Primeiros passos com o CSS

Não é nenhum segredo que os desenvolvedores fullstack ou frontend devem dominar o mundo dos estilos de desenvolvimento web. Portanto, você deve se tornar amigo/a do CSS, uma das tecnologias mais utilizadas nesta área.
CSS (Cascading Style Sheets) não é uma linguagem de programação, mas uma linguagem de design usada para descrever a aparência visual de uma página web. CSS é utilizado em aplicações móveis, especialmente aquelas que utilizam tecnologias web como aplicações híbridas ou aplicações baseadas em tecnologias web como Apache Cordova, PhoneGap, Ionic, React Native, entre outras.
Também é usado para descrever a aparência visual e o estilo de um documento HTML ou XML e permite que os desenvolvedores da Web definam a aparência dos elementos de uma página, incluindo fonte, cor, layout, espaçamento e outros atributos visuais.
O CSS apareceu pela primeira vez no final de 1996 como um padrão do World Wide Web Consortium (W3C) e, até hoje, continua evoluindo e nos apresentando cada vez mais recursos e funcionalidades que facilitam o trabalho dos devs.
O CSS é organizado em módulos, onde cada um trata de uma funcionalidade específica. Por exemplo, temos módulos como Selectors, Box Model, Flexbox, Grid Layout, Text Effects, Transitions e Animations (entre outros) e cada módulo possui sua própria versão e status de desenvolvimento.

Técnicas de implementação CSS
CSS inline
Consiste em aplicar estilos diretamente em elementos HTML utilizando o atributo style, por exemplo:

Em geral, o uso de CSS inline não é considerado uma boa prática. Porém, para algumas aplicações específicas pode apresentar algumas vantagens:
- Maior especificidade: Os estilos inline têm a maior especificidade, o que significa que terão precedência sobre outros aplicados por meio de arquivos CSS externos ou incorporados na página. Isso pode ser útil quando você precisa estilizar um elemento de forma rápida e específica, sem afetar outros elementos do site.
- Portabilidade: São parte do próprio elemento HTML, portanto eles persistirão quando o elemento for copiado e colado em outro lugar. Isso pode ser útil se você precisar garantir que os estilos permaneçam intactos em diferentes contextos.
CSS interno
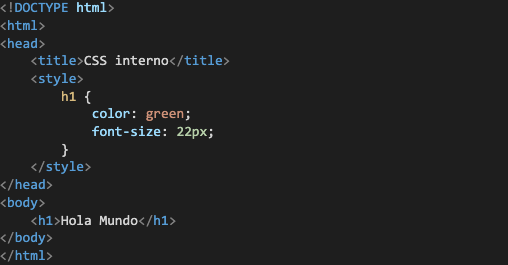
Consiste em incorporar os estilos dos elementos dentro de uma etiqueta <style>, localizada no cabeçalho do documento (<head>), assim:

Assim como o CSS inline, o uso de CSS interno só é recomendado em um número limitado de casos porque seu uso pode dificultar a consistência e a manutenção do código, especialmente em aplicações maiores.
CSS externo
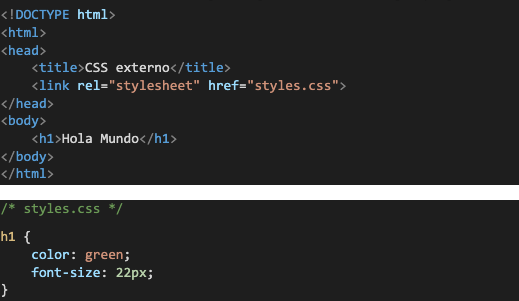
Usar CSS externo é considerado uma boa prática de estilo e consiste em usar arquivos CSS separados para definir estilos, por exemplo:

Usar CSS externo é uma prática comum entre desenvolvedores e traz muitas vantagens. Entre os principais temos:
- Separação de deveres: Usar um arquivo CSS externo permite separar a lógica da estrutura de estilo. Isso torna mais fácil organizar e ler o código.
- Reutilização de estilos: Isso significa que se você tiver um conjunto comum de estilos, como estilos para cabeçalhos, botões ou formulários, poderá mantê-los em um arquivo externo e vinculá-los a várias páginas da Web, reduzindo a duplicação de código e facilitando a atualização de estilos entre páginas. Eles compartilham o mesmo arquivo CSS.
- Capacidade de manutenção: seus aplicativos serão mais fáceis de manter e atualizar. Se precisar fazer alterações nos estilos, você só precisa modificar o arquivo CSS externo e essas alterações serão aplicadas automaticamente a todas as páginas vinculadas a esse arquivo. Isso é mais eficiente e menos sujeito a erros do que ter estilos espalhados pelo código.
- Cache do navegador: Quando CSS externo é usado, o arquivo CSS é armazenado em cache no navegador do usuário após o primeiro carregamento. Isso significa que nas visitas subsequentes ao seu site, o navegador não precisará baixar o arquivo CSS novamente, o que pode melhorar a velocidade de carregamento do seu site e proporcionar uma melhor experiência ao usuário.
- Flexibilidade: O uso de CSS externo permite alterar os estilos de um site de forma mais rápida e fácil. Você pode simplesmente atualizar o arquivo CSS externo para aplicar alterações de estilo a todo o site, sem precisar codificar cada página individualmente.
Como usar CSS?
Quem já trabalhou no frontend com certeza se lembra das dores de cabeça que teve por causa do CSS.
A quantidade de estilos, módulos, o conceito de herança e especificidade, bem como algumas de suas limitações, em algum momento nos deixaram frustrados.
Porém, se você entender bem suas bases e aplicação, garanto que aprenderá facilmente a usar qualquer ferramenta de estilo.
Para começar, escreveremos um pequeno aplicativo com React.js que exibirá cartões com alguns dos Siths mais conhecidos do mundo de Star Wars. O resultado será o seguinte:
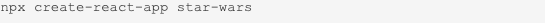
Para criar nosso projeto do zero, abriremos o terminal e escreveremos a seguinte instrução:

A seguir, abrimos nosso projeto:

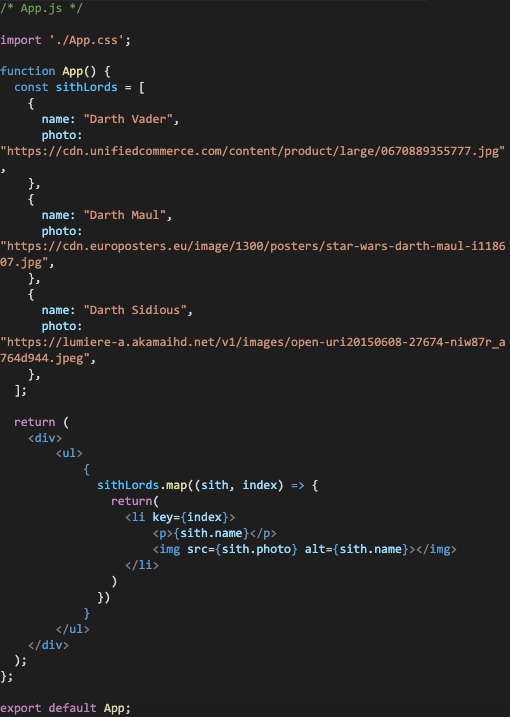
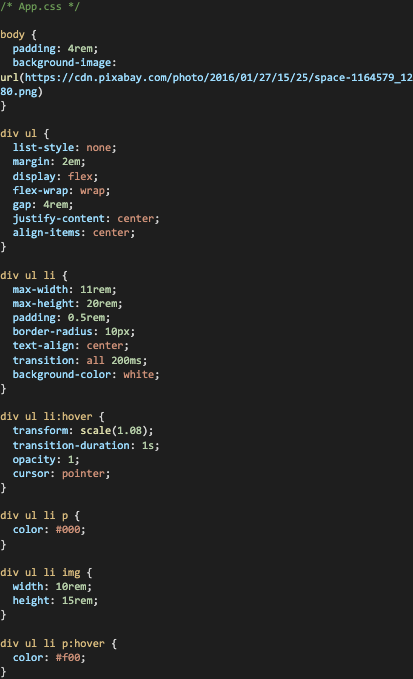
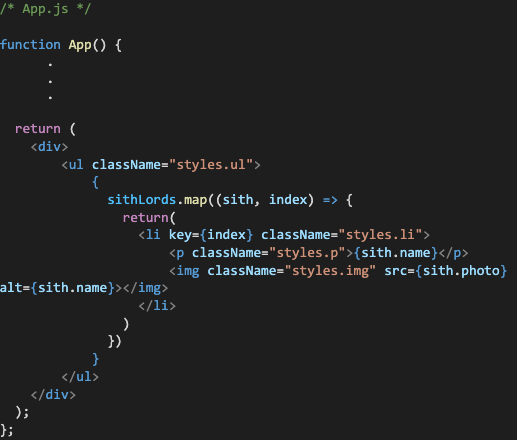
Quando o projeto estiver aberto em nosso IDE (no meu caso, Visual Studio Code), iremos para a pasta src, abriremos o arquivo App.js, excluiremos todo o seu conteúdo e escreveremos o seguinte código. Além disso, removeremos todo o conteúdo do arquivo App.css.

