Projeto com Django e Python

Bem-vindos a este guia, onde mostrarei como criar um aplicativo da Web chamado lista de tarefas (lista de tareas em espanhol) usando Django.
Django é um framework de desenvolvimento web de alto nível e código aberto escrito em Python para construir aplicações web complexas de forma rápida e eficiente. O Django é usado para criar todos os tipos de aplicativos da Web, desde blogs simples até aplicativos de negócios complexos.

1) Instalação e Configuração do Django
Para começar a criar nosso aplicativo da web, primeiro precisamos instalar o Python. Para fazer isso, vá para a página principal e, dependendo do seu sistema operacional, baixe o instalador.
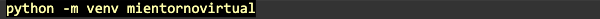
Depois de instalar o Python, criaremos uma pasta onde hospedaremos nosso aplicativo e na qual criaremos um ambiente virtual que usaremos para desenvolver nosso aplicativo da web. Para isso, digitamos o seguinte comando:

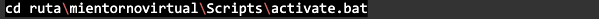
Ativaremos o ambiente virtual indo até o caminho onde criamos o ambiente virtual e executando o seguinte:

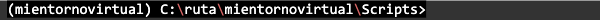
Aqui o resultado:

2) Instalando o Django e criando o Projeto
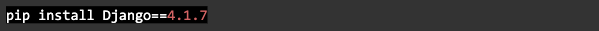
Uma vez ativado nosso ambiente virtual, adicionamos:

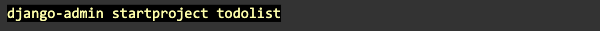
Após finalizar a instalação, no diretório onde iremos armazenar nosso código iremos criar nosso projeto com:

Agora vamos abrir nosso projeto com qualquer editor. Desta vez, usarei o Visual Studio Code:
3) Criação e configuração do aplicativo
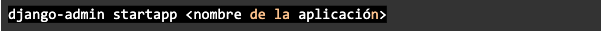
Ativado nosso ambiente virtual e criado o projeto, vamos gerar a aplicação utilizando o seguinte comando:

Para este exemplo, nomeei o aplicativo to_list e ele nos fornece isso como saída:
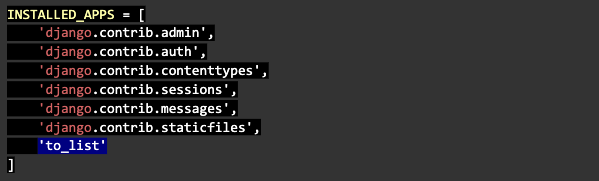
Após criar o app, vamos ao arquivo settings.py e adicionamos o app em um array chamado INSTALLED_APPS. Lá você deve adicionar todos os aplicativos que geramos durante o projeto. Neste caso, adicionaremos o aplicativo to_list:

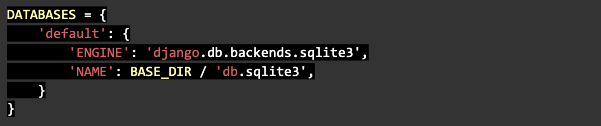
Para o banco de dados, o Django gerencia uma configuração padrão que usa Sqlite3 para armazenar seus dados. Diferentes bancos de dados como PostgreSQL ou MySQL, entre outros, podem ser usados.

Agora vamos configurar as urls da nossa aplicação. Então criamos um arquivo chamado urls.py no aplicativo to_list:
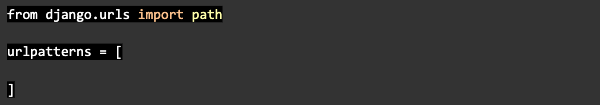
Neste arquivo urls.py vamos adicionar um urlpatterns que deixaremos vazio por enquanto.

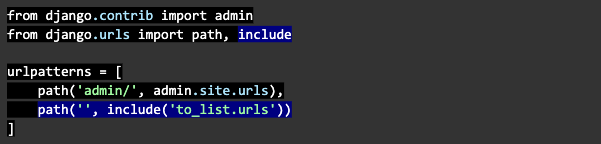
Devemos registrar este arquivo em nosso projeto principal, todolist/urls.py, onde adicionaremos os endereços url de todas as aplicações.

