JavaScript vs TypeScript

Atualmente existem inúmeras linguagens de programação utilizadas para diversos fins em diversas indústrias do planeta. A maioria deles é muito popular por alguns anos, apenas para ser substituída pelas novas “sensações” do universo tecnológico.
Mesmo que você não esteja no mundo da tecnologia, certamente já ouviu nomes como Python, C++, Java, Cobol, Visual Basic, JavaScript, etc.
Por outro lado, se você é desenvolvedor/a, é bem possível que tenha se sentido sobrecarregado/a com a quantidade de opções disponíveis.
Perguntas como: Que idioma devo aprender? Devo mudar o idioma em que me especializei? O idioma em que programei até agora será menos procurado no futuro? e muito mais.
Diante dessas questões, a cada ano publicam artigos com títulos como As linguagens mais procuradas pelas empresas, As linguagens que mais cresceram este ano ou As linguagens mais utilizadas pelos desenvolvedores.
Os resultados dessas publicações são muitas vezes contraditórios e buscam fomentar debates irrelevantes em seus leitores sobre qual a melhor linguagem de programação.
Porém, existem organizações altamente conceituadas cujos resultados podem ser de grande ajuda na escolha do idioma em que nos especializaremos.
Entre essas empresas destacam-se GitHub, StackOverflow, RedMonk, TIOBE, etc.

JavaScript
JavaScript apareceu pela primeira vez em 1995 com o nome de Mocha. Em 1997 já existia com seu nome atual e também com sua especificação, ECMAScript, criada para padronizar sua implementação em diferentes navegadores e plataformas.
A popularidade do JavaScript cresceu e, desde 2001, está presente no top 10 do índice TIOBE, sendo a linguagem mais utilizada para desenvolvimento web atualmente.
Entre suas principais características podemos listar as seguintes:
- Digitado fracamente: Não exige que as variáveis sejam declaradas com um tipo de dados específico antes do uso. Em vez disso, o tipo de dados é inferido automaticamente do valor atribuído a uma variável em tempo de execução.
- Digitado dinamicamente: Os tipos de dados podem mudar dinamicamente durante a execução do programa.
- Interpretado pelo navegador: O código JavaScript é interpretado diretamente pelo navegador da web ou pelo ambiente de execução correspondente (como Node.js no lado do servidor). Isso significa que toda vez que um script JavaScript é executado, o código é traduzido em instruções de máquina em tempo de execução, sem a necessidade de uma etapa prévia de compilação.
Embora tenha sido inicialmente criado para desenvolvimento web do lado do cliente, com o surgimento de novos frameworks e bibliotecas, hoje é utilizado para desenvolvimento do lado do servidor e aplicações móveis.
TypeScript
A primeira versão do TypeScript foi lançada em outubro de 2012, como um desenvolvimento Open Source da Microsoft. Apenas dois anos depois apareceu pela primeira vez no índice TIOBE e, desde então, o seu crescimento não parou.
Essa linguagem é um subconjunto do JavaScript, ou seja, estende a sintaxe do JavaScript e adiciona novos recursos.
Sendo um subconjunto do primeiro, qualquer código JavaScript válido pode ser escrito em TypeScript sem exigir alterações.
Por que se tornou tão popular?
Os recursos do JavaScript que inicialmente despertaram a curiosidade e o amor dos desenvolvedores por essa linguagem são hoje o que os leva a seguir o caminho do TypeScript.
Ao contrário do JavaScript, esta linguagem destaca-se, entre outros motivos, por possuir os seguintes atributos:
- Fortemente digitado: No TypeScript, os tipos de dados devem ser declarados explicitamente antes do uso.
- Digitado estaticamente: TypeScript não permite conversão automática de tipos de dados.
- Compilado: O código-fonte TypeScript deve ser convertido em JavaScript antes de poder ser executado no navegador ou em um ambiente de execução.
Um dos recursos mais úteis do TypeScript é que ele relata erros de compilação em tempo de desenvolvimento (pré-compilação). Por causa disso, é menos provável que ocorram erros de tempo de execução.
- Interfaces: Eles permitem estabelecer uma estrutura comum para objetos que compartilham certas características ou comportamentos e garantem que qualquer objeto que esteja em conformidade com essa estrutura possa ser usado de forma intercambiável em qualquer lugar em que a interface seja necessária.
- Enums: Eles permitem definir um conjunto de valores que podem ser utilizados em diferentes partes de uma aplicação, o que torna o código mais legível e fácil de entender. Além disso, enums também podem ser usados para validar e restringir os valores que podem ser usados em uma parte específica de uma aplicação.
