Node.js: servidor simples, roteado e API simples

No artigo anterior internalizamos um pouco no backend explicando como usar JavaScript fora do navegador usando Node.js, vimos o que são os módulos, código síncrono e assíncrono e também vimos o que é a natureza assíncrona do Node.js.
Neste artigo iremos expandir ainda mais nosso conhecimento sobre Node.js para que dia a dia, artigo a artigo, nos tornemos desenvolvedores backend profissionais.
Sem mais a dizer, vamos começar!
O que é um servidor Backend?

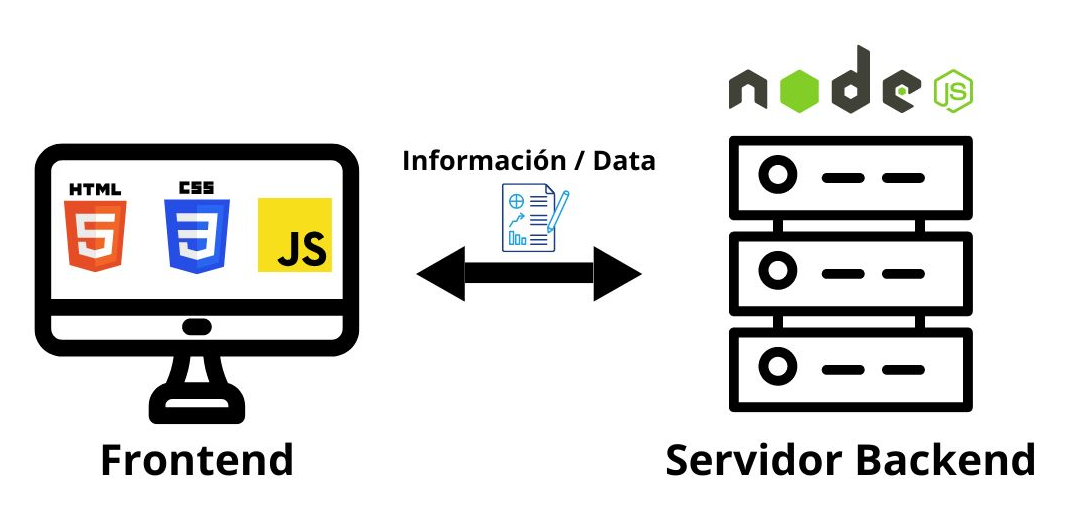
Um servidor de backend é um componente fundamental da arquitetura de muitos sites e aplicativos modernos. É responsável por realizar tarefas de processamento de dados, gerenciamento de recursos e manipulação da informação que é trocada entre os usuários e o aplicativo. É responsável pelo tratamento e processamento das solicitações que são feitas desde o frontend (o componente visível para os usuários) e por fornecer as informações e funcionalidades necessárias para o correto funcionamento do aplicativo.
O backend normalmente interage com um banco de dados para armazenar e recuperar informações e com o front-end para responder às solicitações do usuário e enviar as informações necessárias. É importante observar que o backend é executado em segundo plano e invisível para os usuários, que interagem apenas com o frontend.
O servidor de backend pode ser uma combinação de software e hardware que executa o código responsável por processar dados e responder a solicitações. Pode ser implementado em diferentes linguagens de programação, como Python, Ruby, Java, PHP, entre outras, e pode ser hospedado em servidores locais ou na nuvem.
Em resumo, o servidor backend é um componente chave na arquitetura de uma aplicação moderna e é responsável por executar um grande número de tarefas críticas para o bom funcionamento da aplicação.
Criando um servidor simples com o Node.js
Um servidor no Node.js é um programa executado em um servidor e capaz de aceitar solicitações HTTP e enviar respostas. Ele é escrito em JavaScript e executado no ambiente de tempo de execução Node.js. O Node.js fornece vários módulos integrados, como o módulo http, que facilita e agiliza a criação de servidores HTTP.
Um servidor Node.js é útil para criar aplicativos da Web e serviços online, como APIs REST, aplicativos em tempo real e sites dinâmicos. Ao usar o Node.js, você pode aproveitar o JavaScript no lado do servidor, incluindo sua facilidade de uso e o grande número de módulos e pacotes disponíveis na comunidade.
