Usando middlewares no Redux

Dentro do desenvolvimento Frontend, uma das bibliotecas mais utilizadas é o React e, com ele, o Redux. Quando o projeto é grande o suficiente e temos vários componentes com muitos estados para gerenciar, torna-se mais eficaz usar o Redux para gerenciar esses estados de forma centralizada e não complicar a nossa comunicação entre os componentes.
Como já utilizamos Redux em nosso projeto, pode acontecer que precisemos de opções mais avançadas dentro de sua implementação. Para aprofundar, o primeiro passo é saber o que são middlewares e em que momentos ou contextos nos beneficiaríamos com sua aplicação.
Middlewares são funções executadas entre a ação e o estado final da aplicação. São intermediários que nos permitem modificar tanto as ações quanto o estado antes de serem atualizados. Podemos adicionar lógica adicional ao gerenciamento de estados e fluxos de dados.

É conveniente considerarmos o uso de middlewares quando em nosso projeto precisamos gerenciar ações assíncronas, quando precisamos adicionar lógica no fluxo de ações, quando precisamos de algumas ferramentas de desenvolvimento que encontramos em middlewares conhecidos, quando precisamos para melhorar o desempenho de nossa aplicação e evitar chamadas desnecessárias a servidores utilizando cache de dados e quando precisarmos manipular o estado de alguma forma avançada.
Existem middlewares muito conhecidos e utilizados, mas também existe a possibilidade de criar os nossos próprios middlewares adaptados às necessidades do nosso projeto.
Os mais comuns são:
- Redux Thunk: permite gerenciar ações assíncronas. Útil para despachar ações adicionais quando operações assíncronas forem concluídas.
- Redux Observable: permite lidar com ações assíncronas por meio de observadores.
- Redux Logger: Dá-nos uma visão detalhada no console das ações e do status antes e depois de cada ação.
- Redux Promise: permite usar ações que retornam promessas em vez de objetos. Ele é usado para despachar ações iniciais, executar uma operação assíncrona e então despachar ações adicionais quando obtivermos uma resposta dessa promessa.
- Redux Saga: é usado para lidar com a lógica do fluxo de ação de uma forma mais sofisticada, usando efeitos e canais para lidar com a comunicação assíncrona.
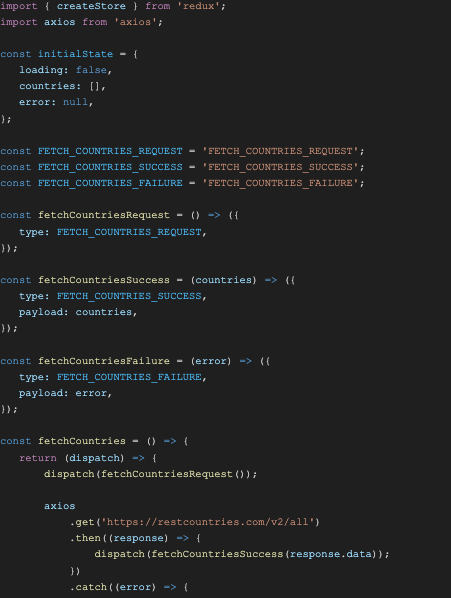
Vamos fazer um exemplo de como usar o middleware Tunk com a API pública https://restcountries.com/
Para fazer isso, devemos instalá-lo em nosso projeto com o comando npm install redux-thunk.


O que nosso código faz é manipular uma ação fetchCountries assíncrona para chamar a API e, em seguida, despachar ações de sucesso ou erro, dependendo do resultado da chamada.
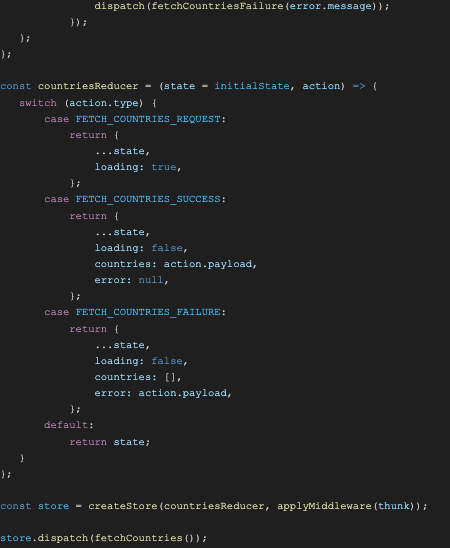
Através dele reducer countriesReducer se gerencia o status dos países e suas propriedades como loading e error. E as ações de success, request e failure eles gerenciam o estado correspondente.
Finalmente, é criado o store com o reducer e o middleware e a ação é despachada com fetchCountries para obter a informação dos países.
Por que usar middleware?
O próprio Redux não oferece suporte nativo a ações assíncronas. Se não estivéssemos usando o middleware, a ação fetchCountries seria despachada imediatamente e não esperaria a conclusão da operação assíncrona. Isso pode causar problemas ao tentar atualizar o estado com base nos dados recebidos da API.
Isso se aplica especialmente quando nosso projeto cresce em complexidade e precisamos atualizar vários estados e fazer várias chamadas de API ou outras operações assíncronas.
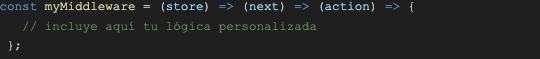
Como criar middleware personalizado?
No exemplo anterior vimos como utilizar middlewares já consagrados, mas também podemos criar os nossos próprios, que se adaptam às necessidades de cada projeto. Podemos fazer com a seguinte estrutura:

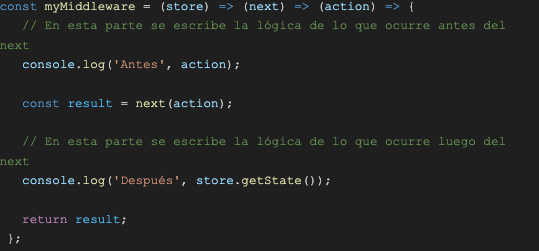
Dentro da função, você pode separar em etapas com base no que deseja que aconteça antes de passar a ação para o reducer ou para o seguinte middleware e também o que você quiser que aconteça após a próxima invocação, fazendo isso o código teria a seguinte estrutura:


Concluindo, os middlewares são recursos valiosos para gerenciar estados no React para que o desempenho do nosso projeto possa ser melhorado, bem como sua manutenção à medida que ele cresce.
Espero que este artigo tenha sido útil e ajude você a entender melhor a importância dos middlewares no Redux.
Vejo você em um próximo artigo.
A Revelo Content Network acolhe todas as raças, etnias, nacionalidades, credos, gêneros, orientações, pontos de vista e ideologias, desde que promovam diversidade, equidade, inclusão e crescimento na carreira dos profissionais de tecnologia.