Vamos dar uma olhada em por que esses recursos são desejáveis durante a programação.
Digamos que você comece a trabalhar em uma empresa cuja pilha é baseada em JavaScript. Normalmente, seu código foi escrito por vários desenvolvedores e, dependendo de vários fatores, muitos deles podem não estar mais lá quando você ingressou.
Como sua primeira tarefa, você deve resolver alguns bugs que surgiram e fazer melhorias na interface do usuário de um de seus produtos principais.
Até agora nada fora do comum, certo? Depois de ter acesso ao repositório correspondente, faça o download e comece a analisá-lo.
Você descobre que o código não está documentado. Você também não sabe qual payload deve enviar para as APIs que interagem com o aplicativo.
São cenários em que o TypeScript ajuda muito, ou seja, quando falamos de projetos grandes ou escritos por vários desenvolvedores.
O JavaScript foi criado pensando em pequenos projetos e nos atende bastante bem. Porém, para projetos maiores, o TypeScript vai facilitar nossa vida, tornando a escrita mais clara, proporcionando detecção precoce de erros (antes da execução do código) e facilitando a manutenção das aplicações.
Transformar una aplicación JavaScript a TypeScript
A seguir, criaremos uma pequena aplicação para criação de notas em JavaScript e utilizaremos os seguintes critérios para desenvolver nosso código.
- Ao criar uma nota, ela será salva no armazenamento local do navegador.
- O objetivo é aprender como alterar o código escrito em JavaScript para TypeScript, portanto, não usaremos manipuladores de estado globais como React Context ou Redux. Porém, para criar um aplicativo completo e funcional com todo o ciclo de trabalho de gerenciamento de notas, você precisará gerenciar os estados de forma adequada.
- Algumas bibliotecas serão utilizadas para alertas e formulários, a fim de tornar nosso código menos detalhado: Formik para o gerenciamento de formulários, Sweetalert2 para o gerenciamento de alertas e framer-motion para o gerenciamento do modal de criação de notas.
- Não nos concentraremos nos estilos, embora para o exemplo tenham sido utilizados módulos CSS, definidos no arquivo App.module.css, que darão os formatos correspondentes a toda a aplicação.
Ok, vamos começar!
Queremos que nosso aplicativo fique assim:
- Para criar nosso projeto, usaremos a ferramenta Create React App:
npx create-react-app create-note
- A seguir, instalaremos as dependências que precisaremos:
npm install formik sweetalert2 framer-motion
Depois que nosso projeto for criado e as dependências instaladas, iremos capturar as seguintes ideias em nosso código:
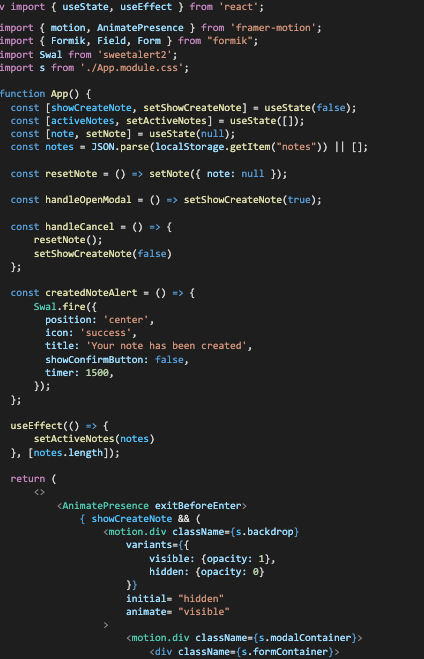
- Primeiramente importamos as bibliotecas que utilizaremos em nosso projeto.
- Em seguida, declaramos a função App, que renderizará nossa página.
- Declaramos os estados e funções responsáveis por atualizar estados, exibir mensagens de alerta e criar modal de notas.
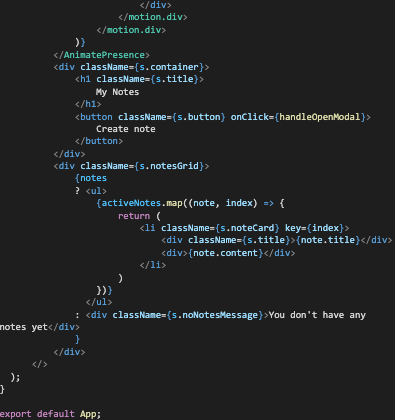
- Iremos renderizar os componentes da nossa aplicação.