Você pode criar um servidor simples em Node.js usando o módulo http. Siga esses passos:
1) Crie um arquivo de script do Node.js, por exemplo, server.js.
2) Importe o módulo http en seu script:
const http = require('http');
3) Defina uma função para lidar com solicitações HTTP:
const handleRequest = (request, response) => { response.end('Hello World!'); };
4) Crie um servidor HTTP usando o método createServer do módulo http e passe a função handleRequest como um argumento:
const server = http.createServer(handleRequest);
5) Configure o servidor para escutar em uma porta específica, por exemplo, porta 3000:
const port = 8000;
server.listen(port, () => {
console.log(`Server running at <http://localhost>:${port}`);
});
6) Execute o arquivo de script com o terminal em Node.js: node server.js.
7) Abra um navegador da Web e acesse http://localhost:8000 para ver a resposta do servidor.
Você deve ver "Hello World!" na página Web. Este é apenas um exemplo básico, mas você pode adicionar mais funcionalidades ao seu servidor com base em suas necessidades.
Rotas del Backend
As rotas de back-end são URLs específicos associados a diferentes ações ou funcionalidades em um servidor da web. Sempre que um cliente envia uma solicitação HTTP para um servidor, a URL da solicitação é comparada com as rotas definidas no backend para determinar qual ação tomar.
Por exemplo, suponha que você tenha um aplicativo da web que permite criar, modificar, excluir e exibir usuários. As rotas para esta aplicação podem ser:
Métodos HTTP com rotas
GET /user: para obter uma lista do usuários.
POST /user: para adicionar um novo usuário.
GET /user/:id: para obter um usuário específico baseado em seu ID.
PUT /user/:id: para atualizar um usuário específico.
DELETE /user/:id: para deletar um usuário específico.
Cada rota está associada a uma ação específica que é executada no servidor, como obter dados do banco de dados, adicionar dados ao banco de dados ou enviar uma resposta ao cliente. Em um servidor web construído com Node.js, as rotas podem ser definidas e gerenciadas usando um framework web como o Express.js.
Mas antes de passarmos para frameworks que tornam este trabalho de criação de rotas mais fácil para nós, usaremos Node. js para esta tarefa.
Criando rotas com o Node.js puro
Você pode criar rotas com o módulo http no Node.js da seguinte forma:
1) Importe o módulo http para o seu script:
const http = require('http');
2) Defina uma função para lidar com solicitações HTTP:
const handleRequest = (request, response) => {
switch (request.url) {
case '/':
response.end('Bienvenido a la página principal!');
break;
case '/sobre-nosotros':
response.end('Sobre nosotros');
break;
default:
response.end('404 Page not found');
}
};
Na função handleRequest, usamos a propriedade request.url para determinar a URL da solicitação e escolher a resposta apropriada.
3) Crie um servidor HTTP usando o método createServer do módulo http e passe a função handleRequest como um argumento:
const server = http.createServer(handleRequest);
4) Configure o servidor para escutar em uma porta específica, por exemplo, porta 8080:
const port = 8080;
server.listen(port, () => {
console.log(`Server running at <http://localhost>:${port}`);
});
5) Execute o arquivo de script em Node.js: node router.js.
6) Abra um navegador da Web, vá para http://localhost:8080 e seus vários caminhos para ver a resposta do servidor.
Este é apenas um exemplo básico, mas você pode adicionar mais funcionalidade ao seu servidor conforme necessário, incluindo mais rotas e lógica para lidar com solicitações e respostas. É por isso que é recomendável usar um framework web como o Express.js para criar servidores e gerenciar rotas, pois oferece uma interface mais fácil de usar e mais poderosa.
O que é uma API e como criar uma no Node.js?

Uma API no Node.js é uma maneira de permitir que dois programas se comuniquem. Por exemplo, um aplicativo pode usar uma API para solicitar dados de outro programa e receber uma resposta. Isso é feito através de um servidor web Node.js, como o Express.js.
