Melhore a experiência de pesquisa em um e-commerce com Algolia e React

Quantas vezes você entrou em um e-commerce querendo comprar algo, mas ao pesquisar na web o processo demorava, era preciso apertar Enter para começar a pesquisar ou a página não dava sugestões?
Bom, já aconteceu comigo várias vezes e o resultado é simples, a loja para de vender. E isso é muito mais sério do que parece, se você pensar na quantidade de recursos e dinheiro que o negócio investiu para que um cliente acessasse seu site com a intenção de comprar.
Portanto, ter um sistema de busca eficaz é um recurso fundamental em qualquer página de comércio eletrônico, pois ajuda os usuários a encontrar rapidamente os produtos que desejam.

O que é Algolia?
Algolia é uma plataforma poderosa que oferece recursos de pesquisa em tempo real e um conjunto de widgets projetados para React, facilitando a implementação de pesquisas eficientes em seu site. Neste artigo explicaremos como usar Algolia e React para melhorar a experiência de pesquisa em um e-commerce.
Preparando o ambiente
Antes de começar, certifique-se de ter um projeto React funcionando. Se ainda não o possui, você pode criar um facilmente executando este comando no console e seguindo as instruções:
npm create vite@latest
Configuração de Algolia
Primeiro, precisamos configurar nossa conta Algolia e criar um índice para nossos produtos. Criaremos uma barra de busca para um e-commerce especializado na venda de artigos esportivos, para o qual criaremos um índice chamado artigos_esportivos (artículos_deportivos em espanhol).
Os índices são o local onde são armazenados os dados para pesquisas, equivale a tabelas ou coleções, quando falamos em bancos de dados.
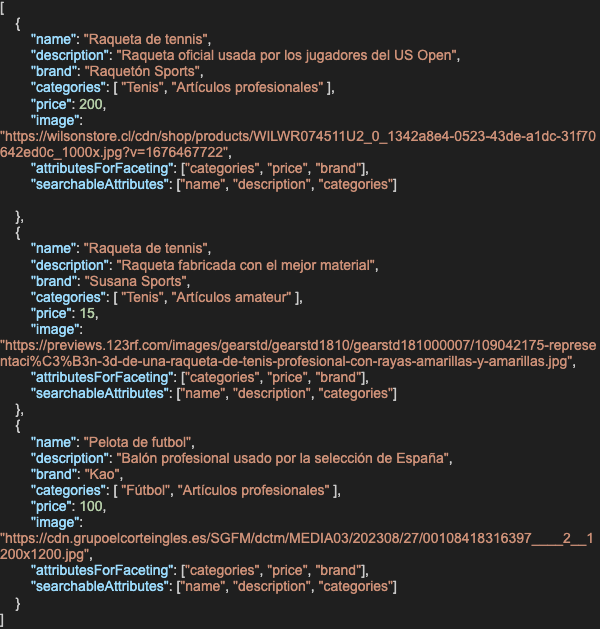
Depois que o índice for criado, podemos fazer upload de um registro por vez ou usar um arquivo JSON para preencher todo o índice. Usaremos a segunda opção.

Este índice inclui atributos de filtragem como categorias, preço e marca, e define como os resultados da pesquisa devem ser pesquisados e classificados.
Instalando dependências
Para começar, instalaremos o algoliasearch, para poder interagir com o índice Algolia.
Além disso, temos três opções para realizar nossa pesquisa.
- Para uma experiência 100% personalizada, você só poderá utilizar a API Algolia para trazer as informações do índice, com a qual poderá usufruir de todas as funcionalidades disponibilizadas por este serviço e gerenciar essas informações conforme sua necessidade no frontend. Se você escolher esta opção, não será necessário instalar algoliasearch.
- Outra opção é usar a biblioteca react-instantsearch-hooks, que se concentra em fornecer ganchos personalizáveis que você pode usar para construir seus próprios componentes de pesquisa. Isso oferece maior flexibilidade para criar interfaces de pesquisa altamente personalizadas.
- Desta vez usaremos react-instantsearch-dom, que é a biblioteca mais antiga e mais utilizada para integrar Algolia com React. Ele fornece componentes React pré-construídos, facilitando a criação de interfaces de pesquisa personalizadas e ricas em recursos. Alguns recursos principais incluem uma ampla variedade de componentes predefinidos, como SearchBox, Hits, RefinementList, RangeInput, etc., que você pode usar para construir sua experiência de pesquisa.
Execute o seguinte comando no console:
npm install algoliasearch react-instantsearch-dom
Integração de Algolia React Widgets
Com seu projeto React configurado e bibliotecas instaladas, agora você pode começar a integrar Algolia React Widgets em seu aplicativo.
Configuração de Algolia
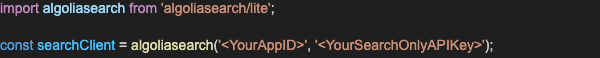
A primeira coisa que você precisa fazer é configurar Algolia com suas credenciais. Você pode encontrar suas credenciais no painel de controle da sua conta. Você precisará do appId, da apiKey e do nome do índice no qual irá pesquisar. A seguir, crie uma instância do Algolia em seu projeto React:

Substitua <YourAppID>, <YourSearchOnlyAPIKey> com suas próprias credenciais.
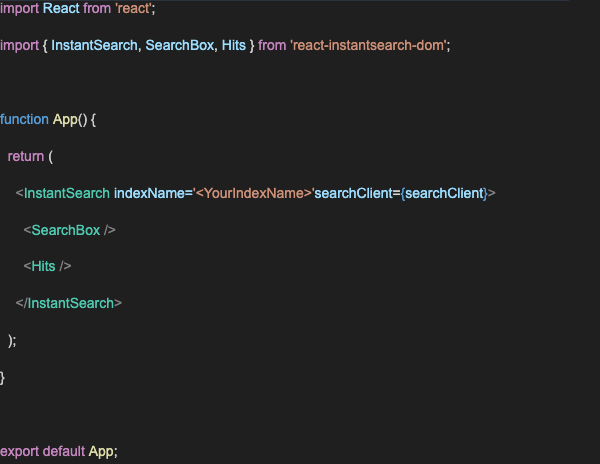
Uso de InstantSearch
O componente InstantSearch É a peça central da integração do mecanismo de pesquisa em seu aplicativo React. Você deve envolver seu aplicativo com InstantSearch para ativar a funcionalidade de pesquisa em tempo real.
Por outro lado, o componente SearchBox fornece um campo de pesquisa em seu aplicativo. Os usuários podem digitar consultas de pesquisa neste campo para pesquisar produtos.
Por último, o componente Hits É usado para exibir resultados de pesquisa.

Substitua <YourIndexName> pelo nome do índice que criamos, neste caso, artigos_esportivos.
E pronto, com isso você tem sua barra de pesquisa pronta em tempo real, com apenas algumas linhas de código.
Personalização e recursos avançados
Qualquer componente UI não só tem que ser funcional, mas também ter uma estética que esteja de acordo com o conceito geral da página a que pertence.
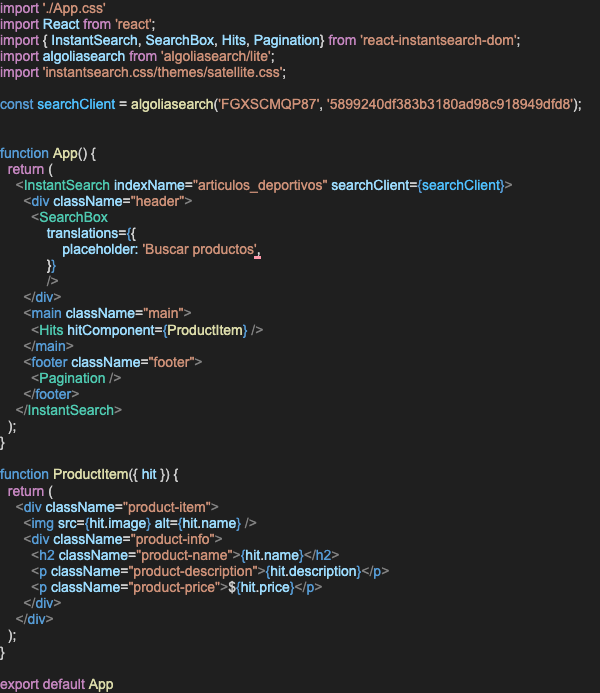
Para isso aplicaremos nossos próprios estilos em combinação com os estilos de outra biblioteca Algolia, que devemos instalar e importar.
npm install instantsearch.css
Esta biblioteca oferece todos os estilos necessários para que tanto a barra de pesquisa, os resultados e demais funcionalidades disponíveis tenham um aspecto atraente.
Além dos widgets que estão sendo utilizados neste exemplo, existem muitos outros através dos quais podemos implementar uma série de funcionalidades, como, por exemplo, realizar filtragem, mostrar sugestões, converter cada resultado de pesquisa em URL, mostrar pesquisas recentes, etc.