Após executar nosso código, teremos o seguinte:
Agora veremos diferentes maneiras de aplicar estilos para atingir nosso objetivo.
CCS puro
Falamos de CSS puro quando escrevemos diretamente usando a sintaxe e os recursos padrão do CSS, sem adicionar nenhuma funcionalidade adicional fornecida por ferramentas externas. Usamos apenas as regras e propriedades padrão definidas nas especificações da linguagem CSS, o que inclui seleção de elementos, estilo, layout e manipulação da aparência dos elementos na página web.
Usar CSS puro tem algumas vantagens, como:
- Maior compatibilidade com diferentes navegadores.
- Maior controle sobre os estilos e aparência do site.
Existem diversas maneiras de aplicar estilos CSS puros em nossas aplicações, por exemplo:
- Estilos diretos: É uma das formas mais populares de aplicar estilos. Podemos fazer isso usando seletores de tags, seletores de classe, seletores de ID, seletores de atributos, etc. Você pode combiná-los e aninhá-los para aplicar estilos mais específicos aos elementos HTML do seu código.
Para nosso exemplo, usaremos seletores de tags em conjunto com o conceito de descida para aplicar estilos a elementos específicos dentro de outros elementos.
Escreveremos os seguintes estilos no arquivo App.css:

É importante ressaltar que se tivéssemos alguma outra lista não ordenada que não estivesse dentro de uma div, os estilos para estes elementos não seriam aplicados, pois os estilos que estamos declarando são válidos apenas para elementos de uma lista não ordenada que estão em uma <div>, bem como parágrafos ou imagens que estejam dentro destes <li>.
Também poderíamos ter declarado estilos para elementos individuais, por exemplo, <p>, <li> <div> o <img>, que se aplicaria a qualquer um destes elementos, independentemente da sua localização.
Também poderíamos ter usado o atributo className para cada elemento e declarado os estilos com base nele.
- Módulos CSS: Baseiam-se no princípio da modularidade, onde os estilos são divididos em pequenos módulos independentes, cada um com uma finalidade específica e bem definida.
Cada módulo contém regras CSS que se aplicam a um conjunto específico de elementos do site, tornando os estilos mais fáceis de entender e gerenciar.
Em nosso exemplo, para usar módulos CSS, seguiremos estes passos:
1) Vamos renomear o arquivo de App.css a App.module.css.
2) Vamos importar o arquivo module.css em nosso componente React e daremos um nome aos estilos importados, modificando no arquivo App.js de:

a

3) Acessaremos as classes de estilo como propriedades de um objeto, onde o nome da propriedade é o nome da classe especificada em nosso arquivo App.module.css.
Neste caso específico, o conteúdo deste arquivo não será alterado. No entanto, poderíamos otimizá-lo para tornar sua escrita mais clara.

