Validação de formulário em Vue 3 com Vuetify 3

Olá! Dessa vez vou te ensinar como fazer uma validação de formulário no Vue 3 com o Vuetify 3.
Instalações necessárias para iniciar o projeto
Configuração do projeto
1) Nvm & Node
O que é NVM (Gerenciador de versões de nó)?
É uma ferramenta para gerenciar versões do Node.
Em vez de usar o npm para instalar e desinstalar versões do Node, você pode usar o nvm. Você pode alternar entre essas versões dependendo do projeto em que está trabalhando por meio da linha de comando.
Linux
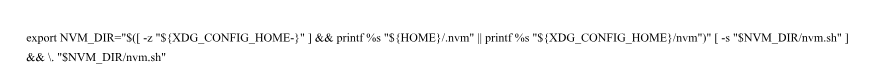
No seu terminal, execute o instalador nvm assim:

Atualize as configurações do seu perfil. Se você estiver usando zsh, seria ~/.zshrc. Se você estiver usando o bash, seria ~/.bash_profile.

Irá recarregar a configuração a ser utilizada pelo terminal.

Para instalar uma versão do Node, primeiro precisamos verificar as versões disponíveis.

Instalamos o Node com a versão necessária.


2) Npm
Npm (Node Package Manager) é uma parte essencial do Node.js, o ambiente de execução JavaScript do lado do servidor baseado no mecanismo V8 do Google.
O Linux permite que centenas de desenvolvedores compartilhem pacotes de software entre diferentes projetos.

Começamos com a criação do formulário
Instalar @vue/cli
Execute o seguinte código no terminal de acordo com as instruções em Vue.

Criamos o projeto Vue:

Siga as instruções para personalizar as configurações do seu projeto:
Adicione Vuetify 3 ao projeto
Depois que o projeto for criado, vá para o diretório do projeto:

Em seguida, adicionamos o Vuetify 3.

Vamos instalar o plugin:

Abra o projeto em um editor de código
O projeto Vue 3 agora está configurado e pronto localmente. No meu caso abrirei o projeto no Visual Studio Code.
Executar o seguinte comando no terminal abrirá o projeto em Visual Studio:

Levante o servidor do projeto

É necessário ressaltar que o endereço URL pode ser diferente.
A estrutura de pastas gerada seria a seguinte:
Crie e valide o formulário com Vuetify 3
Agora vamos criar um formulário e validá-lo usando Vuetify 3.
1) Crie um componente para o formulário.
Dentro da pasta src/components/, crie um arquivo chamado FormularioContacto.vue e adicione o seguinte código:
2) Adicione FormularioContacto no App.vue.
3) Execute o aplicativo:

Abra seu navegador e digite o endereço que aparece no console.
Você verá este formulário de contato com campos para Nome, Email e Mensagem, e um botão Enviar.
Agora, ao tentar enviar o formulário, a validação será realizada utilizando as regras de validação definidas no componente FormularioContacto. Os campos Nome, Email e Mensagem serão marcados como obrigatórios e quaisquer regras adicionais definidas para cada campo serão aplicadas.

Criamos o formulário de contato no Vue 3 usando Vuetify 3 e aplicamos a validação em cada um dos campos.
A vantagem de realizar a validação de formulários auxilia na eficiência dos processos. Ao validar os dados do usuário antes de enviá-los ao servidor, você pode reduzir chamadas desnecessárias ao servidor e melhorar a eficiência dos processos em sua aplicação.
Você também tem outras opções para realizar validações como Vuelidate e Vee-Validate. Não há motivo específico para usar um dos dois para validação de formulário. O fluxo é o mesmo em referência a ambos, mas ao usar o Vuetify é assim.
A Revelo Content Network acolhe todas as raças, etnias, nacionalidades, credos, gêneros, orientações, pontos de vista e ideologias, desde que promovam diversidade, equidade, inclusão e crescimento na carreira dos profissionais de tecnologia.