Após essas configurações, podemos executar o aplicativo digitando:

Se você inserir o endereço http://localhost:8000/ em qualquer navegador, obterá este resultado:
4) Criação de modelos
Os modelos são as tabelas dos bancos de dados onde as informações serão armazenadas, dependendo da forma como definimos o relacionamento entre elas.
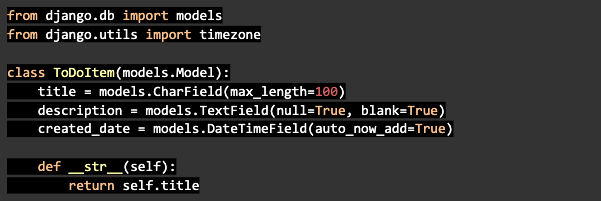
Os modelos são criados em cada aplicativo no arquivo to_list/models.py.

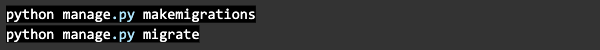
Agora vamos criar o banco de dados com os seguintes comandos:

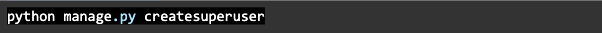
Para gerenciar os modelos, precisamos gerar um superusuário com o seguinte:

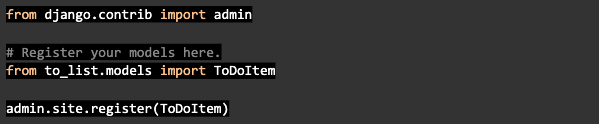
Preenchemos as informações solicitadas para então cadastrar nossos modelos no administrador do Django. Pelo exposto acima, vamos ao nosso arquivo de aplicativo chamado to_list/admin.py e digitamos:

Uma vez cadastrados os modelos no administrador, rodamos novamente a aplicação utilizando python manage.py runserver e vamos para http://127.0.0.1:8000/admin/, onde será exibido um login no qual colocaremos as credenciais do superusuário já criado. A página principal do administrador aparecerá.
5) Criação de visualizações
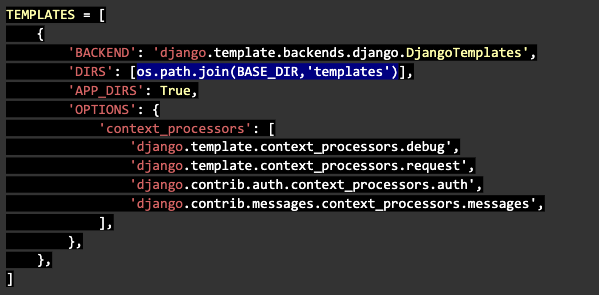
Primeiramente, devemos configurar os templates no arquivo de configurações, para isso devemos primeiro criar uma pasta chamada templates na raiz do nosso projeto.

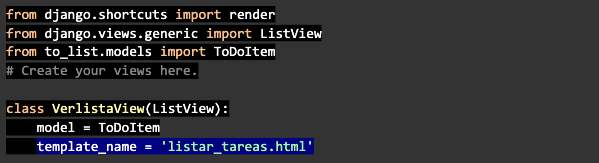
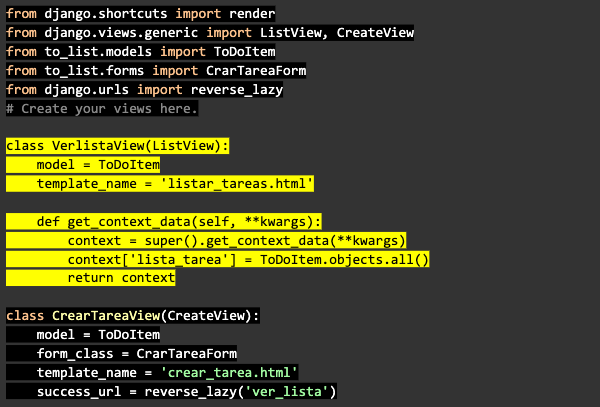
Para desenvolver a primeira visualização, vamos ao nosso arquivo de aplicativo to_list/views.py e escrevemos:

Para que esta view funcione, devemos criar o template chamado listar_tareas.html na pasta template, gerada na raiz do projeto.
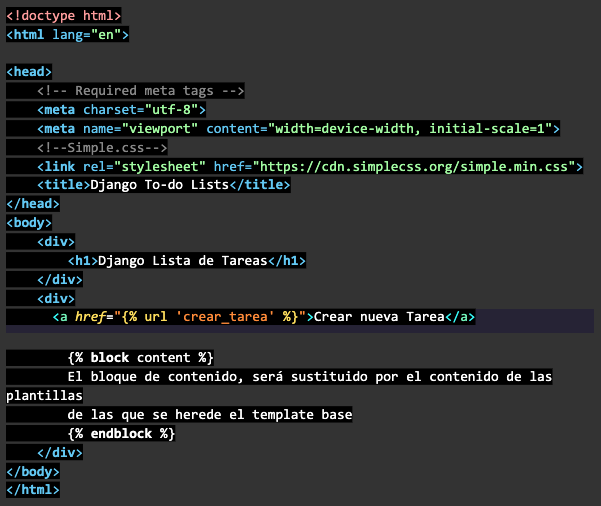
No Django, a herança entre templates pode ser feita através do template base, do qual herdarão os que vamos utilizar, evitando assim ter que escrever toda a sintaxe em cada template criado. No arquivo base.html teremos:

