Primeiros passos e um CRUD com Ruby on Rails

Se você ainda não conhece Ruby on Rails (RoR) e quer dominar o essencial, vou te mostrar tudo o que você precisa para começar a aprender sobre essa tecnologia aqui. Ruby, como linguagem de programação, promete ser uma das mais úteis e práticas para resolver os projetos mais complexos.
Costuma-se dizer que "Ruby tenta ser natural, não simples", de uma forma que reflita a vida. A partir daí, ele acrescenta: “Ruby é simples por fora, mas é muito complexo por dentro, como nosso corpo humano”.

Alguns dos passos para começar:
- Instalar Ruby: é a linguagem de programação que usamos para trabalhar com Ruby on Rails, que executará a aplicação. A maneira mais fácil de fazer isso é via RVM ou rbenv. Ambos são gerenciadores de versão do Ruby e permitem que você instale e migre entre diferentes versões do Ruby.
# podemos intalar con ruby con uno de los comandos de rbenv
rbenv install 3.1.2
rbenv global 3.1.2
rbenv install
# verificamos la versión
ruby -v
2. Instalar o Rails: Uma vez instalado o Ruby, você pode instalar o Rails usando o seguinte comando no seu terminal:
gem install rails -v 7.0.4.2
# verificamos la versión
rails -v
3. Instalar Bundler: Com este programa você pode gerenciar as gems do seu projeto nas versões necessárias, bem como coordená-las entre si e atualizá-las, se necessário. Gems nada mais são do que bibliotecas que o Bundler coordena entre si, que são distribuídas via RubyGems, um gerenciador de pacotes equivalente ao npm em Ruby.
gem install bundler
4. Um banco de dados relacional: Pode ser sqlite, MySQL ou postgres. Precisamos de um banco de dados que se conecte ao Rails para armazenar as informações e processá-las. O interessante do Rails é que o banco de dados é separado do nosso código e usar um ou outro é, na maioria dos casos, irrelevante para o código que escrevemos. É por isso que não é necessário instalar ou usar um mecanismo específico, mas você pode usar qualquer um.
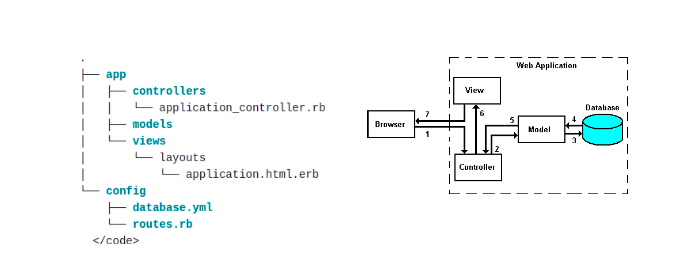
Rails Architecture (MVC)
Rails usa o padrão de design MVC (Model-View-Controller) para organizar seu código e torná-lo fácil de manter e estender.

Um aplicativo Rails é baseado na arquitetura Model, View, Controller (ou MVC como costumamos identificar).
Os modelos são responsáveis pela comunicação com o banco de dados. Através deles são armazenadas informações, consultas, etc.
As informações são exibidas em visualizações, geralmente páginas HTML, mas também podem ser estruturas JSON, arquivos PDF, arquivos XML, etc.
O controller é responsável pela conexão entre os dados e sua representação nas views. Basicamente sua função é consultar as informações e gerar a view que responde a uma requisição.
Construindo um aplicativo Rails
Agora você está pronto para criar seu primeiro aplicativo Rails. Para fazer isso, siga estas etapas:
Em seu terminal, execute o seguinte comando dentro da pasta onde você terá seu projeto:
rails new rails-starting --database=postgresql
cd /rails-starting
bin/setup
Este comando criará um novo aplicativo rails chamado rails-starting em um diretório chamado rails-starting e gerará toda a estrutura de pastas. Além disso, instalará todas as gems que o framework precisa para iniciar.
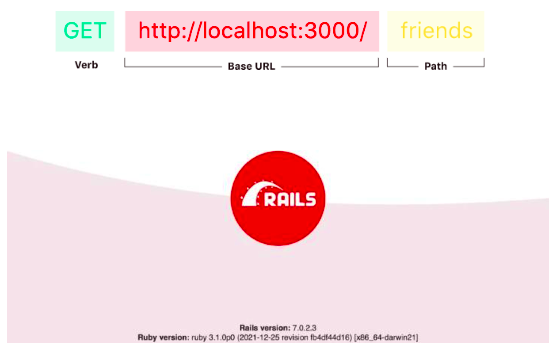
Execute o servidor: Depois que seu aplicativo for criado, você poderá executar o servidor da Web Rails para vê-lo em ação. Navegue até o diretório do aplicativo e execute o seguinte comando:
rails server
Agora abra seu navegador e visite o endereço:

Criar um CRUD
Um CRUD é um conjunto de ações usadas para criar (Create), ler (Read), atualizar (Update) e excluir (Delete) registros do banco de dados. Ele pode ser implementado facilmente usando as ferramentas ActiveRecord e ActionController fornecidas pelo framework.
Por exemplo, para criar um CRUD para uma tabela de usuário, o Rails pode gerar automaticamente os controladores, modelos e visualizações correspondentes usando o comando scaffold de Rails. Isso gerará uma série de arquivos contendo código para lidar com ações CRUD na tabela de usuários.
Você pode personalizar as exibições geradas automaticamente e adicionar quaisquer restrições necessárias para garantir a integridade dos dados no banco de dados. Na oportunidade não usaremos o comando scaffold, os passos para criar um CRUD manualmente no Rails:
Modelo
Para criar um modelo que representa a tabela no banco de dados. Precisamos criar o CRUD para uma tabela products e o seguinte comando pode ser executado:
rails generate model Product name:string description:text price:decimal
Isso criará um arquivo product.rb na pasta app/models como modelos de produtos com atributos de name, description e price.
Toda vez que você adicionar, alterar novos modelos ou atributos de modelos existentes, você deve migrá-lo. Execute a migração para criar a tabela de banco de dados. Você pode fazer isso executando o seguinte comando no seu terminal:
rails db:migrate
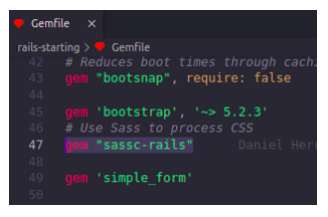
Para definir o uso dos estilos vamos remover o arquivo application.css encontrado dentro de app/assets/stylesheets e substituí-lo por application.scss.
Para que o Rails leia esse arquivo, precisamos descomentar a gem "sassc-rails" no Gemfile:
Utilizaremos bootstrap para el diseño:
# instalare la gema localmente
**gem install bootstrap -v 5.2.3**
# instala la ultima versión de bootstrap
**yarn add bootstrap@5.2.3**
# despues de agregar una dependencia
**bundler**

Em seguida, importamos o Bootstrap no arquivo app/assets/stylesheets/application.scss.
@import "bootstrap";
Controlador
O seguinte comando vai criar um arquivo products_controller.rb na pasta app/controllers e uma pasta products na app/views.
rails generate controller Products
No arquivo products_controller.rb, você vai adicionar os seguintes métodos para controlar as operações do CRUD (Create, Read, Update, Delete):
# /app/controllers/products_controller.rb
class ProductsController < ApplicationController
def index
@products = Product.all
end
def show
@product = Product.find(params[:id])
end
def new
@product = Product.new
end
def create
@product = Product.new(product_params)
if @product.save
redirect_to @product
else
render 'new', status: :unprocessable_entify
end
end
def edit
@product = Product.find(params[:id])
end
def update
@product = Product.find(params[:id])
if @product.update(product_params)
redirect_to @product
else
render 'edit', status: :unprocessable_entify
end
end
def destroy
@product = Product.find(params[:id])
@product.destroy
redirect_to products_path
end
private
def product_params
params.require(:product).permit(:name, :description, :price)
end
end
O método product_params é usado para garantir que apenas os parâmetros necessários para criar ou atualizar um produto sejam permitidos.
Rutas
Agora adicione as rotas para o controlador. Apenas edite o arquivo config/routes.rb do seu projeto de Rails. Por exemplo, você pode adicionar uma rota get'/nombre_del_controlador' => 'nombre_del_controlador#index' para a ação index, uma rota get '/nombre_del_controlador/new' => 'nombre_del_controlador#new' para a ação new, e assim por diante.
Neste caso vamos utilizar resource que declara todas as rotas necessárias para o controlador:
index: exibe uma lista de todos os produtos.show: exibe os detalhes de um produto.new: exibe um formulário para criar um novo produto.create: criar um novo produto no banco de dados.edit: exibe um formulário para editar um produto existente.update: atualiza um produto existente no banco de dados.destroy: remove um produto existente do banco de dados.
Rails.application.routes.draw do
# Defines the root path route ("/")
root "products#index"
resources :products
end
Você pode verificar as rotas do controlador no terminal:
rails routes ׀ grep product
💡 Ignoramos o arquivo /node_modules no arquivo.
Visualizações
É hora de criar as visualizações correspondentes para cada ação do controlador. O acima é possível criando arquivos HTML no diretório views correspondente ao seu controlador. Por exemplo, você pode ter um arquivo index.html.erb para a ação index, um arquivo new.html.erb para a nova ação e assim por diante. Adicionamos simple form com:
rails generate simple_form:install --bootstrap
app/views/products/_form.html.erb
<%= simple_form_for @product do |f| %>
<%= f.input :name %>
<%= f.input :description %>
<%= f.input :price %>
<%= f.submit class: "btn btn-success opacity-75" %>
<% end %>
app/views/products/_product.html.erb
<div class="card" style="width: 18rem;">
<%= image_tag "<https://source.unsplash.com/random/?avatar>", class: "card-img-top" %>
<div class="card-body">
<h5 class="card-title"><%= product.name %></h5>
<p class="card-text"><%= product.description %></p>
<%= link_to "Edit", edit_product_path(product) %>
<%= link_to "Delete", product_path(product), data: { turbo_method: :delete }, class: "text-danger" %>
</div>
<div class="card-footer d-flex justify-content-between">
<span class="card-price"><%= product.price %></span>
</div>
</div>
</div>
app/views/products/index.html.erb
<%= link_to "New Product", new_product_path, class: "btn btn-success opacity-75" %>
<div class="mt-3 p-3">
<div class="row">
<div class="col-12">
<%= render @products %>
</div>
</div>
</div>
app/views/products/edit.html.erb && edit.html.erb
<h1>Edit Product</h1>
<%= render "form" %>
app/views/products/show.html.erb
<h1><%= @product.name %></h1>
<h2>Description: <%= @product.description %></h2>
<h2>Price: <%= @product.price %></h2>
app/views/layouts/application.html.erb
<!DOCTYPE html>
<html>
<head>
<title>RailsStarting</title>
<meta name="viewport" content="width=device-width,initial-scale=1">
<%= csrf_meta_tags %>
<%= csp_meta_tag %>
<%= stylesheet_link_tag "application", "data-turbo-track": "reload" %>
<%= javascript_importmap_tags %>
</head>
<body>
# coloca
<div class="container mt-5">
<%= yield %>
</div>
</body>-
</html>
Resumindo, seguindo estes passos você foi capaz de aprender como fazer um CRUD simples com Rails, fazendo este mini projeto ele te ajuda a estruturar uma aplicação web, interagir com o banco de dados e criar funcionalidades de CRUD e melhorar suas habilidades de programação.
O Rails é conhecido por sua facilidade de uso e capacidade de simplificar o desenvolvimento de aplicações web, tornando-o uma ótima opção para quem quer aprender a codificar, desenvolver aplicações web de forma rápida e eficiente.
Com uma grande variedade de recursos disponíveis on-line, aprender os fundamentos do RoR é fácil e acessível a todos.

