PostCSS: a ótima ferramenta para Frontend

PostCSS é uma ferramenta voltada ao desenvolvimento frontend que ajuda a gerenciar e automatizar detalhes em CSS (Cascading Style Sheets - folhas de estilo em cascata), beneficiando assim enormemente a produtividade do desenvolvedor em tarefas repetitivas.
PostCSS não possui sintaxe própria, então ele usa CSS e o altera com módulos JavaScript, que funcionam baseados em plugins e com eles criamos as configurações adequadas para que você possa realizar tarefas de modificação, otimização ou correção de erros no CSS de forma automatizada. Esta ferramenta pode ser usada com pré-processadores como SASS (Syntactically Awesome Stylesheets) ou LESS (Leaner Style Sheets).
PostCSS pode ser facilmente integrado com outras ferramentas frontend existentes como Webpack, gulp, scripts npm, parcel ou por sua própria CLI.
Neste artigo, veremos exemplos práticos usando os plugins mais comuns em nossos projetos web.

Instalação
Você precisa ter a versão mais recente do Node.js instalada, pois com isso utilizamos o Node Package Manager (NPM).
✅ Se você usa webpack ou similar onde já está integrado, você só precisará adicionar os plugins necessários.
✅ Se você quiser usar postCSS CLI.
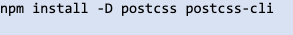
Para instalar PostCSS em seu projeto, use o seguinte comando:

Com isso temos o postCSS pronto em nosso projeto. No entanto, isto não funcionará a menos que integremos plugins para sua configuração.
Plugins mais usados
👉 PostCSSImport: Funciona quando temos muitos arquivos CSS para importá-los e assim colocá-los em um único arquivo. Com isso, temos o benefício da modularização e mantemos tudo otimizado em uma única folha de estilos.
Exemplo
Passo 1: Instalação do plugin
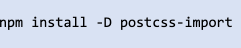
No terminal ou CMD localizado na pasta do seu projeto, digite o comando:

Passo 2: Criação do arquivo
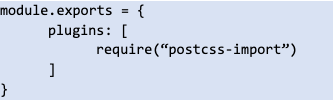
Então precisaremos criar um novo arquivo chamado postcss.config.cjs na raiz da pasta do nosso projeto, o que nos permitirá manter a configuração de acordo com as nossas necessidades. Adicione dentro do arquivo:

📌Observação: Você pode colocar quantos plugins quiser, contanto que você acrescente uma vírgula (,) após cada require.
Passo 3: Importação
Agora o arquivo CSS deve ser importado da pasta onde moldaremos nosso projeto. Neste caso, o arquivo App.css será onde nosso arquivo style.css será importado de nossa pasta style.
Passo 4: Configurações
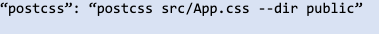
Então, para usar nossos plugins devemos fazer algumas configurações em nosso arquivo package.json, pois precisaremos de um script que faz com que nosso código possa ser executado e que o plugin que será usado funciona corretamente.
Sintaxe
“Nome do script“: postcss “endereço da pasta onde temos o CSS“ --dir “endereço onde você deseja que o CSS gerado seja salvo“.

Passo 5: CMD
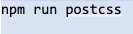
Executamos o comando feito no CMD ou terminal:

O resultado que devemos ver é que o CSS entra em vigor em nosso projeto, pois conseguimos verificar que podemos ter muitos arquivos CSS e, ao importá-los para App.css, todos serão unidos automaticamente.
📌 Observação: Se percebermos que o arquivo não foi criado ou que aparece de forma diferente, ocorreu um erro. Revise as etapas cuidadosamente para detectar o erro.
👉 Autoprefixer: Um dos mais utilizados, por ser básico e fácil de usar. Com este plugin o desenvolvedor economiza tempo adicionando as alterações necessárias em seu código para manter a compatibilidade entre os diferentes navegadores, bem como com os mais antigos e atuais.
Exemplo
Seguindo a ordem das etapas anteriores, obteremos isto:
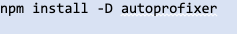
Passo 1: Instalar o plugin

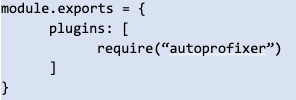
Passo 2: Adicionar configuração de implantação em postcss.config.cjs

