API, como JSON ou XML.
Resumindo, criar uma API é criar um serviço que permite que outros aplicativos se comuniquem com os seus e acessem os dados ou serviços que você oferece. Diferentes linguagens de programação e ferramentas podem ser utilizadas para criar uma API, mas o importante é definir uma série de pontos de entrada e um formato de dados consistente.

Integração Vue3.js com uma API
Vue3.js é uma ótima opção para desenvolver aplicações web que precisam consumir uma API. A combinação do Vue3.js com uma API permite criar aplicativos da Web dinâmicos e interativos que podem acessar os dados e serviços de uma API.
Para integrar uma API com Vue3.js, você deve primeiro estabelecer uma conexão com a API usando um cliente HTTP, como Axios ou Fetch. Você pode usar o Vue3.js para exibir os dados da API em seu aplicativo da web e permitir que os usuários interajam com ele.
Um exemplo de como consumir uma API com Vue3.js seria o seguinte:
- Primeiro, um cliente HTTP como o Axios deve ser instalado por meio do gerenciador de pacotes NPM.
- Em seguida, o cliente HTTP deve ser importado para o componente Vue3.js onde a API será consumida.
- Uma chamada HTTP pode então ser feita para o ponto de entrada da API, usando o método Axios GET ou Fetch.
- Depois que os dados são obtidos da API, os recursos do Vue3.js podem ser usados para exibi-los no aplicativo da web, como usar a diretiva v-for para iterar em uma lista de objetos.
- Por fim, podem ser implementadas as funcionalidades necessárias para que os usuários interajam com os dados da API para realizar buscas, filtrar os resultados ou adicionar novos dados por meio de um formulário.
Como vimos, o Vue3.js permite que você integre facilmente uma API em um aplicativo da Web e exiba os dados da API de maneira dinâmica e interativa, o que o torna uma ferramenta muito útil para o desenvolvimento de aplicativos da Web modernos e escaláveis.
Aqui está um exemplo de como criar uma aplicação web complexa com Vue3.js que consome uma API desenvolvida com Laravel:
1) Criar uma API com Laravel: Podemos usar o Laravel como Backend para criar uma API RESTFULL que nos permite criar, ler, atualizar e deletar (CRUD) os dados da nossa aplicação.
2) Configurar a conexão com a API: Para fazer isso, podemos usar o Axios como um cliente HTTP e configurá-lo para enviar solicitações HTTP para nossa API.
3) Crie os componentes Vue3.js: Agora podemos começar a criar os componentes de nosso aplicativo Vue3.js. Cada componente deve ter sua própria lógica e visualização para renderizar os dados da API.
4) Consumir a API com Axios: Depois que os componentes estiverem prontos, podemos usar o Axios para consumir os dados da API. Por exemplo, podemos usar o método axios.get() para obter os dados da API e exibi-los em nosso aplicativo.
5) Atualize e exclua dados na API: Também podemos usar o Axios para atualizar ou excluir dados em nossa API. Por exemplo, podemos usar o método axios.put() para atualizar um registro de API e axios.delete() para excluir um registro de API.
6) Adicionar autenticação e autorização: Por fim, podemos adicionar autenticação e autorização ao nosso aplicativo Vue3.js e à API Laravel usando tokens de acesso (JWTs) que permitem que os usuários façam login e executem ações específicas em nosso aplicativo.
Este é apenas um exemplo básico de como um aplicativo da web complexo pode ser criado com Vue3.js e a API do Laravel. A aplicação final dependerá dos requisitos específicos do seu projeto.
Para conectar um projeto Vue3 com uma API, você pode seguir estas etapas:
1) Instalar Axios: Axios é uma biblioteca que nos permite fazer solicitações HTTP de nosso aplicativo Vue3. Para instalar o Axios, basta executar o seguinte comando no terminal:

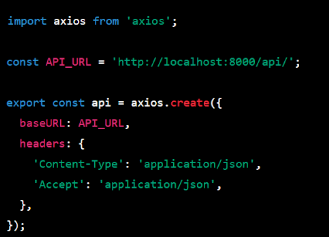
2) Configurar Axios: Uma vez instalado, precisamos configurá-lo para que saiba para qual API enviar solicitações. Podemos fazer isso criando um arquivo de configuração para o Axios em nosso projeto. Por exemplo, podemos gerar um arquivo api.js na pasta src do nosso projeto Vue3 e adicionar o seguinte:

Neste exemplo, estamos definindo a URL base de nossa API (neste caso, http://localhost:8000/api/) e configurando os cabeçalhos de requisição para aceitar e enviar dados no formato JSON.
3) Consumir a API: Agora podemos usar o Axios em nossos componentes Vue3 para consumir a API. Por exemplo, se quisermos obter uma lista de usuários de nossa API, podemos criar um método getUsers() em nosso componente que faça uma solicitação GET para a API e atualize os dados do componente com a resposta da API. Por exemplo:

Neste exemplo, estamos importando o objeto API que criamos anteriormente em nosso arquivo api.js. Em seguida, no método getUsers(), estamos fazendo uma solicitação GET para a URL http://localhost:8000/api/users (supondo que a API tenha uma rota /users para obter uma lista de usuários) e atualizando os dados de o componente com a resposta da API.
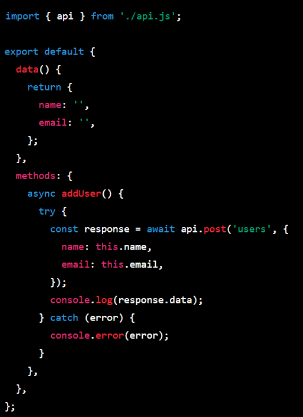
4) Enviar dados para a API: Também podemos usar o Axios para enviar dados para nossa API. Por exemplo, se quisermos adicionar um novo usuário à nossa API, podemos criar um método addUser() em nosso componente que faça uma solicitação POST à API com os dados do novo usuário. Por exemplo:

En este ejemplo, utilizamos el método api.post() para hacer una solicitud POST a la URL http://localhost:8000/api/users con los datos del nuevo usuario (nombre y correo electrónico) como objeto JSON en el cuerpo de a solicitação.

Resumindo, para conectar um projeto Vue3 com uma API, podemos usar a biblioteca Axios para fazer requisições HTTP para a API e configurá-la para saber para qual API enviar as requisições.
Como mencionei em meu artigo anterior, Vue3.js é um framework versátil que pode ser utilizado com diferentes ferramentas para melhorar sua funcionalidade ou sua metodologia de trabalho. Você pode criar uma web complexa com o aplicativo conectando-o a uma API ou pode criar uma página da web simples. Tudo fica a critério do desenvolvedor e sua imaginação.
Obrigado por me ler!
A Revelo Content Network acolhe todas as raças, etnias, nacionalidades, credos, gêneros, orientações, pontos de vista e ideologias, desde que promovam diversidade, equidade, inclusão e crescimento na carreira dos profissionais de tecnologia.