Pré-processadores
Outras ferramentas que nos permitem aplicar estilos com muita facilidade são os pré-processadores CSS, que ajudam os desenvolvedores a escrever código CSS de maneira mais eficiente e poderosa, usando recursos avançados não disponíveis em CSS puro.
Esses pré-processadores ganharam popularidade, entre outros motivos, por suportarem o uso de variáveis em CSS, recursos de aninhamento, bem como funções e operações matemáticas, permitindo maior flexibilidade e poder na escrita de estilos.
Atualmente, o CSS puro suporta o uso de variáveis e o padrão para aceitação de estilos de aninhamento está em rascunho, então pode-se dizer que essas ferramentas serão progressivamente obsoletas, mas ainda há um longo caminho a percorrer.
Entre os pré-processadores mais utilizados estão Saas e Lees.
Até agora, não tivemos que instalar pacotes externos para aplicar nossos estilos. Porém, de agora em diante iremos.
Para utilizar Saas em nosso projeto iremos instalá-lo, escrevendo o seguinte comando no terminal:

Posteriormente, seguiremos a seguinte “receita”:
- Altere a extensão do arquivo de CSS para SCSS, assim: App.scss.
- Importe o arquivo SCSS para nosso componente React, para o qual, no arquivo App.js vamos mudar a importação de ./App.css a ./App.scss.
- Compile para CSS, para o qual adicionaremos o seguinte script no arquivo package.json do projeto:

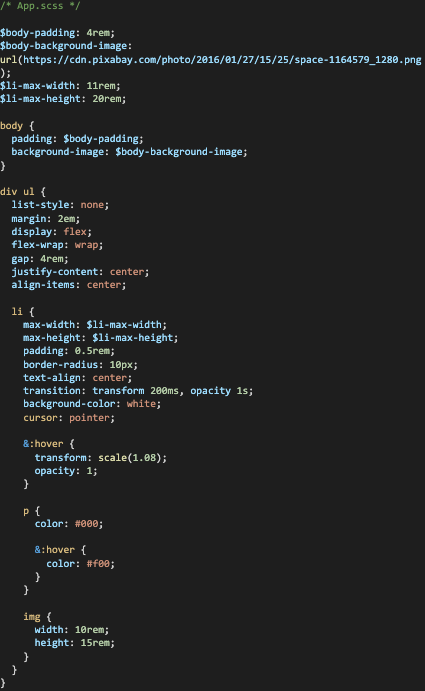
Finalmente, reescreveremos o arquivo App.scss:

O exemplo que estou compartilhando aqui é muito pequeno e pode ser difícil avaliar o poder dos pré-processadores. No entanto, em grandes projetos a diferença é abismal.
Frameworks e bibliotecas
Os frameworks e bibliotecas CSS são ferramentas que fornecem estilos e componentes predefinidos para ajudar a acelerar o processo de design e desenvolvimento de interfaces de usuário. Essas ferramentas oferecem vários estilos e funcionalidades predefinidos que os desenvolvedores podem usar em seus projetos sem ter que escrever todo o código CSS do zero.
- Frameworks do CSS
Eles normalmente fornecem um conjunto completo de estilos, layouts e componentes de UI (User Interface) que podem ser usados para desenvolver aplicativos de forma rápida e eficiente. Exemplos de frameworks CSS populares são Tailwind, Bootstrap, Bulma, entre outros.
- Bibliotecas do CSS
Ao contrário dos frameworks, as bibliotecas CSS são mais leves e flexíveis e geralmente são usadas para adicionar estilos e efeitos específicos a componentes ou elementos específicos. Um exemplo de biblioteca CSS popular é Material UI.

Apesar dos benefícios que essas ferramentas podem proporcionar, é importante ter em mente que o uso excessivo de frameworks ou bibliotecas CSS pode resultar em código desnecessário e sobrecarregar o desempenho de uma aplicação.
Espero que este artigo ajude você a entender melhor o mundo do CSS e a tomar a melhor decisão ao iniciar seu desenvolvimento.
Vamos programar!
A Revelo Content Network acolhe todas as raças, etnias, nacionalidades, credos, gêneros, orientações, pontos de vista e ideologias, desde que promovam diversidade, equidade, inclusão e crescimento na carreira dos profissionais de tecnologia.