Passo 3: Mudanças no package.json

👉 CSSnano: Plugin altamente recomendado, pois permite reduzir o peso do arquivo CSS.
Exemplo
Seguindo a ordem das etapas anteriores, obteremos:
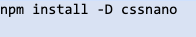
Passo 1: Instalar o plugin

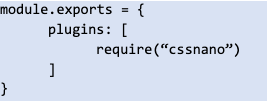
Passo 2: Adicionar configuração de implementação no postcss.config.cjs

Paso 3: Modificaciones en el package.json

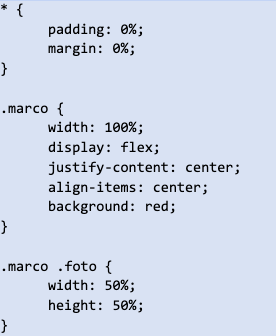
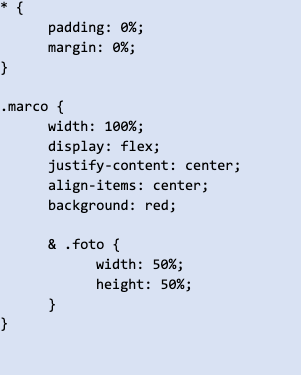
No arquivo App.css, temos os seguintes estilos:

Se usarmos um pré-processador como SASS o código seria:

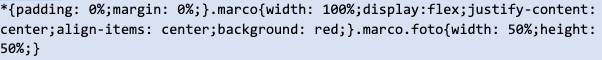
Ao executar o script, podemos ver que na pasta public é criado um arquivo chamado App.css:

👉 PurgeCSS: Plugin que funciona para otimização de CSS. Elimine todo o código que não é utilizado dentro do projeto, deixando o que precisamos. Por esta razão, este plugin é básico especialmente quando usamos alguns framework.
Exemplo
Seguindo a ordem das etapas anteriores, obteremos:
Passo 1: Instalação do plugin

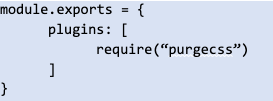
Passo 2: Adicionar configuração de implementação no postcss.config.cjs

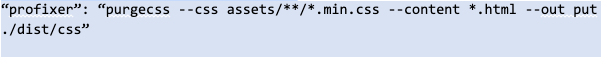
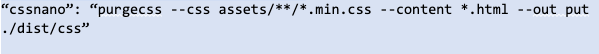
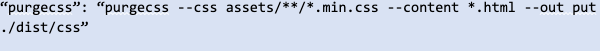
Passo 3: Mudanças no package.json

Com isso comunicamos ao nosso Post CSS que todos os arquivos que terminam em .min.css serão levados pelo nosso plugin e o resultado será colocado na pasta ./dist/css. A diferença será perceptível, pois levará todos os arquivos e eles serão reduzidos, enquanto todo o conteúdo que o plugin classifica como pouco útil serão eliminado, reduzindo exponencialmente o nosso arquivo.
Passo 4: Executar o script

📌 Outros plugins que você deve conhecer
👉 Stylelint: Plugin que funciona como um verificador de sintaxe do código. O interessante é sua compatibilidade com pré-processadores CSS.
👉 postcss-present-env: Plugin que funciona exatamente como o Babel, mas com CSS, ou seja, converte o código que os navegadores não suportam em um que eles reconhecem.
👉 postCSS Normalize: Plugin que funciona exatamente como normalize.css ou sanitize.css. Faz correções predefinidas pelo navegador, como retirar as margens que estão definidas. Com este plugin, os encontramos com valor zero.
⚠️ Se você quiser ver o exemplo em execução, deixo o código completo aqui.

Conclusão
PostCSS é uma caixa de surpresas para desenvolvedores frontend. Desde o seu surgimento em 2015, tem sido uma grande ajuda para otimizar, compreender e gerenciar código CSS. Se desejar, convido você a conhecer o repositório em sua conta oficial em GitHub.
Espero que este conteúdo seja muito útil em seus projetos. Nunca pare de praticar todo o conhecimento para se tornar cada vez melhor 💻.
Até a próxima! 🚀
A Revelo Content Network acolhe todas as raças, etnias, nacionalidades, credos, gêneros, orientações, pontos de vista e ideologias, desde que promovam diversidade, equidade, inclusão e crescimento na carreira dos profissionais de tecnologia.