Mas, paciência: como explicamos no tópico anterior, primeiro é importante saber como fazer sem nenhum framework e apenas usando módulos Node.js.
Para criar uma API simples em Node.js sem usar frameworks, siga estes passos:
1) Como nesta API vamos tentar simular o funcionamento normal da leitura do banco de dados, criaremos um arquivo .json onde armazenaremos os dados dos videogames.
[
{
"id": 0,
"title": "The Legend of Zelda: Breath of the Wild",
"developer": "Nintendo",
"image": "<https://www.zelda.com/breath-of-the-wild/assets/media/wallpapers/desktop-1.jpg>",
"release_date": "2017-03-03",
"platforms": ["Nintendo Switch", "Wii U"]
},
{
"id": 1,
"title": "Super Mario Bros.",
"developer": "Nintendo",
"image": "<https://fs-prod-cdn.nintendo-europe.com/media/images/10_share_images/portals_3/2x1_SuperMarioHub.jpg>",
"release_date": "1985-09-13",
"platforms": ["Nintendo Entertainment System"]
},
{
"id": 2,
"title": "Grand Theft Auto V",
"developer": "Rockstar North",
"image": "<https://media-rockstargames-com.akamaized.net/rockstargames-newsite/img/global/games/fob/1280/V.jpg>",
"release_date": "2013-09-17",
"platforms": [
"PlayStation 3",
"PlayStation 4",
"Xbox 360",
"Xbox One",
"PC"
]
},
{
"id": 3,
"title": "Minecraft",
"developer": "Mojang Studios",
"image": "<https://www.minecraft.net/content/dam/games/minecraft/key-art/Games_Subnav_Minecraft-300x465.jpg>",
"release_date": "2011-11-18",
"platforms": [
"PlayStation 3",
"PlayStation 4",
"Xbox 360",
"Xbox One",
"PC",
"Nintendo Switch",
"iOS",
"Android"
]
}
]
2) Importamos os módulos http para criação do servidor e fs para leitura do arquivo JSON:
const http = require('http');
const fs = require('fs');
3) Depois começamos a ler o arquivo JSON para então enviá-lo como resposta do servidor:
const data = fs.readFileSync(`${__dirname}/data.json`, 'utf-8');
4) Uma vez que tenhamos os dados em uma variável, passamos a criar a função handleRequest. Para enviar esses dados usaremos o método writeHead, que recebe dois argumentos: o código de status HTTP (por exemplo, 200 para uma resposta bem-sucedida ou 404 para uma página não encontrada) e um objeto com cabeçalhos HTTP para incluir na resposta. Neste caso, passaremos JSON para ele, então especificamos da seguinte forma:
const handleRequest = (req, res) => {
switch (req.url) {
case '/api':
res.writeHead(200, {
'Content-type': 'application/json',
});
res.end(data);
break;
default:
res.end('404 Page not found');
}
};
5) Por fim, criamos o servidor para utilizar esta função:
const server = http.createServer(handleRequest);
const port = 8080;
server.listen(port, () => {
console.log(`Server running at <http://localhost>:${port}`);
});
6) Abra um navegador da Web e acesse http://localhost:8080/api para ver a resposta do servidor.
Esta é uma API muito simples que geralmente não é usada no mundo real, em vez disso, frameworks como Express.js são quase sempre usados para criar servidores e APIs. Mas repito: me parece importante saber como lidar com Node.js sem frameworks para entender como essa tecnologia funciona.
E chegamos ao artigo de hoje, onde abordamos tópicos como criação de um servidor, criação de rotas e criação de uma API simples, tudo usando Node.js puro.
Aqui deixarei o repositório do GitHub onde você encontrará todos os códigos usados aqui e em artigos futuros.
Em meu próximo post veremos como criar uma página web que renderiza HTML sem a necessidade de um frontend propriamente dito, e muito mais!
Saudações!
A Revelo Content Network acolhe todas as raças, etnias, nacionalidades, credos, gêneros, orientações, pontos de vista e ideologias, desde que promovam diversidade, equidade, inclusão e crescimento na carreira dos profissionais de tecnologia.