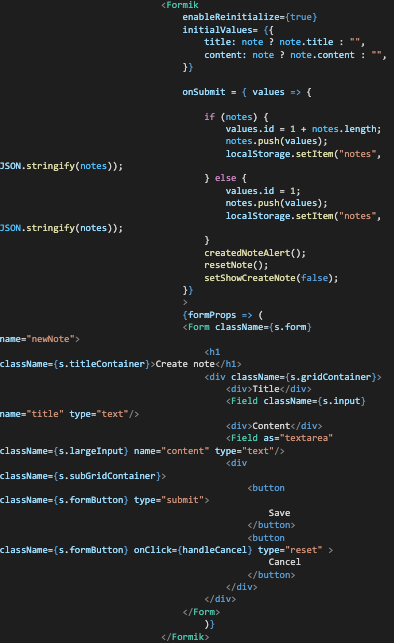
O resultado será o seguinte código JavaScript:



Agora escreveremos nosso código em TypeScript, para o qual você deverá instalá-lo em seu ambiente de desenvolvimento através de um dos seguintes comandos:
npm install TypeScript ou yarn add TypeScript
A seguir, criaremos um novo projeto do zero (assim como fizemos com o projeto JavaScript):
npx create-react-app create-note --template TypeScript
Por fim, instalaremos as mesmas dependências e reescreveremos o código que irá no arquivo App.tsx.
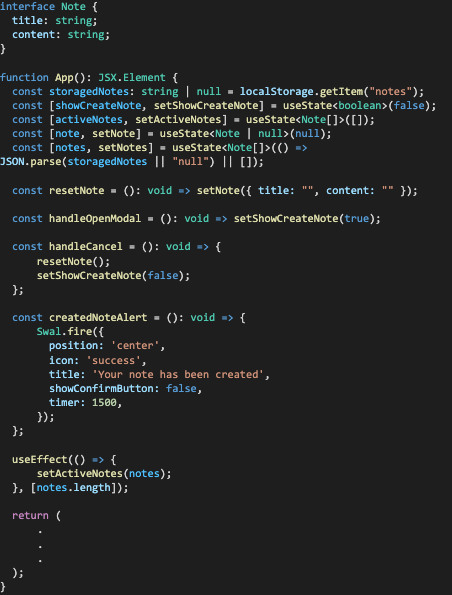
A maior quantidade de mudanças ocorrerá nas seções onde nossas variáveis e funções são declaradas, antes do return da função App.
Tanto a importação de dependências quanto a exportação da função App permanecem as mesmas. No entanto, existem algumas mudanças importantes que devemos analisar:
- Dissemos que TypeScript é uma linguagem fortemente tipada. Então, para transformar nosso código para esta linguagem, precisamos definir os tipos de dados e retornos que nossa função App terá.
- Primeiro definimos a interface Note que irá descrever a estrutura de uma nota, neste caso, com duas propriedades:
- title: do tipo string, que representa o título da nota.
- content: do tipo string, que representa o conteúdo da nota.
Ao definir uma interface, você estabelece uma estrutura e um contrato de propriedades que devem estar presentes em um objeto do tipo Nota. Isso é útil para garantir que as propriedades definidas sejam atendidas ou para fornecer preenchimento automático e verificação de tipo no código durante o desenvolvimento.
- Por outro lado, como App é um componente React que retorna um elemento JSX, usaremos JSX.Element para definir o tipo de retorno desta função.
- Além disso, as variáveis e estados que serão utilizados na lógica são definidos da seguinte forma:
- Uma variável é declarada storagedNotes do tipo string | null, o que significa que pode ser uma string ou nulo.
- É especificado como boolean o tipo de dados esperado para a variável de estado showCreateNote.
- Define o tipo de dados esperado para variáveis de estado activeNotes y notes, o mesmo que será um array de objetos que atendem à interface Note, quer dizer, Note[].
- Para a variável de estado note, O tipo de dados esperado é definido como um objeto que atenda à interface Note ou nulo, ou seja, Note | null.
- A seguir, como as funções que usaremos não retornam nenhum valor, ele é definido como void seu tipo de retorno.


Conclusão
Inicialmente, mudar de JavaScript para TypeScript pode ser um pouco cansativo, mas à medida que você o conhece e utiliza, principalmente em grandes projetos, você descobrirá suas inúmeras vantagens e, com certeza, irá adorar!
Feliz desenvolvimento!
A Revelo Content Network acolhe todas as raças, etnias, nacionalidades, credos, gêneros, orientações, pontos de vista e ideologias, desde que promovam diversidade, equidade, inclusão e crescimento na carreira dos profissionais de tecnologia.