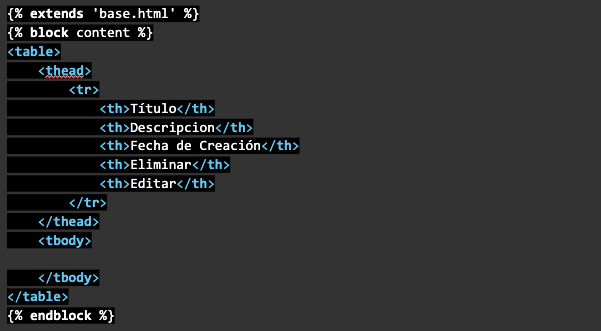
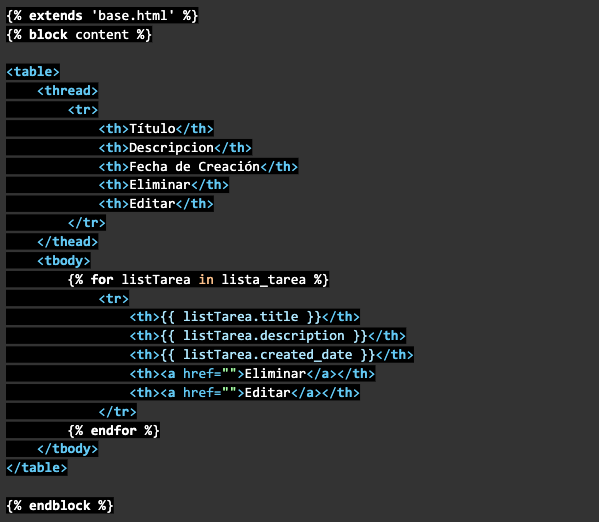
Tendo criado o arquivo base completamente, iremos colocar o conteúdo correspondente no arquivo listar_tarefas.html (listar_tareas.html em espanhol).

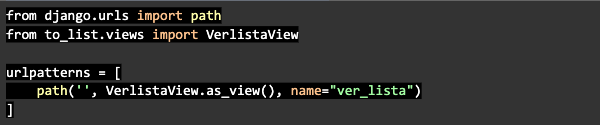
Depois que os modelos são criados, adicionamos a exibição no arquivo to_list/urls.py. Atribuiremos um nome a cada view que será usado para chamar aquela view em qualquer outro template que precisarmos.

6) Crie Tarefas
Ainda no arquivo to_list/views.py criamos uma view que nos permite gerar novas tarefas. Neste caso, será chamado de CreateTareaView, mas primeiro precisamos criar um arquivo chamado to_list/forms.py.
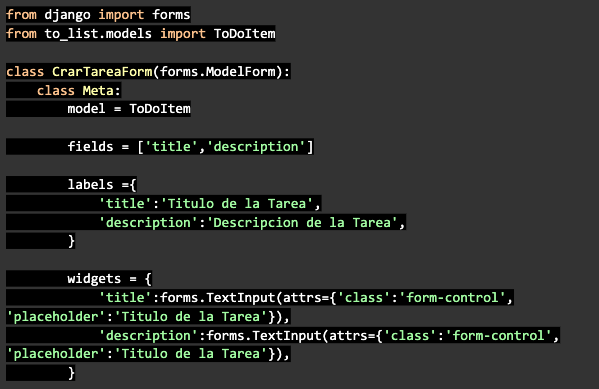
No arquivo forms.py você pode personalizar os formulários que vamos usar para criar e editar. Neste arquivo vamos escrever:

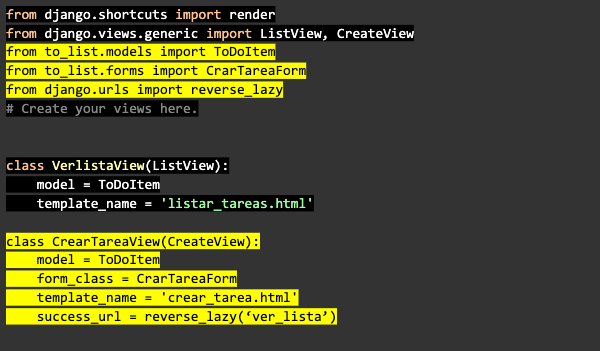
Após a geração do arquivo forms.py, iremos criar a view que nos permitirá gerar novas tarefas. Usaremos views genéricas do Django, que já possuem funções definidas. Desta vez, escolhi a exibição genérica chamada CreateView.

