Primeiros passos com Zustand

Zustand é uma biblioteca de gerenciamento de estado para aplicativos React. Ela foi projetada especificamente para funcionar com React e torna o gerenciamento de estado simples e eficiente. É open source e compartilho com vocês neste link GitHub o repositório, também o site onde têm um exemplo prático do Zustand.
Para entender melhor o Zustand, devemos saber que um estado, que é a forma de interagir, muda, exibe e armazena informações em uma aplicação React.
Existem dois tipos de estados: local e global. A diferença entre eles é que o primeiro só está disponível e gerenciado dentro do componente onde está definido, é de fácil manutenção e acessibilidade limitada, pois as informações só podem ser compartilhadas por props de um componente pai. Por sua vez, o global tem um alcance ao nível da aplicação, ou seja, qualquer componente pode gerir o estado sem utilizar adereços, o que aumenta a sua complexidade.
Em seus primórdios, o React não tinha bem trabalhado o gerenciamento dos estados globais, já que naquela época as aplicações web em geral não tinham esse problema resolvido. Para resolver isso, o React usou adereços. O problema disso era a quantidade excessiva de renderizações (cargas de tela) que causava, gerando baixo desempenho nas aplicações.
Para resolver este problema, o Redux nasceu em 2015, posicionando-se como o preferido dos desenvolvedores, que criou um único container ou loja e simplificou todos os inconvenientes anteriores, mas o que não foi levado em consideração foi o quão complexo era tecnicamente. fragmentos de código sendo repetidos. A equipe React, percebendo isso, optou por lançar uma versão melhorada chamada Redux Toolkit, simplificando ao máximo as complicações de seu antecessor.

Exemplo
Neste exemplo, usarei o Visual Studio Code como editor de código VSC. Para realizar este exemplo precisamos:
✅ Conhecimento de React: É a biblioteca necessária para usar o Zustand.
✅ Conhecimento de JavaScript: É a linguagem que será utilizada para este exemplo específico, mas também é compatível com TypeScript.
✅ Ter Node.js.
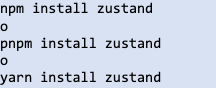
✅ Um gerenciador de pacotes: pode ser npm, pnpm ou yarn.
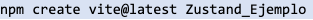
Passo 1: Crie um projeto com React. Este exemplo será chamado zustand_Exemplo (Ejemplo, em espanhol). O objetivo é criar uma lista verificada e exibi-la.
👉 Neste exemplo, o React será utilizado sem framework, pois o objetivo é mostrar como funciona o Zustand, mas fica a seu critério se deseja ou não adicionar o framework ao seu exemplo.

Passo 2: Instalar a dependência do Zustand

Passo 3: Crie o store principal, neste exemplo criaremos o src dentro do diretório principal. O nome do arquivo será useTaskStore.js.
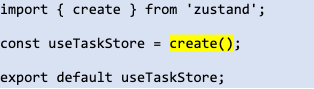
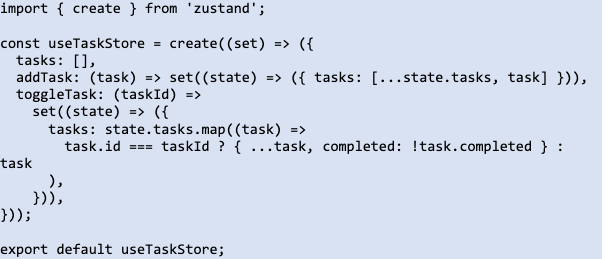
Passo 4: Dentro do arquivo que acabou de ser criado é onde criaremos o store:

⚠️ O store Deve sempre começar com o prefixo use, já que o Zustand usa hooks e essa é a sua sintaxe.
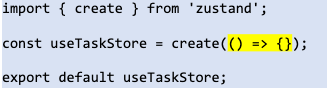
Com create podemos definir a variável, que necessita de uma função como parâmetro, retornando assim a criação da loja.

Neste exemplo, precisamos de:
✅ Um array: é onde os dados serão salvos.
✅ Uma função para adicionar dados: Chame addTask, ela recebe o estado que são os dados da lista e irá adicioná-los ao array definido acima.
✅ Uma função para verificar se a tarefa da lista foi concluída. Ou seja, verificará se o check foi pressionado.

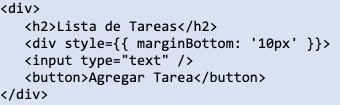
Passo 5: Deve ser criada a tela onde possamos ver o exemplo funcionar. Para este exemplo, será criado um componente chamado TaskList.

