Integre o Firebase ao Vue 3

No mundo do desenvolvimento web, a combinação de tecnologias pode fazer a diferença entre um projeto padrão e outro que agrega valor. Firebase e Vue.js são duas ferramentas poderosas que, quando usadas em conjunto, permitem construir uma aplicação web completa com um back-end funcional usando JavaScript.
Anteriormente, os programadores frontend se concentravam na criação de interfaces de usuário atraentes e responsivas. No entanto, com tecnologias como Firebase e Vue.js, eles expandiram seu alcance e podem aproveitar os recursos de um back-end robusto sem precisar se aprofundar no desenvolvimento completo de back-end.
Firebase, plataforma em nuvem desenvolvida pelo Google, oferece uma ampla gama de serviços, desde autenticação de usuários até armazenamento em nuvem e bancos de dados em tempo real. Por outro lado, Vue.js, um framework de JavaScript progressivo e fácil de usar, permite construir interfaces de usuário interativas e reativas.

Configuração do Firebase
- Acesse o site de Firebase e crie uma conta (ou faça login se já tiver uma).
- Clique em Ir para o console para acessar o console do Firebase.
- Clique no botão Adicionar projeto e dê a ele o nome de tudo-app ao seu projeto.
- Assim que o projeto for criado, você será redirecionado para a página inicial do Firebase. Clique Comece adicionando o Firebase ao seu aplicativo (o ícone "</>") e digite o nome de tudo-app para sua aplicação web.
- O Firebase irá gerar um objeto de configuração conforme mostrado na imagem a seguir com dados como apiKey, authDomain, etc.
OBS: Copie este objeto de configuração. Você precisará disso mais tarde.
Criando o projeto com Vue.js
1) Certifique-se de ter instalado Node.js. Você pode verificar se ele está instalado abrindo um terminal e executando node -v. Se você não possui o Node.js, pode baixá-lo e instalá-lo no site oficial.
2) Depois que o Node.js estiver instalado, abra um terminal e instale o pacote Vue CLI (Command Line Interface) globalmente, executando o seguinte comando no terminal:
Isso instalará o Vue CLI em seu sistema, permitindo criar e gerenciar facilmente projetos Vue.js.
3) Após a conclusão da instalação, você pode criar um novo projeto Vue.js com o seguinte:
4) A seguir serão apresentadas diferentes opções de configuração para o seu projeto. Neste caso, selecionaremos a opção default ([Vue 3]). Você pode usar as teclas de seta (para cima e para baixo) para percorrer as opções e pressionar a tecla Enter para selecionar uma opção.
5)O Vue CLI baixará as dependências necessárias e gerará a estrutura inicial do projeto. Após a conclusão da criação do projeto, o resultado deverá ser semelhante ao mostrado na imagem.
6) Entre no diretório do projeto com o comando cd todo-app e inicie o servidor de desenvolvimento Vue.js com npm run serve. Isso iniciará o servidor e exibirá a URL onde você pode visualizar seu projeto no navegador.
🎉 Agora você tem um novo projeto Vue.js pronto para ser desenvolvido 🎉 .
Configurando Firebase com Vue.js
- No terminal do projeto instale o pacote Firebase com npm install firebase.
- Abra o arquivo main.js na pasta src do seu projeto.
- Importe o Firebase na parte superior do arquivo e inicialize o Firebase com o objeto de configuração que você copiou anteriormente:
app.config.globalProperties.$db = db: O objeto Firebase é adicionado à instância Vue. Dessa forma, a instância do Firebase estará acessível a partir de qualquer componente do aplicativo Vue.
Criando o banco de dados em tempo real do Firebase
No projeto todo-app de Firebase, vamos criar o banco de dados em tempo real Firestore:
1) Na aba Database de Firestore, clique no botão Criar banco de dados para começar.
2) Na próxima tela serão apresentadas duas opções: Modo de teste e Modo de produção. Clique em Começar em modo de teste para uma configuração rápida e clique em Seguinte.
3) Selecione o local regional do seu banco de dados e clique em Habilitar.
4) Crie uma coleção no Firestore chamada tarefas, clique em Seguinte no campo ID do documento e clique em Id automático. Isso irá gerar um ID aleatório. Nos campos do documento inserimos dois elementos:
- name: Este campo tem o tipo de dados string e o valor é atribuído ao texto que descreve a tarefa.
- done: Este campo possui o tipo de dados booleano e é utilizado para indicar se a tarefa foi concluída ou não.
Para verificar os documentos da sua coleção, você pode fazê-lo na aba Firestore Database.
- Uma lista de documentos existentes na coleção será exibida.
- Clique em um documento para visualizar detalhes e campos associados.
- Você pode editar ou excluir documentos conforme necessário.
Usando Firebase em seu aplicativo Vue 3
Agora você pode começar a realizar operações básicas em seu aplicativo usando componentes. Veja como adicionar uma nova tarefa com Firebase Firestore em um componente Vue.js:
1) Criar um componente no Vue.js: Navegue até a pasta src do seu projeto Vue.js e, dentro dele, você encontrará a pasta components. Em seguida, crie um arquivo chamado TudoApp.vue dentro de components.
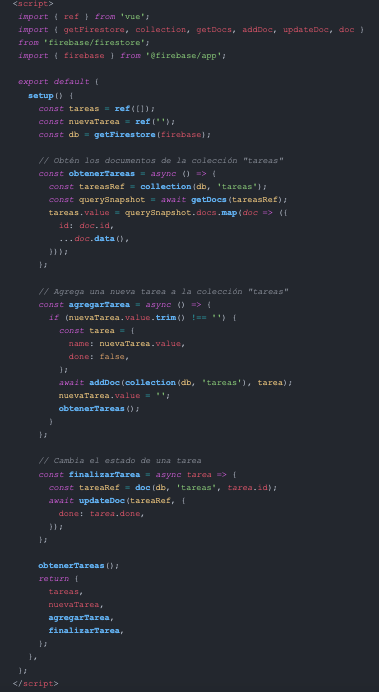
2) No componente, importe Firebase e Firestore:
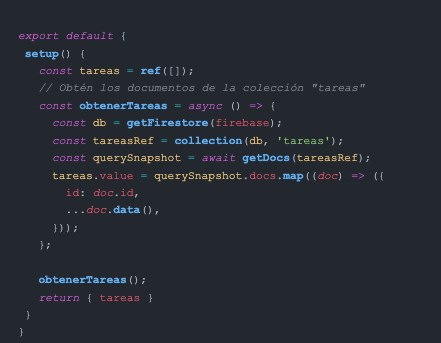
3) Obtenha documentos da coleção tarefas: ao obter documentos da coleção tarefas, lemos os valores dos campos correspondentes em cada documento e os adicionamos à lista de tarefas usando …doc.data().