Com essa customização simples, passamos da barra de pesquisa inicial para esta página completa, que também possui rodapé para paginação.
SearchBox
É o componente que renderiza a barra de pesquisa, incluindo o ícone de pesquisa, o input, o botão de limpeza de input e o botão submit, ou seja, é responsável pela gestão e implementação do formulário completo, necessário para a barra. Algumas de suas propriedades são:
- defaultRefinement: Define o valor padrão da caixa de pesquisa. Você pode usá-lo para definir um valor inicial na caixa de pesquisa.
- focusShortcuts: Controla se a caixa de pesquisa ganha foco automaticamente quando determinadas teclas de atalho são pressionadas. Você pode definir isso como verdadeiro ou falso.
- onSubmit: Um manipulador de eventos chamado quando o usuário envia o formulário de pesquisa, por exemplo, pressionando Enter. Você pode fornecer uma função para executar ações personalizadas quando a pesquisa for enviada.
- translations: Permite personalizar os textos utilizados no componente SearchBox, incluindo o placeholder, conforme o código mostrado acima.
Hits
O componente Hits do React InstantSearch é usado para exibir os resultados da pesquisa no aplicativo. Algumas de suas propriedades são:
- hitComponent: Como fizemos no código, esta propriedade permite fornecer um componente personalizado para formatar os resultados.
- resultsState: Com esta propriedade, você pode acessar o estado dos resultados da pesquisa e executar ações personalizadas com base nos resultados, como tratamento de erros ou manipulação de dados antes de exibi-los.
- transformItems: Permite aplicar uma função de transformação aos resultados da pesquisa antes de exibi-los na interface do usuário. Isso é útil para fazer alterações nos dados antes da renderização.
- className: Permite aplicar classes CSS personalizadas ao contêiner de resultados de pesquisa, facilitando a personalização de estilos.
Pagination
Usado para exibir a paginação dos resultados da pesquisa em um aplicativo. Suas propriedades mais utilizadas são:
- totalPages: Indica o número total de páginas de resultados disponíveis.
- currentRefinement: Define a página atual que está sendo exibida. Você pode definir isso para que a paginação mostre a página atual.
- nbHits: É o número total de resultados de pesquisa disponíveis no índice. É útil para calcular o número total de páginas e informações de paginação.
- showFirst: Um valor booleano que controla se o link para a primeira página é exibido na paginação.
- showLast: Um valor booleano que controla se o link para a última página é exibido na paginação.
- showPrevious: Um valor booleano que controla se o link para a página anterior é exibido na paginação.
- showNext: Um valor booleano que controla se o link para a próxima página será exibido na paginação.
- padding: Controla quantos números de página são exibidos em cada lado da página atual na paginação.
- translations: Permite personalizar os textos utilizados no componente, como os rótulos “Anterior” e “Próximo”.
Adicionalmente, outros estilos foram aplicados para mostrar como a visualização de uma pesquisa implementada com este serviço pode ser cada vez mais customizada.



Espero que em sua próxima implementação você utilize este serviço e experimente seus benefícios por si mesmo.
Feliz desenvolvimento!
A Revelo Content Network acolhe todas as raças, etnias, nacionalidades, credos, gêneros, orientações, pontos de vista e ideologias, desde que promovam diversidade, equidade, inclusão e crescimento na carreira dos profissionais de tecnologia.