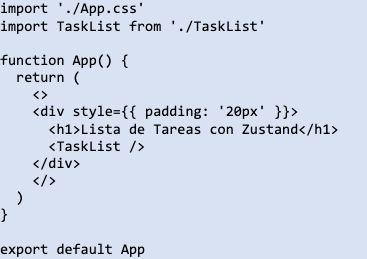
Passo 6: No componente App.jsx, o componente TaskList.jsx deve ser chamado, assim:

No navegador você vê o seguinte:
Aqui devemos criar um estado local para obter o valor que inserimos na entrada e, ao clicar, devemos adicioná-lo ao estado global (ao array chamado tasks que foi criado no arquivo useTaskStore.js), com o qual o código é que você verá o seguinte:
Primeiro o estado é importado:

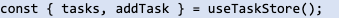
Para obter o que definimos na loja, é feito da seguinte forma:

👉 Usaremos o array de tasks para exibir as informações no JSX, enquanto usaremos a função addTask para adicionar os dados que escrevemos na entrada.
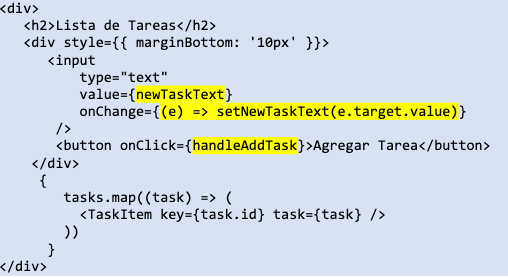
O JSX ficará assim:

👉 O destaque é onde adicionamos lógica ao componente, além de adicionar o mapa no final para exibir a lista.
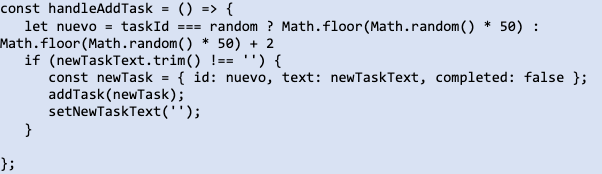
A função que chamamos ao clicar é a seguinte:

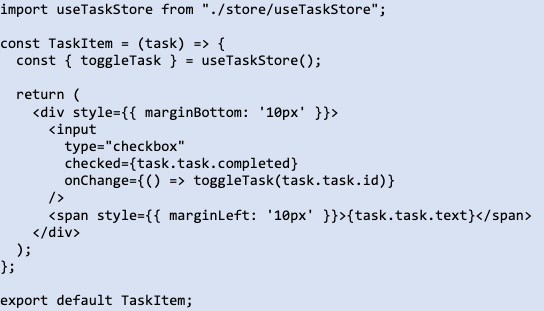
⚠️ No mapa você pode ver um componente chamado TaskITem, que mostra as informações que estamos passando.

Visualmente no navegador, podemos ver a lista assim:
👉 Se a lista for impressa, ficará assim:
Se desejar verificar uma tarefa como concluída, basta clicar na caixa, assim saberemos visualmente e em código que ela foi concluída.
Verificamos se a tarefa foi executada e se o useTaskStore foi utilizado de forma independente em cada componente.
⚠️ Se você quiser ver o exemplo em execução, deixo o código completo aqui.

Conclusão
Zustand em React.js representa uma revolução na gestão de estado. Sua simplicidade sintática, combinada com desempenho excepcional, torna-o uma escolha de destaque. Ao eliminar a complexidade do código repetido, fica mais fácil construir e manter aplicativos complexos. Além disso, sua compatibilidade total com TypeScript fornece uma experiência de desenvolvimento robusta, garantindo tipos seguros e erros mínimos. Resumindo, o zustand oferece um equilíbrio perfeito entre potência e acessibilidade, tornando-o uma escolha líder para gerenciamento de estado no React.
Espero que este conteúdo seja muito útil em seus projetos, como desenvolvedor é bom conhecer todas as ferramentas para aproveitá-las ao máximo. Nunca pare de praticar todo o conhecimento para se tornar cada vez melhor 💻.
Sucesso 🚀!
A Revelo Content Network acolhe todas as raças, etnias, nacionalidades, credos, gêneros, orientações, pontos de vista e ideologias, desde que promovam diversidade, equidade, inclusão e crescimento na carreira dos profissionais de tecnologia.