4) Agora você pode exibir tarefas em seu modelo Vue.js 3. Usando referência reativa tarefas no template, o Vue 3 se encarregará automaticamente de atualizar os itens da lista quando os dados mudarem.

5) Depois de obter a lista de tarefas, você pode adicionar novas e alterar facilmente o status (de pendente para concluído) de uma tarefa existente. Abaixo explico como fazer.
- Dentro da seção setup(), vamos adicionar o método adicionarTarefa e finalizarTarefa().
- No seu template Vue, adicione um campo de texto e um botão para adicionar a nova tarefa. Dentro do loop v-for que exibe as tarefas, é adicionada uma caixa de seleção que se vincula ao estado da tarefa e ao método finalizarTarefa.
- Salve as alterações e veja o resultado no navegador. Lembre-se que você deve executar npm run serve no terminal para ver as alterações refletidas.



Conclusão
Combinar o Firebase com o Vue 3 oferece aos desenvolvedores uma solução completa e poderosa para criar aplicativos da web em tempo real. A capacidade do Firebase de lidar com a infraestrutura de back-end e fornecer serviços importantes, juntamente com a flexibilidade e reatividade do Vue 3, simplifica o desenvolvimento de aplicativos web avançados e altamente funcionais.
Ao aproveitar essas tecnologias, os desenvolvedores podem oferecer experiências de usuário contínuas e em tempo real, impulsionando o sucesso de seus projetos.
A Revelo Content Network acolhe todas as raças, etnias, nacionalidades, credos, gêneros, orientações, pontos de vista e ideologias, desde que promovam diversidade, equidade, inclusão e crescimento na carreira dos profissionais de tecnologia.