Aqui estão algumas dicas e recursos:
- Documentação oficial do Ruby on Rails: A documentação oficial do RoR é um ótimo lugar para começar a aprender sobre o framework. Ele fornece um guia completo e detalhado para aqueles que desejam aprender mais sobre RoR.
- Ruby on Rails Tutorial: O livro Ruby on Rails Tutorial escrito por Michael Hartl é um excelente guia para aprender RoR do zero. O livro aborda os fundamentos da linguagem Ruby e da framework RoR e fornece tutoriais passo a passo sobre como criar aplicativos da Web usando RoR.
- Codecademy: Codecademy oferece um curso online gratuito de Ruby on Rails. O curso foi desenvolvido para iniciantes e abrange os fundamentos do framework.
- Codewars: É uma plataforma online que oferece desafios de programação em várias linguagens, incluindo Python, Ruby, JavaScript e C#. Os usuários podem resolver desafios e obter pontos, além de visualizar as soluções de outros usuários.
- Exercism: É uma plataforma de prática de codificação onde os usuários resolvem problemas em vários idiomas e recebem feedback de mentores da comunidade. Ele também oferece uma variedade de faixas de aprendizado para melhorar as habilidades de programação.
- RailsCasts: RailsCasts é um site que oferece um grande número de tutoriais em vídeo sobre RoR. O site abrange uma ampla gama de tópicos, desde a configuração inicial de um projeto RoR até técnicas avançadas de programação.
- GitHub: Eles oferecem projetos de código aberto em Ruby on Rails para que as pessoas possam praticar e aprender. Compartilho alguns:
Discourse: É um software de fórum de discussão moderno usando Ruby on Rails. O repositório GitHub está disponível em https://github.com/discourse/discourse.
Spree Commerce: É uma plataforma de comércio eletrônico de código aberto construída com Ruby on Rails. O repositório do GitHub está disponível en https://github.com/spree/spree.
Espero que esses recursos ajudem você a iniciar sua jornada de aprendizado de Ruby on Rails. Boa sorte!
A Revelo Content Network acolhe todas as raças, etnias, nacionalidades, credos, gêneros, orientações, pontos de vista e ideologias, desde que promovam diversidade, equidade, inclusão e crescimento na carreira dos profissionais de tecnologia.