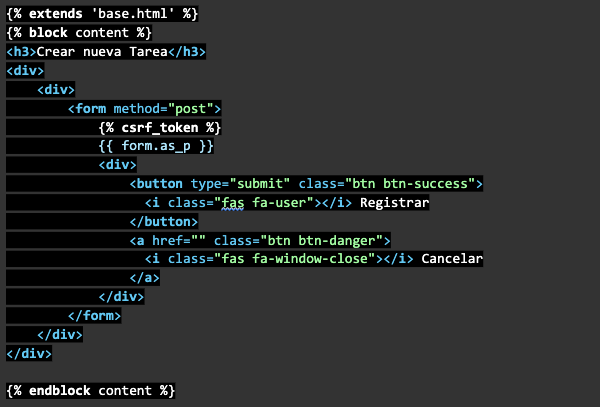
Também devemos criar o modelo correspondente à visão, que chamaremos de crear_tarea.html no qual escreveremos o modelo correspondente com dois botões: um para registrar a tarefa e outro para cancelar o registro.

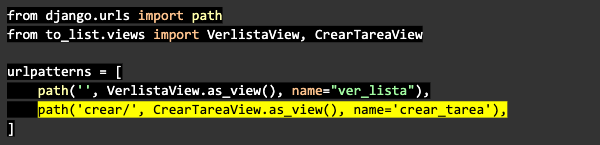
Agora vamos criar um URL para a exibição de criar tarefa:

7) Ver Tarefas
Para ver todas as tarefas criadas, voltamos ao arquivo to_list/views.py e usaremos a view genérica chamada ListView.

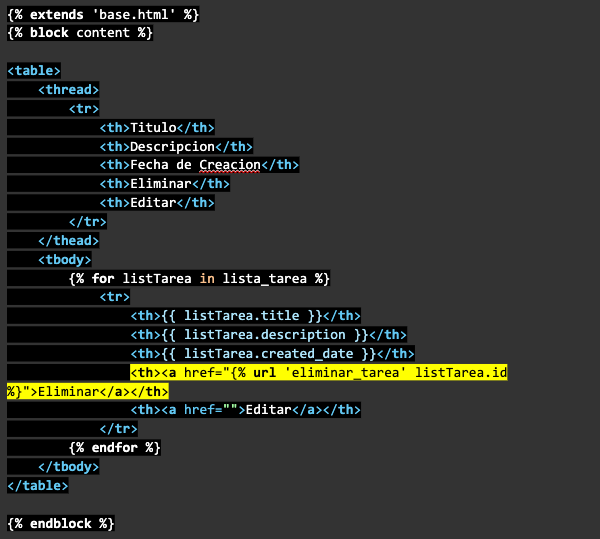
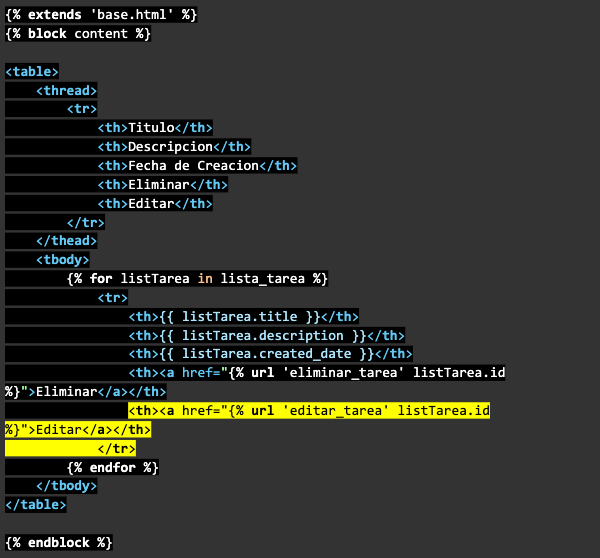
Agora, no template listar_tarefas.html (listar_tareas.html em espanhol) escrevemos:

8) Deletar Tarefa
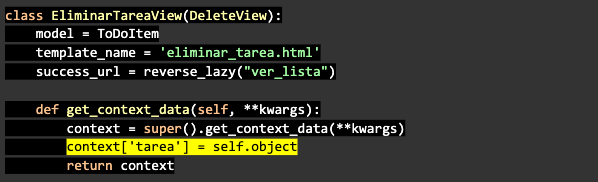
Para deletar a tarefa vamos usar a view genérica DeleteView, que precisa como parâmetro o id do objeto que vamos deletar. No arquivo to_list/views.py escrevemos:

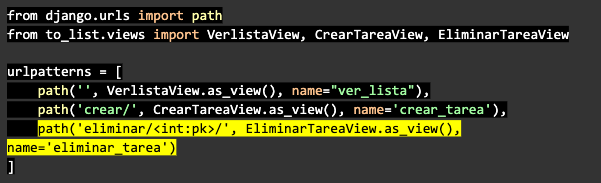
Agora vamos definir o arquivo urls.py do aplicativo to_list/urls.py:

Na url enviamos como parâmetro o id do objeto a ser deletado com um nome de identificador de url. Agora vamos chamar esta função em listar_tarefas.html (listar_tareas.html):

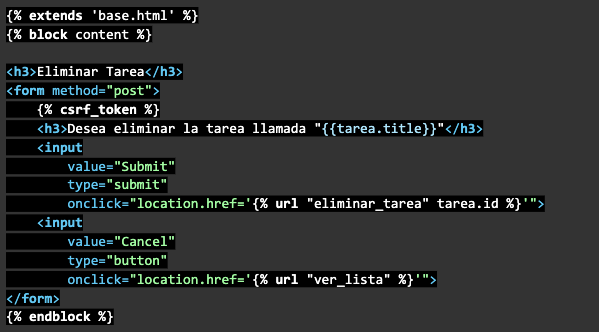
Em seguida, criaremos um modelo para confirmar a exclusão do objeto. Vá para a pasta de modelos e crie delete_task.html, onde escrevemos:

9) Editar Tarefa
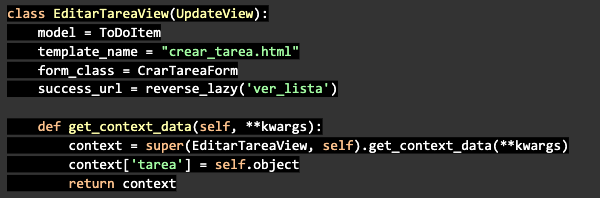
Para editar, usaremos a visualização genérica UpdateView, que também precisa de um id do objeto a ser editado. Definiremos uma exibição para editar no arquivo to_list/views.py.

Como pode ser visto, podemos utilizar o mesmo template para criar ou editar, pois apenas enviando o formulário e os dados do objeto, economizamos a criação de um novo template.
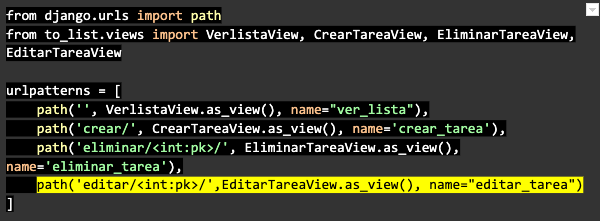
Agora, com a visualização de edição, associamos a um url para usá-lo:

Na url enviamos como parâmetro o id do objeto que será editado. Após definir a url, vamos à lista de todas as tarefas e chamamos esta url.

10) Aplicação
Depois de criar todas as views, urls, templates e formulários, passamos a rodar nossa aplicação no endereço http://127.0.0.1:8000 onde veremos a lista de todas as tarefas:
Na seção para criar uma nova tarefa, podemos continuar gerando outras:
Para cada tarefa foi atribuída a opção de edição que, ao ser clicada, nos redirecionará para o modelo Editar Tarefas, que nos mostrará as informações do objeto a ser editado.
Da mesma forma, nos redirecionará para o modelo correspondente para excluir a tarefa selecionada.

Conclusão
Legal! Se você chegou até aqui, conseguiu desenvolver um aplicativo de tarefas que pode ser criado, listado, excluído e editado.Com esses princípios básicos, você está desenvolvendo aplicativos da Web com Django.
Espero que tenham gostado e que a partir de agora queiram aprender ainda mais sobre desenvolvimento web.
Se você tiver alguma dúvida, entre em contato comigo por e-mail (elvis.burgos.dev@gmail.com) ou me encontre no LinkedIn.
Obrigado pela leitura!
Sucesso! 😊
A Revelo Content Network acolhe todas as raças, etnias, nacionalidades, credos, gêneros, orientações, pontos de vista e ideologias, desde que promovam diversidade, equidade, inclusão e crescimento na carreira dos profissionais de tecnologia.
